Email.
Obtenir de l'aide pour les produits Esendex Email produits.
Création d’un formulaire d’abonnement
- Comment cela fonctionne-t-il ?
- Créer un formulaire
- Sauvegarder un modèle
- Modifier, dupliquer ou supprimer un modèle
- Intégrer votre formulaire dans votre site web
- Intégrer votre formulaire à WordPress
- Prévisualiser le formulaire
- Voir le code du formulaire
- Modifier un formulaire
- Archiver, supprimer ou restaurer un formulaire
- Résolution des problèmes
Comment cela fonctionne-t-il ?
Le générateur de formulaires Esendex se compose d’un formulaire d’inscription, d’un courriel de confirmation et d’une page de confirmation. Lorsqu’une personne s’inscrit sur votre site web, un e-mail de confirmation contenant un lien vers la page de confirmation lui est envoyé. Une fois qu’il a confirmé son inscription, son adresse électronique (et toute autre information collectée via le formulaire d’inscription) est ajoutée à votre liste de contacts.
Créer un formulaire
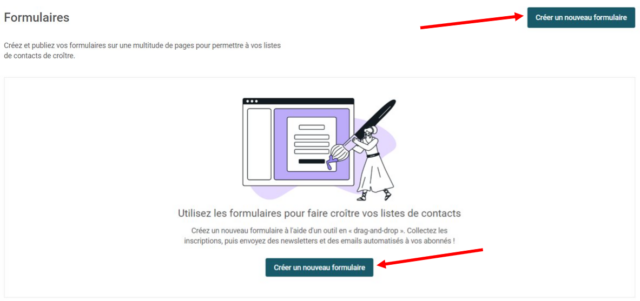
Dans le menu, sélectionnez Contacts → Form Builder.
Cliquez ensuite sur le bouton « Créer un nouveau formulaire ».

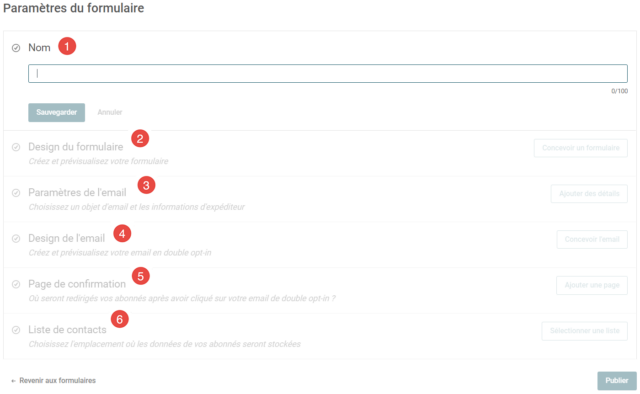
La page « Créer un nouveau formulaire » présente les différentes sections de votre formulaire.
Au fur et à mesure que vous complétez chaque section, la coche correspondante devient verte.
Une fois toutes les sections complétées, vous pouvez publier votre formulaire d’inscription nouvellement créé.

- Titre : Donnez un titre à votre formulaire pour l’identifier dans vos rapports. Il s’agit d’un nom interne que vous serez le seul à voir.
- Conception du formulaire : Créez et prévisualisez votre formulaire.
- Détails de l’e-mail : Définissez l’objet du message et les informations relatives à l’expéditeur.
- Conception de l’e-mail : Vous pouvez personnaliser l’e-mail (double opt-in) qui est envoyé aux nouveaux abonnés pour leur demander de valider leur inscription à votre lettre d’information. Cet e-mail comprendra un bouton avec le lien qui redirige les destinataires vers la page de confirmation.
- Page de confirmation : Une fois qu’une personne s’est inscrite à votre formulaire, elle reçoit un courriel de confirmation contenant un lien qui lui permet de valider (confirmer) son inscription. Par défaut, ce lien mène à la page de confirmation via Esendex, que vous pouvez concevoir dans l’éditeur de formulaires. Si vous souhaitez utiliser votre propre page de confirmation sur votre site web, cliquez sur « Utiliser une page de confirmation externe » et entrez l’URL.
- Liste de contacts : Choisissez l’endroit où les données de l’abonné seront stockées.
Commençons – cliquez sur« Concevoir un formulaire » pour sélectionner votre modèle de formulaire.
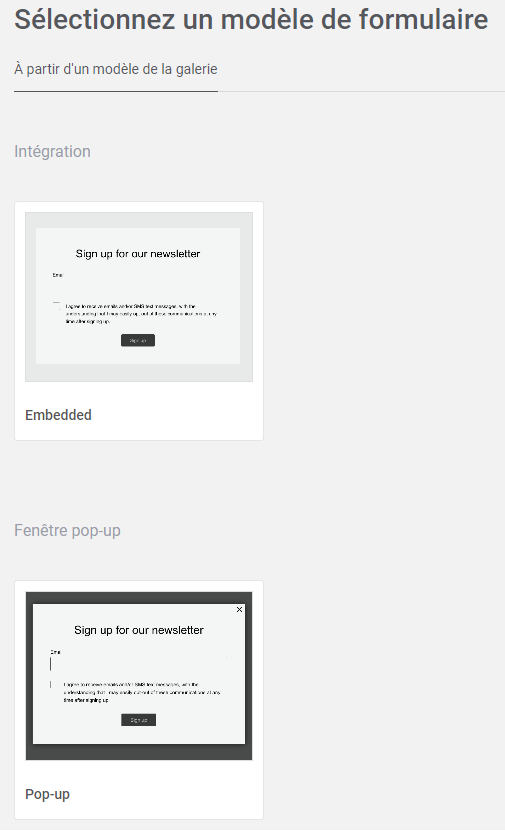
La première étape consiste à choisir le type de formulaire que vous souhaitez créer :
Préférez-vous un formulaire d’inscription directement intégré à la page de votre site web, ou préférez-vous que le formulaire apparaisse dans une nouvelle fenêtre lorsque vous cliquez sur un bouton ou un lien ?

Formulaire intégré ou pop-up
Les deux types de formulaires sont des formulaires de génération de leads. Ils diffèrent toutefois par leur mode d’affichage.
Formulaire intégré
Le formulaire intégré se trouve généralement sur une page spécifique d’un site web et l’utilisateur doit se rendre sur cette page précise pour s’inscrire à votre formulaire.
Formulaire contextuel
Le formulaire contextuel apparaît lorsque l’utilisateur clique sur un bouton, qui peut être placé à plusieurs endroits sur votre site web. En outre, il peut également apparaître en fonction de conditions prédéfinies, déclenchées par un lien hypertexte, une image ou tout élément HTML pouvant lancer une fonction Javascript (qui doit être codée de votre côté), ce qui vous permet de capturer des prospects sur la base de leurs modèles de comportement.
Par exemple, vous pouvez faire apparaître un formulaire lorsqu’un utilisateur navigue sur une page web pendant un certain temps ou lorsqu’il est sur le point de quitter le site web.
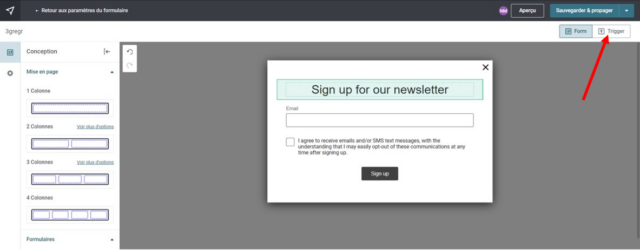
Si vous choisissez le type de formulaire pop-up, un bouton supplémentaire nommé « Déclencheur » apparaîtra sur la page de conception du formulaire, vous donnant la possibilité de modifier le bouton de déclenchement du formulaire pop-up à votre guise (texte, couleurs, etc.).

Pour cet exemple, nous choisirons le formulaire« Pop-up« .
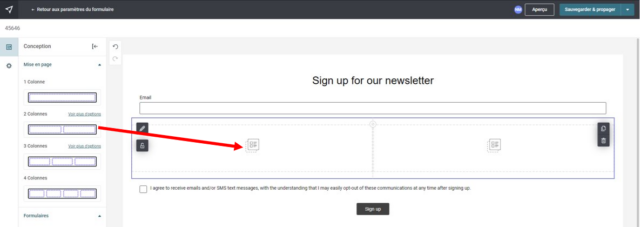
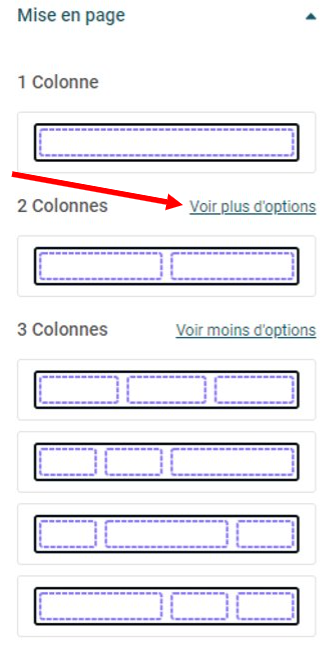
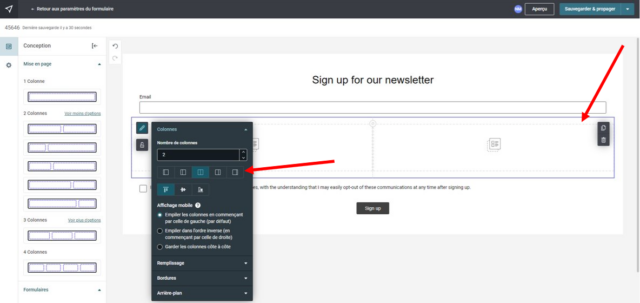
Outils de mise en page des formulaires
Cette partie est le début de la conception, où vous créez la structure de votre formulaire. Au cours de cette étape, vous pouvez ajouter toutes les colonnes nécessaires qui seront remplies de contenu ultérieurement.

Vous pouvez choisir entre 1 et 4 colonnes consécutives et jouer avec les ratios des blocs de contenu, si nécessaire, en cliquant sur « afficher plus d’options ».

La mise en page peut bien sûr être modifiée ultérieurement à l’aide de la barre d’outils si vous décidez de changer de design.

Outils de contenu
Cette zone couvre tous les éléments de contenu qui apparaîtront dans votre formulaire (texte, images, boutons, partage social, etc.).
L’ajout de contenu est facile : il suffit de cliquer sur le bloc de contenu et de le faire glisser jusqu’à la zone souhaitée de votre formulaire. Si vous souhaitez déplacer ce bloc, il vous suffit de le faire glisser jusqu’à son nouvel emplacement.

Cliquez dans le cadre pour personnaliser l’élément à l’aide de la barre d’outils qui apparaît autour du cadre.

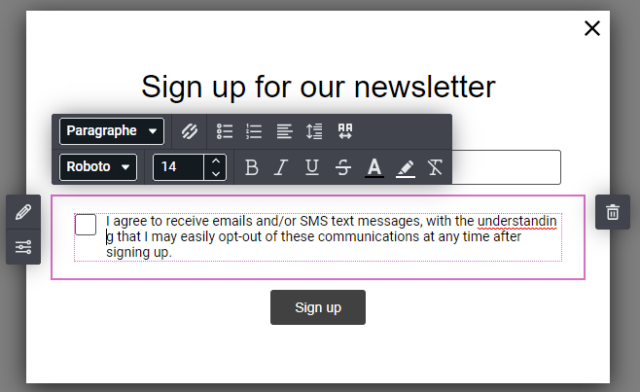
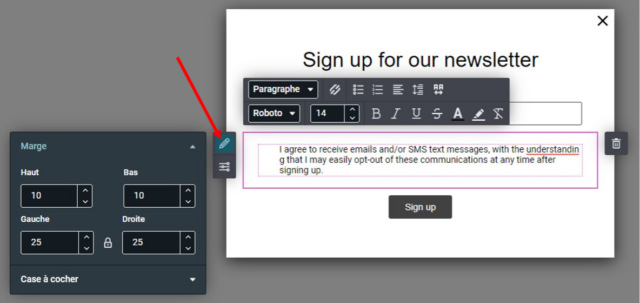
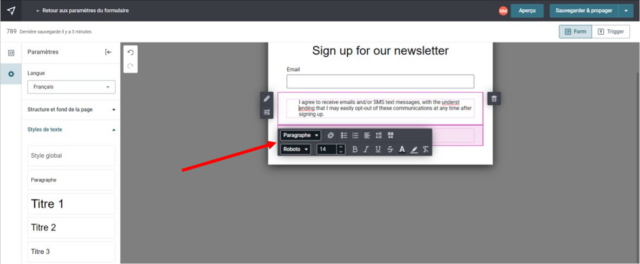
Texte
La barre d’outils Texte vous permet de formater et de personnaliser facilement votre bloc de texte :
- Ajuster la hauteur des lignes
- Aligner le texte
- Définir la couleur d’arrière-plan
- Modifier les marges
- Formater votre texte (police, gras, italique, etc.)
- Sélectionner le type de consentement (explicite ou implicite)

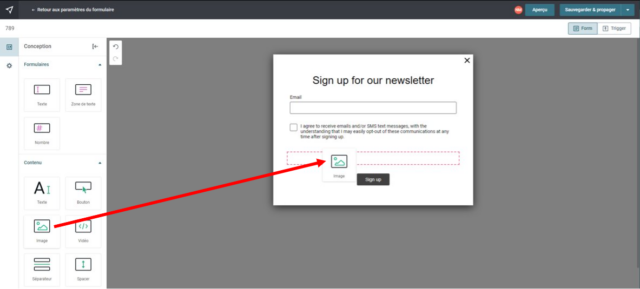
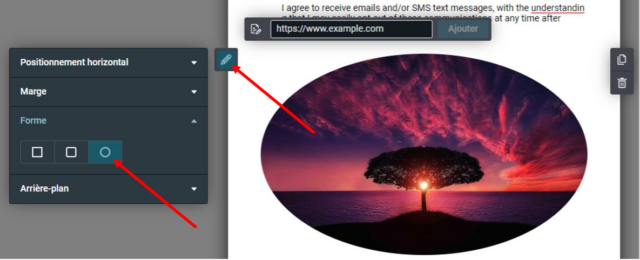
Image

La barre d’outils Image vous permet de
- Définir le positionnement horizontal
- Modifier les marges
- Appliquer une bordure (forme) à l’image
- Augmenter l’échelle mobile
- Définir la couleur d’arrière-plan

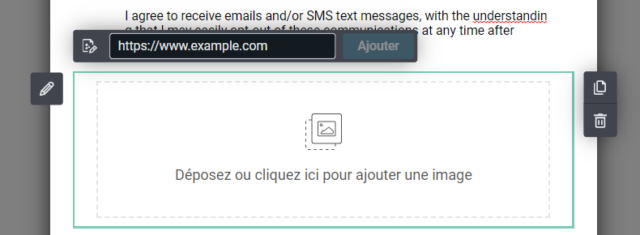
Vous avez deux possibilités pour ajouter une image à la section :
- Télécharger votre image ou choisir une image dans votre galerie
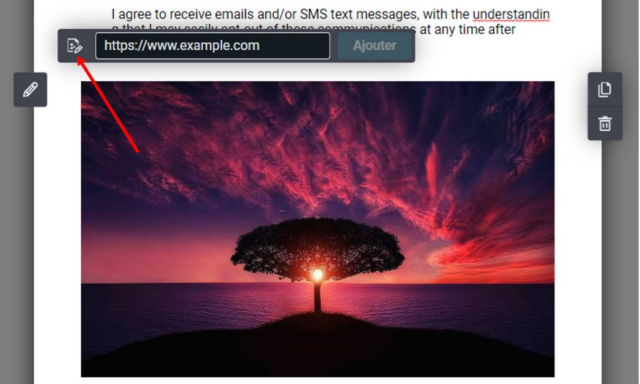
- Créer un lien vers une image existante en ligne

Pour cet exemple, téléchargeons une image.
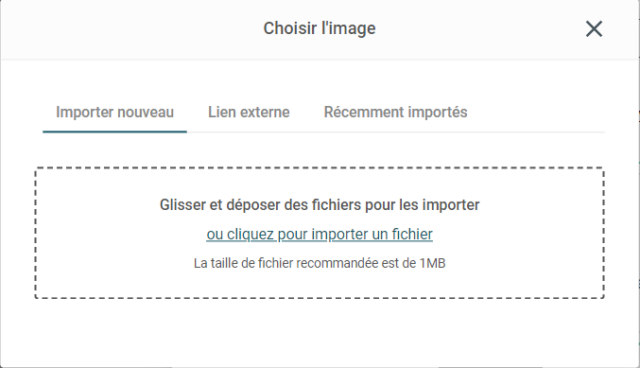
Une fois que vous avez cliqué sur le bouton « Télécharger une image », vous pouvez faire glisser et déposer votre fichier image dans la boîte de dialogue ou cliquer sur le lien « Importer un fichier » pour télécharger votre image. Vous avez également la possibilité de télécharger une image à partir d’un lien externe.

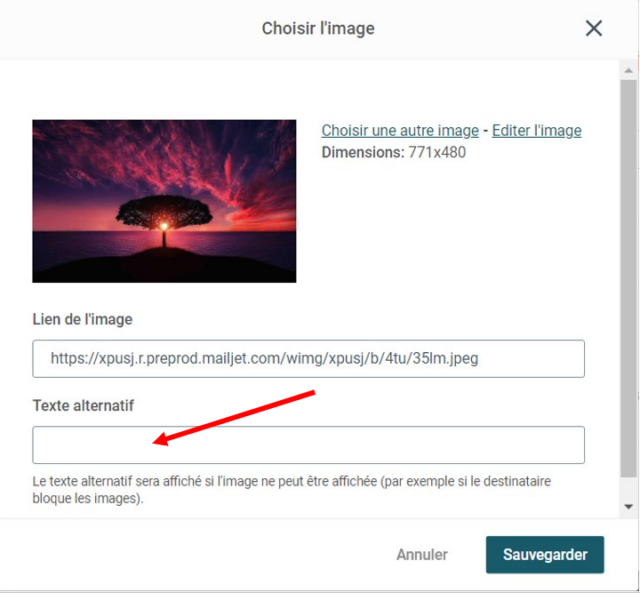
Vous pouvez choisir d’ajouter un texte ALT à votre image. Si votre image ne peut pas être affichée, le texte ALT apparaîtra à la place. Veillez à ce que votre texte ALT soit court et descriptif, un peu comme un tweet 🙂


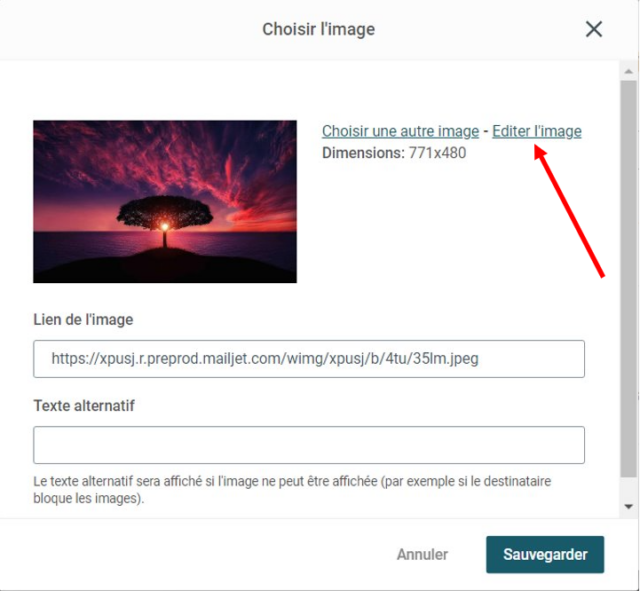
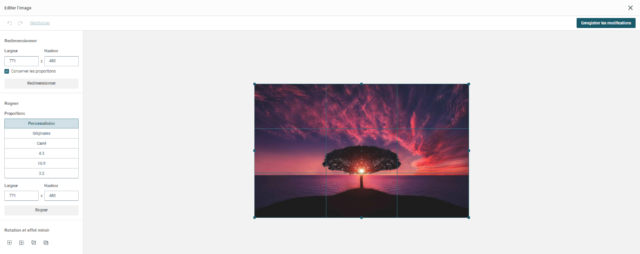
Une fois que vous avez choisi une image, vous pouvez utiliser l’éditeur d’outils d’image pour recadrer, redimensionner, faire pivoter ou retourner votre image.

Cette opération peut également être effectuée une fois que l’image a été enregistrée, en cliquant sur l’image que vous souhaitez modifier, puis sur le bouton de l’éditeur d’outils d’image.


Diviseur

Vous pouvez ajouter une ligne de démarcation pour séparer les sections ou les éléments d’une section.
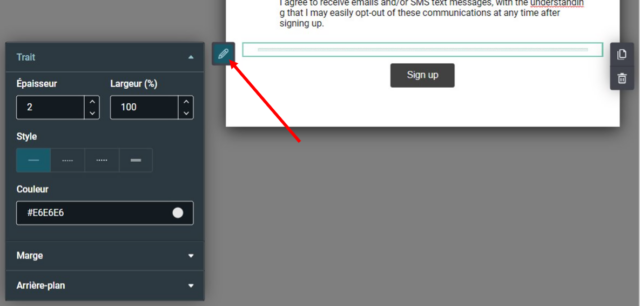
La barre d’outils Séparateur vous permet de :
- Définir la couleur d’arrière-plan
- Modifier les marges
- Formater la ligne (dessin, couleur, poids)
- Ajuster l’espacement horizontal et vertical

Bouton

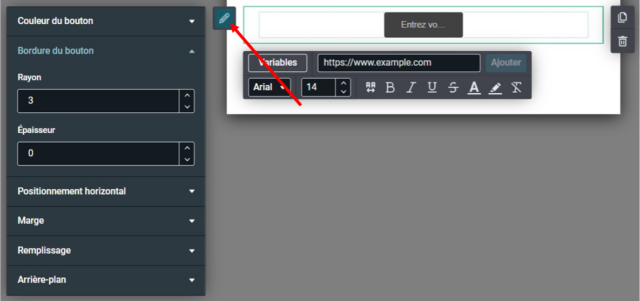
De nombreuses options sont disponibles dans la barre d’outils Bouton :
- Rayon de la bordure (définit l’arrondi des coins du bouton)
- Couleur, épaisseur et style de la bordure du bouton (solide, en pointillés, en tirets, etc.)
- Définir le positionnement horizontal et le rembourrage
- Ajout d’un lien hypertexte
- Alignement de la police
- Ajuster les marges
- Personnaliser le texte à l’aide des propriétés de contact
- Formater la police (famille de police, couleur, gras, etc.).

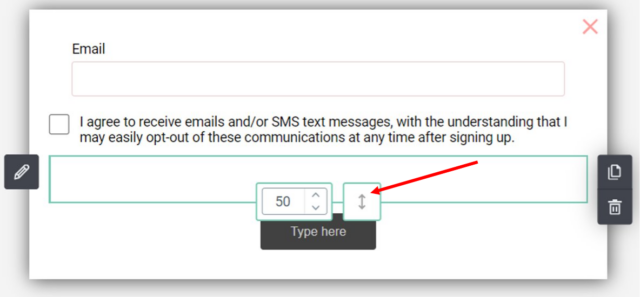
Entretoise

Ajoutez un espace vide pour séparer des éléments ou des sections dans votre formulaire. Avec l’outil d’espacement, vous pouvez :
- Définir la hauteur de l’espace vide (en pixels)
- Ajouter une couleur d’arrière-plan (facultatif)

Partage social

Ajoutez vos icônes sociales préférées à votre formulaire, telles que Facebook, Twitter, LinkedIn, Instagram, Youtube…
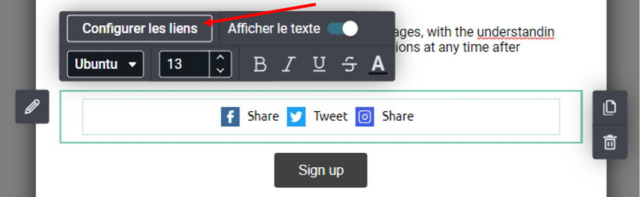
Cliquez sur le bouton « Configurer les liens » pour ouvrir la fenêtre modale de configuration des médias sociaux dans laquelle vous pouvez :
Sélectionner jusqu’à 10 icônes de médias sociaux
Modifier le texte de l’étiquette
Partager la version en ligne de votre lettre d’information marketing avec votre compte de médias sociaux ou configurer le lien pour qu’il renvoie directement à votre page de médias sociaux.
Créer votre propre icône sociale en cliquant sur « Ajouter une icône personnalisée »
Pour afficher et configurer les étiquettes de texte, cliquez sur« Afficher les étiquettes« .

Cliquez sur les options du bloc (crayon) pour configurer la taille, la forme et la couleur de l’icône, ainsi que la couleur d’arrière-plan et le remplissage de la section.
Bloc HTML

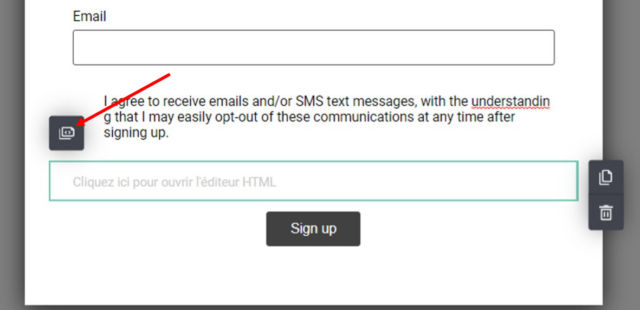
Vous pouvez ajouter du code HTML directement dans votre formulaire. Faites glisser le bloc HTML sur votre formulaire, puis cliquez sur le bouton de la barre d’outils pour ouvrir la fenêtre de l’éditeur HTML et codez !

Vidéo
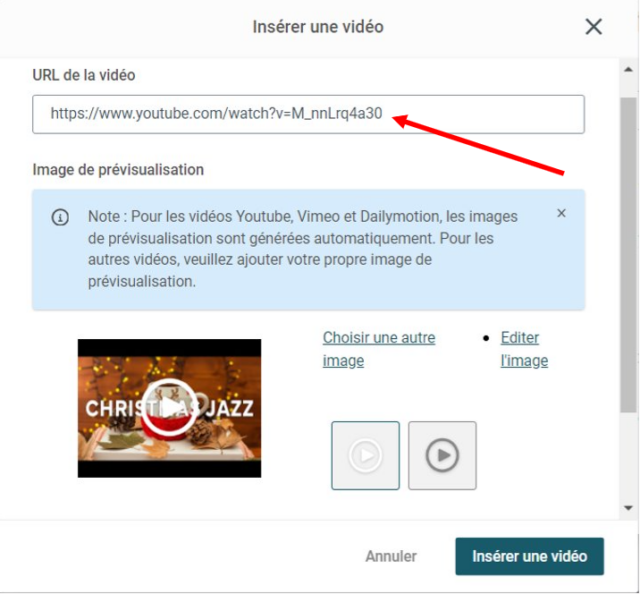
Pour ajouter une vidéo à votre formulaire, faites glisser l’outil Vidéo à l’endroit souhaité. Dans la fenêtre contextuelle, ajoutez l’URL de votre vidéo.

Des images de prévisualisation sont automatiquement générées pour les vidéos YouTube, Vimeo et Dailymotion. Pour toutes les autres vidéos, cliquez sur « Choisir une autre image » pour ajouter votre propre image de prévisualisation.
Une fois la vignette de prévisualisation créée, le bouton de lecture par défaut est ajouté. Vous pouvez choisir parmi plusieurs designs pour le bouton de lecture. (Veuillez noter que l’image du bouton de lecture sera automatiquement redimensionnée en fonction de la taille de la vignette. Plus précisément, elle sera égale à 50 % du plus petit bord (largeur ou hauteur) de la vignette de prévisualisation)
La dernière étape consiste à ajouter une description simple de l’image de prévisualisation dans le champ « Image Alt Text ». Ce texte sera affiché au cas où votre abonné ne pourrait pas voir l’image. Cliquez ensuite sur « Insérer une vidéo ».
Dans la barre d’outils vidéo, cliquez sur le bouton « Vidéo » pour modifier votre vidéo à tout moment.

Formulaires
Il suffit de cliquer sur le bloc de formulaire de votre choix et de le faire glisser à l’endroit souhaité dans votre formulaire. Si vous souhaitez déplacer ce bloc, il vous suffit de le faire glisser jusqu’à son nouvel emplacement.
Texte

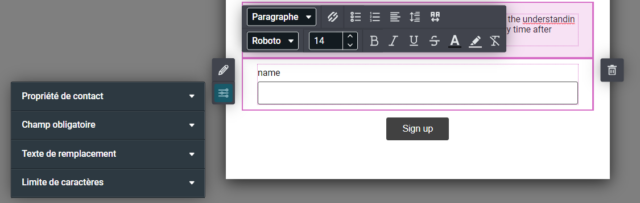
Le bloc de formulaire « Texte » vous permet d’ajouter une propriété de données de type chaîne de caractères liée à l’adresse électronique de l’abonné. La longueur maximale de ce champ est de 255 caractères.
Options disponibles :
- Définir le positionnement horizontal et le remplissage
- Appliquer une bordure (forme) à l’image
- Définir la couleur d’arrière-plan ou l’imageSélectionner une propriété de contact
- Définir le champ comme obligatoire
- Ajouter un texte de remplacement (indices)
- Ajuster la limite maximale de caractères

Zone de texte

Le bloc de formulaire « Textarea » vous permet d’ajouter une propriété de données de type chaîne de caractères liée à l’adresse électronique de l’abonné (comme dans le bloc « Text »), mais cette fois la longueur maximale autorisée du champ est de 500 caractères.
Options disponibles :
- Définir le positionnement horizontal et le remplissage
- Appliquer une bordure (forme) à l’image
- Définir la couleur ou l’image d’arrière-plan
- Sélectionner une propriété de contact
- Définir le champ comme obligatoire
- Ajouter un texte de remplacement (indices)
- Ajuster la limite maximale de caractères
Nombre

Le bloc de formulaire « Nombre » vous permet d’ajouter une propriété de données entière ou décimale liée à l’adresse électronique de l’abonné. Vous pouvez ajouter une plage personnalisée et des limites d’incrémentation pour ce champ.
Options disponibles :
- Définir le positionnement horizontal et le remplissage
- Appliquer une bordure (forme) à l’image
- Définir la couleur ou l’image d’arrière-plan
- Sélectionner une propriété de contact
- Définir le champ comme obligatoire
- Ajouter un texte de remplacement (indices)
- Définir des limites d’intervalle ou d’incrément personnalisées

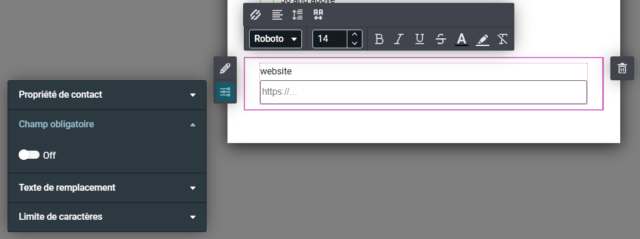
URL du site web

Le bloc de formulaire « URL Web » est utilisé pour stocker des URL Web. Il est le plus souvent utilisé pour enregistrer le site web personnel du contact. Le formulaire n’acceptera l’URL que si elle est correctement formatée. Si le format est incorrect, le champ devient rouge et une erreur s’affiche.
Options disponibles :
- Définir les bordures et le rembourrage
- Définir la couleur ou l’image d’arrière-plan
- Définir le champ comme obligatoire
- Ajouter un texte de remplacement (conseils)
- Ajuster la limite maximale de caractères

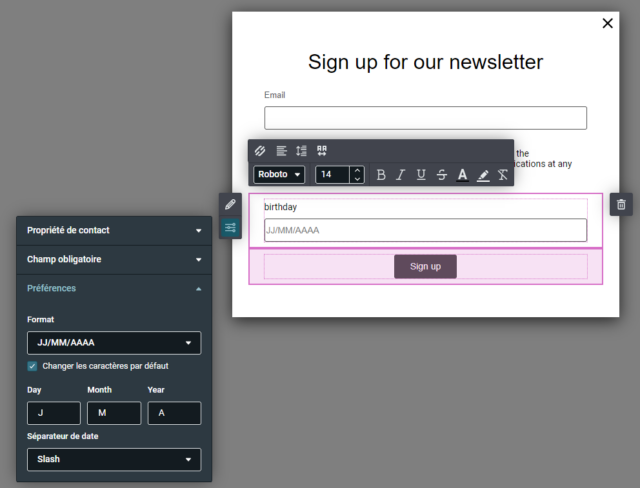
Date

Le bloc de formulaire « Date » est utilisé pour stocker des dates spécifiques dans un formulaire, comme la date d’anniversaire de l’utilisateur par exemple. Le masque de saisie est automatiquement ajouté au champ, indiquant à l’utilisateur l’ordre correct de saisie des dates, que vous pouvez gérer à partir du panneau des préférences.
Options disponibles :
- Définir les bordures et le rembourrage
- Définir la couleur ou l’image d’arrière-plan
- Utiliser une propriété de contact
- Définir le champ comme obligatoire
- Préférences de format de date

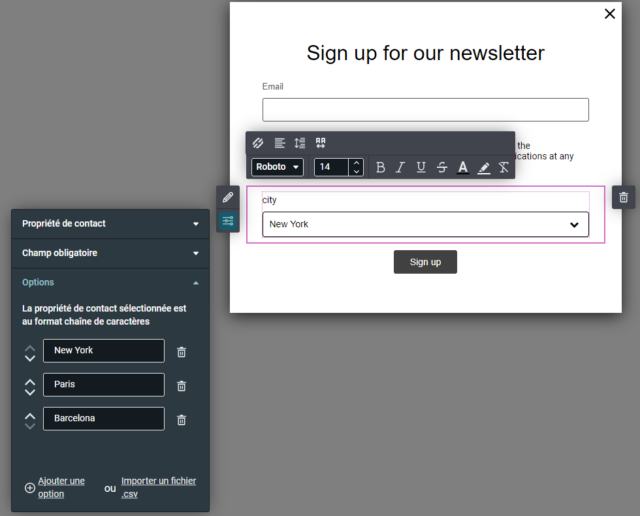
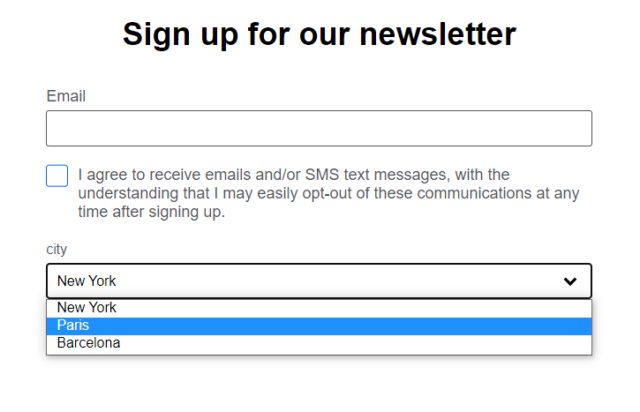
Liste déroulante

Le bloc de formulaire « Dropdown » permet à l’utilisateur de choisir une seule option dans un menu déroulant avec des options prédéfinies, comme dans le bloc « Button ». Lorsque l’utilisateur sélectionne une option dans le menu déroulant, toute option précédemment sélectionnée est désélectionnée.
L’utilisation d’un menu déroulant dans un formulaire d’abonnement peut rendre ce dernier plus convivial en réduisant la quantité de données à saisir et en offrant à l’utilisateur un ensemble clair d’options parmi lesquelles il peut choisir. En outre, cela permet de s’assurer que les utilisateurs fournissent des informations précises et cohérentes, ce qui peut s’avérer important pour la gestion des abonnements.
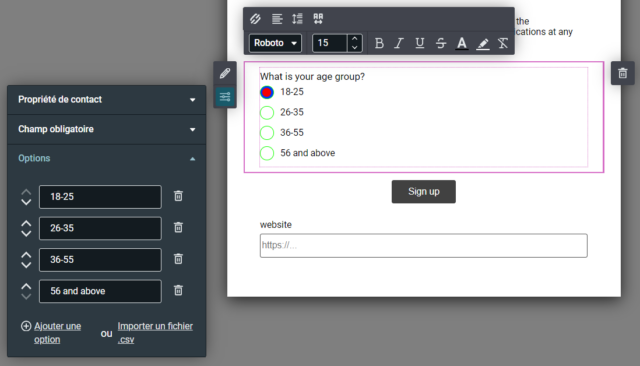
Options disponibles :
- Définir les bordures et le remplissage
- Formatage du texte (police, gras, italique, etc.)
- Couleurs des icônes de flèches
- Définir la couleur ou l’image d’arrière-plan
- Utiliser une propriété de contact
- Définir le champ comme obligatoire
- Définir le texte de chaque option


Sections
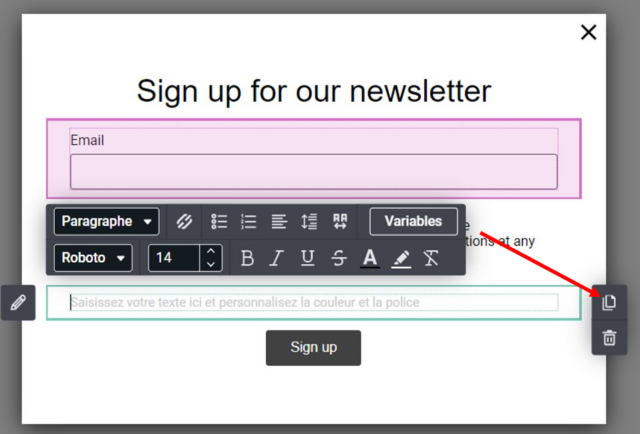
Dupliquer une section
Cliquez dans la section pour la mettre en évidence, puis cliquez sur l’icône de duplication à droite de l’écran.

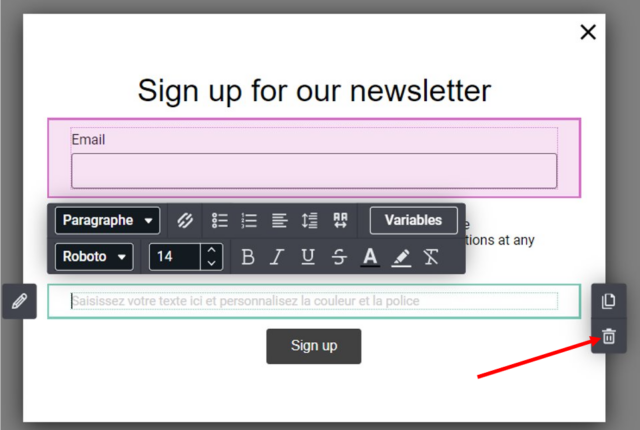
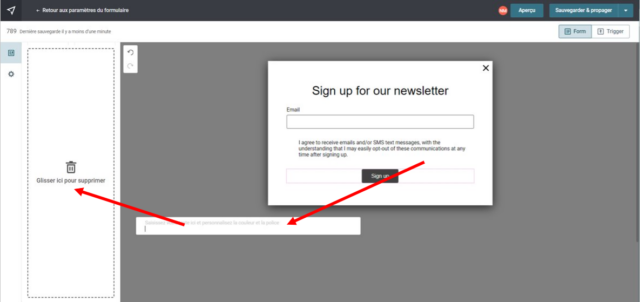
Supprimer une section
Pour supprimer une section du corps du formulaire, cliquez à l’intérieur de la section, puis cliquez sur l’icône de la corbeille et confirmez la suppression.

Vous pouvez également supprimer rapidement une section ou un élément en le faisant glisser vers la zone des outils de contenu.

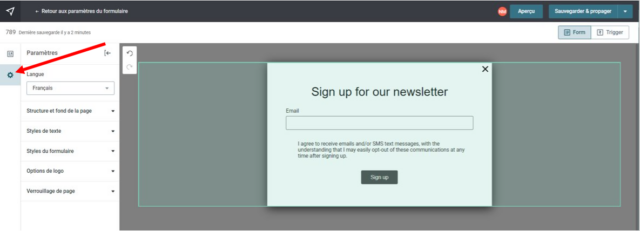
Paramètres de style globaux
En quelques clics, mettez facilement en forme les styles de texte de tous vos paragraphes, en-têtes et liens hypertextes dans votre formulaire.
Pour accéder aux styles de texte globaux, cliquez sur l’icône en forme de roue dentée dans le coin supérieur gauche (onglet « Paramètres »).

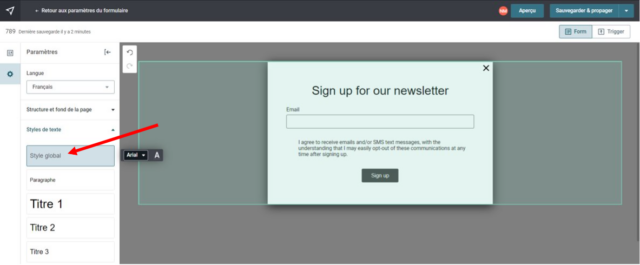
Comme son nom l’indique, l’option « Style global » définit la famille et la couleur de la police pour tous les éléments énumérés (en-têtes, paragraphes, liens).

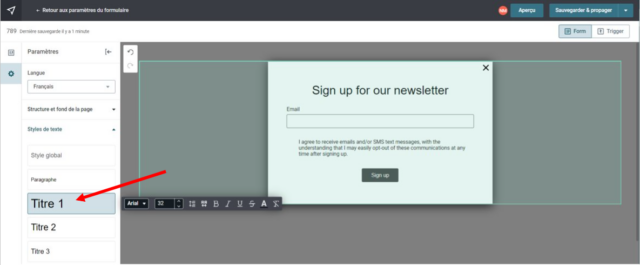
Vous pouvez ensuite personnaliser le style de chaque en-tête, paragraphe et lien.

Enfin, si vous souhaitez obtenir un style de texte différent pour un certain en-tête ou paragraphe de votre formulaire, il vous suffit de styliser le texte comme d’habitude à l’aide de la barre d’outils de section.

Options du logo
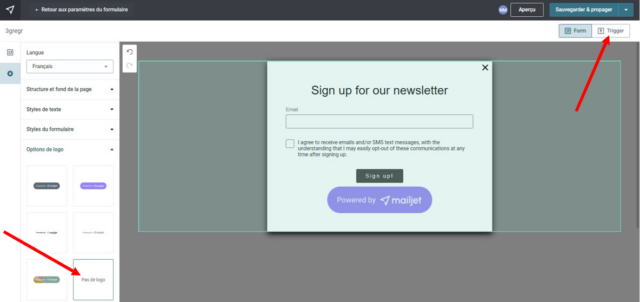
Lorsque vous utilisez notre générateur de formulaires, un logo « Powered by Esendex » est ajouté au pied de page.
Vous pouvez choisir entre 5 couleurs de logo différentes dans la section ‘Options de logo’ de l’onglet ‘Paramètres’. Notez que le logo n’est ni déplaçable ni redimensionnable.
Si vous bénéficiez d’un plan payant, le logo peut être supprimé en sélectionnant l’option « Pas de logo ». Toutefois, si vous bénéficiez d’un plan gratuit, vous serez invité à mettre à jour votre abonnement lorsque vous cliquerez sur l’option « Pas de logo ».

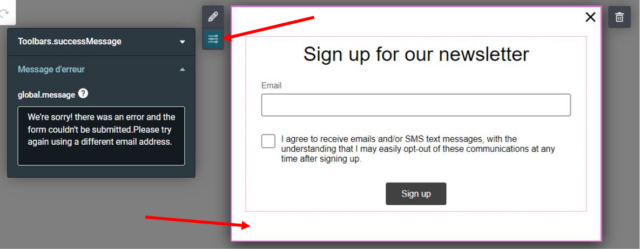
Modification des messages de réussite et d’erreur
Les utilisateurs voient ces messages lorsqu’ils soumettent le formulaire avec succès ou en cas d’erreur. Ils doivent toujours cliquer sur l’e-mail de double consentement pour s’inscrire.
Ces messages sont générés automatiquement pour vous, ne vous inquiétez donc pas. Toutefois, si vous souhaitez afficher vos propres messages de réussite et d’erreur, vous pouvez le faire.
Cliquez à l’intérieur du cadre du formulaire pour afficher la barre d’outils et sélectionnez l’icône des boutons du curseur. Vous aurez alors la possibilité de modifier les deux messages à votre guise.

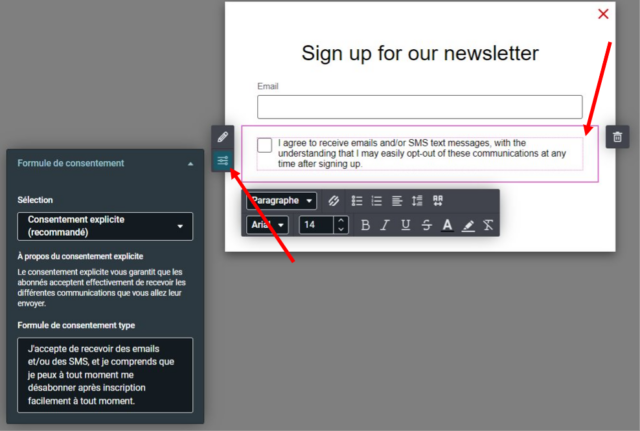
Types de consentement et modification du texte
Vous pouvez choisir entre deux types de consentement, explicite et implicite. Cliquez dans le cadre du texte de consentement pour afficher la barre d’outils et sélectionnez l’icône des boutons du curseur. Sélectionnez le type de consentement que vous souhaitez utiliser et modifiez le texte à votre convenance si nécessaire.
Consentement explicite (recommandé)
On parle de consentement explicite lorsqu’une personne est invitée à décider si elle autorise la collecte de ses informations personnelles avant que les données ne soient collectées. C’est le meilleur moyen de s’assurer que les abonnés acceptent de recevoir vos communications.
Consentement implicite
Le consentement implicite ne demande pas aux abonnés de « cocher la case ». Ce type de consentement signifie qu’en soumettant le formulaire, les abonnés acceptent de recevoir les communications que vous envisagez de leur envoyer.

Enregistrer un modèle
La création d’un modèle vous permet d’économiser du temps et des efforts à l’avenir. En créant un modèle de votre travail, vous pouvez facilement le réutiliser pour des projets similaires sans avoir à repartir de zéro à chaque fois.
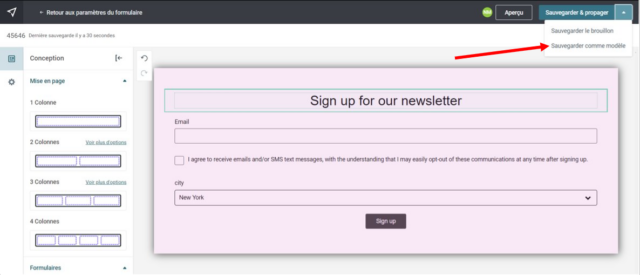
Lorsque vous concevez votre formulaire, vous pouvez choisir de l’enregistrer en tant que nouveau modèle ou de remplacer un modèle existant. À partir de la page de conception du générateur de formulaires, il vous suffit de cliquer sur le menu déroulant en haut à droite et de sélectionner « Enregistrer en tant que modèle ».

Dans l’ensemble, l’enregistrement de votre travail en tant que modèle peut vous faire gagner du temps et de l’énergie à long terme, tout en garantissant la cohérence, la normalisation et la collaboration entre les projets.
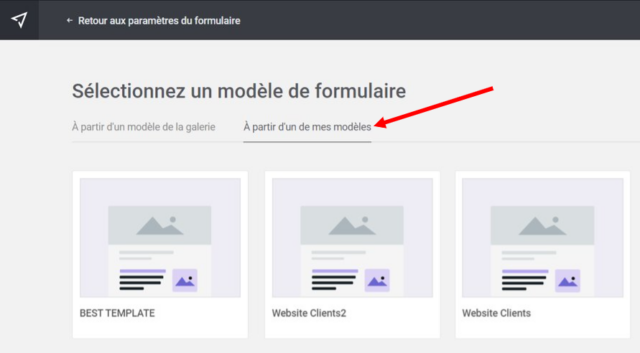
Pour accéder à vos modèles enregistrés lors de la création d’un formulaire, cliquez sur le bouton « Concevoir un formulaire », puis choisissez l’un de vos propres modèles.

Modifier, dupliquer ou supprimer un modèle
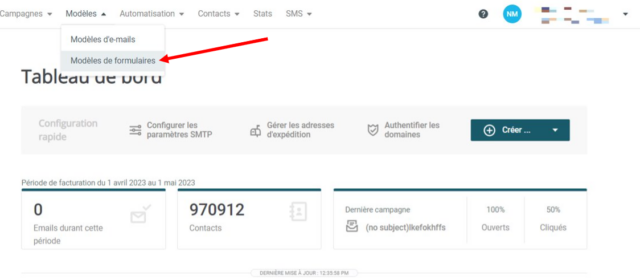
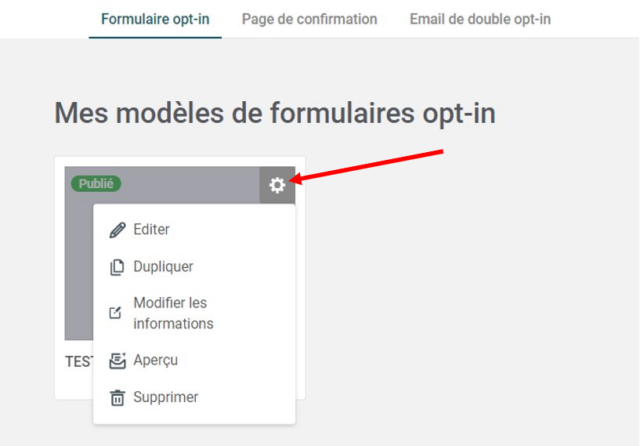
Pour modifier, dupliquer ou supprimer un modèle de formulaire, accédez à la page de gestion des modèles de formulaires et cliquez sur l’icône en forme de roue dentée.

Plusieurs options s’offrent alors à vous. Sélectionnez l’action de votre choix et voilà.

Remarque : soyez prudent lorsque vous supprimez des modèles de formulaires, car l’action est permanente et ne peut être annulée.
Intégrez votre formulaire à votre site web
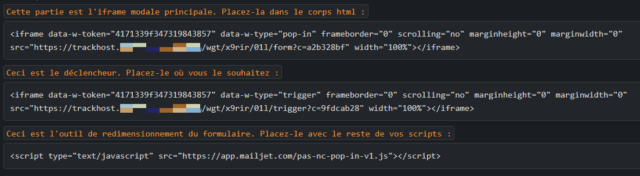
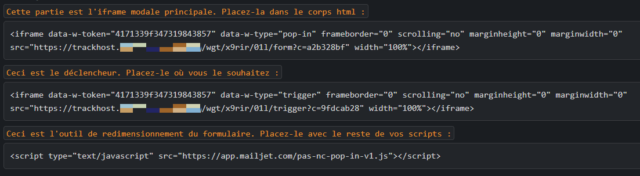
La dernière étape consiste à intégrer le code HTML du formulaire d’abonnement – il suffit de copier et de coller le code sur votre site web !

Voici une décomposition du code qui vous aidera à l’intégrer sur votre site.

Intégrer votre formulaire à WordPress
Vous pouvez ajouter le code du formulaire d’abonnement directement dans un article, une page ou l’ajouter via un widget WordPress.
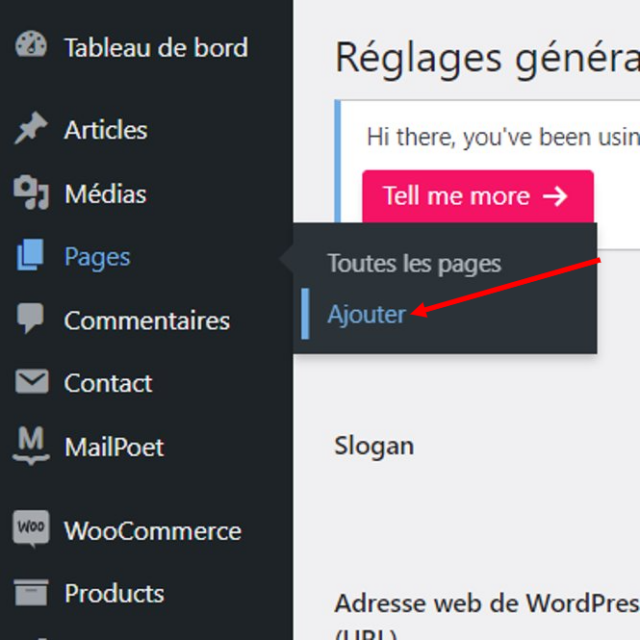
Pour ce premier exemple, nous allons créer une nouvelle page et ajouter le formulaire d’abonnement.
Dans le menu, sélectionnez Pages → Ajouter nouveau

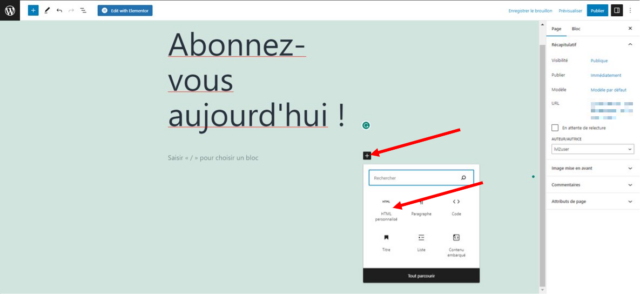
Saisissez le titre de la page, sélectionnez le bloc « HTML personnalisé » et collez le code du formulaire d’abonnement (à partir de votre compte Esendex).


Cliquez sur« Publier » et vous avez terminé – votre widget d’abonnement apparaîtra sur la nouvelle page.
Votre formulaire d’abonnement peut également être ajouté à votre site web via les widgets WordPress.
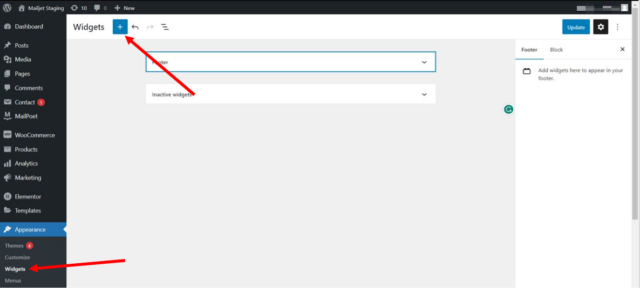
Dans le menu principal, allez dans Apparence → Widgets

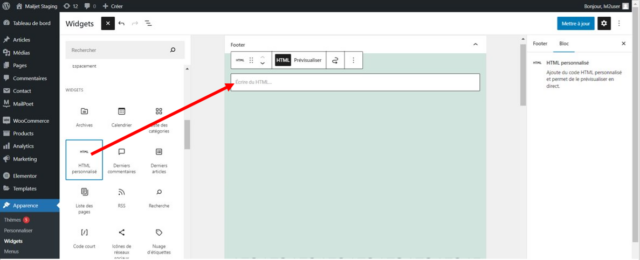
Sur la page Widgets, vous verrez tous vos widgets. Pour ajouter un nouveau widget (formulaire), cliquez sur l’icône » » dans le coin supérieur gauche et faites glisser le bloc « HTML personnalisé » depuis le menu du widget.

Collez le code du formulaire d’abonnement (à partir de votre compte Esendex) dans la section « Contenu ». Cliquez ensuite sur « Mettre à jour ».

Vous n’avez plus qu’à vous rendre sur votre site web pour voir votre widget d’abonnement !
Formulaire de prévisualisation
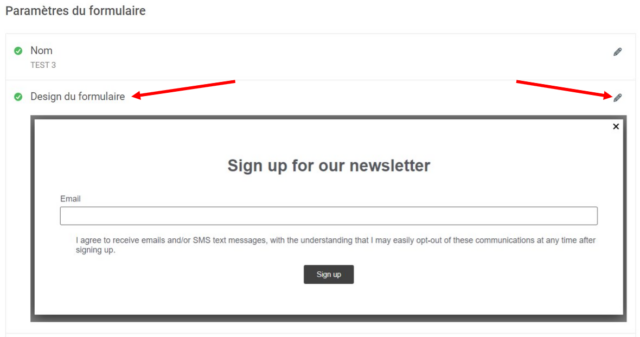
Pour prévisualiser votre formulaire d’abonnement, allez dans la section « Conception du formulaire » et cliquez sur l’icône du crayon (modifier).

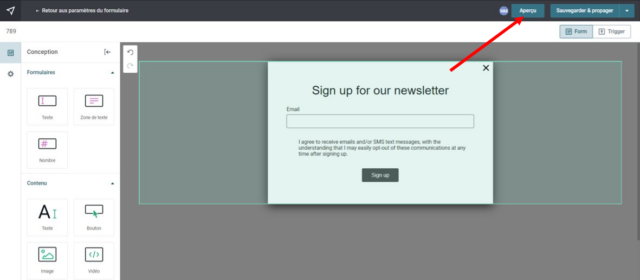
Une fois que vous êtes sur la page de conception du formulaire, cliquez sur le bouton « Prévisualiser » dans le coin supérieur droit de l’écran.

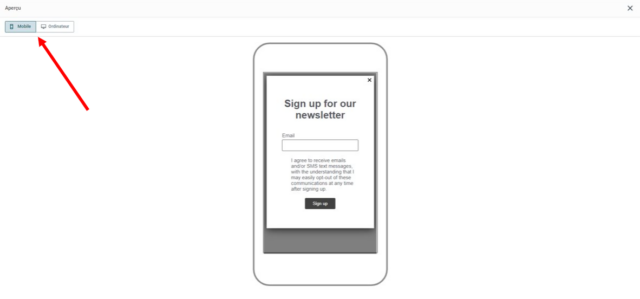
Votre formulaire peut être prévisualisé sur différents appareils, tels que les téléphones portables et les ordinateurs de bureau.

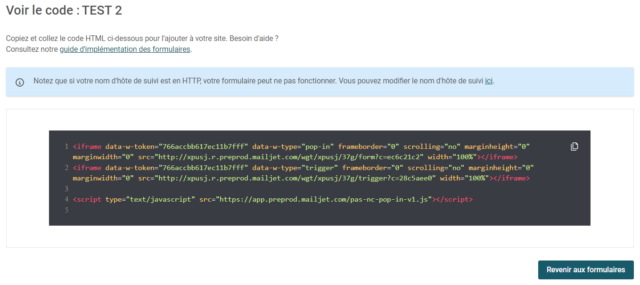
Voir le code du formulaire
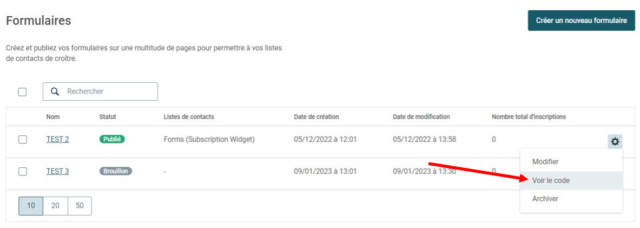
Dans la page de gestion des formulaires, cliquez sur l’icône de l’engrenage du formulaire dont vous voulez voir le code et sélectionnez « Voir le code ».

Voici une décomposition du code qui vous aidera à l’intégrer sur votre site.

Modifier un formulaire
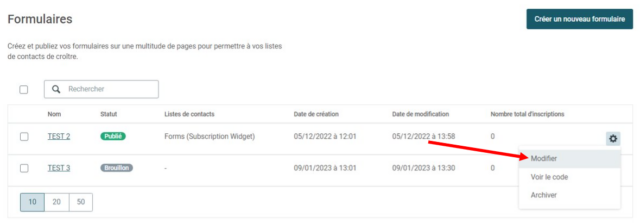
Dans la page de gestion des formulaires, cliquez sur l’icône en forme de roue dentée et sélectionnez « Modifier ».
Veuillez noter qu’après chaque modification apportée au formulaire d’abonnement, vous devrez recharger le code HTML sur votre site web, afin que les modifications puissent être prises en compte.

Archiver, supprimer ou restaurer un formulaire
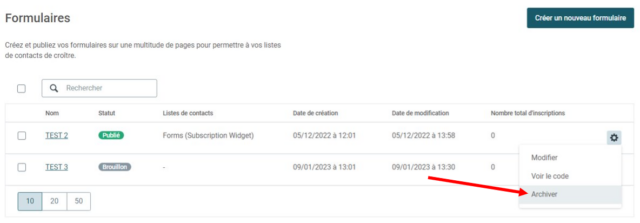
Pour archiver un formulaire unique, cliquez sur l’icône en forme de roue dentée de la page de gestion des formulaires et sélectionnez « Archiver ».

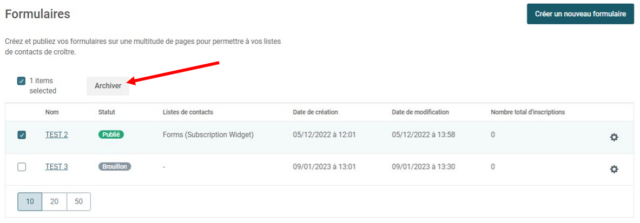
Pour archiver plusieurs formulaires en même temps, cochez la case de chaque formulaire puis cliquez sur le bouton « Archiver ».

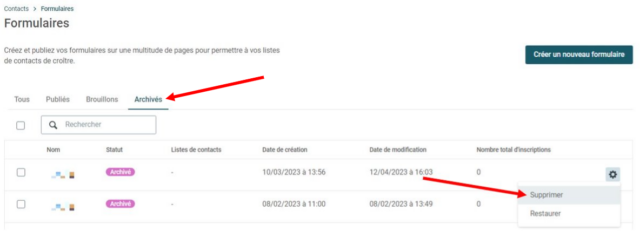
Si vous souhaitez supprimer définitivement un formulaire déjà archivé, allez dans la section « Archivé » de la page de gestion des formulaires, cliquez sur l’icône en forme de roue dentée et sélectionnez « Supprimer ».
Soyez toujours prudent lorsque vous supprimez des formulaires ou toute autre donnée dans votre compte Esendex, car les données supprimées ne peuvent pas être récupérées.

Si vous avez archivé un formulaire et que vous souhaitez le restaurer, vous pouvez le faire à partir de l’icône de l’engrenage en sélectionnant « Restaurer ».
Dépannage
Si vous avez mis en place un formulaire d’abonnement sur votre site web et qu’il a soudainement cessé de fonctionner, veuillez vérifier que la liste de contacts associée au formulaire n’a pas été modifiée ou supprimée.
Articles recommandés
Vous ne trouvez pas ce que vous cherchez?
Parlez à un membre de notre équipe d’assistance.