Correo electrónico.
Obtenga apoyo para su Esendex Correo electrónico productos.
Formulario de suscripción
- ¿Cómo funciona?
- Crear un formulario
- Guardar una plantilla
- Editar, duplicar o eliminar una plantilla
- Integrar su formulario en su sitio web
- Integrar su formulario con WordPress
- Vista previa del formulario
- Ver el código del formulario
- Editar un formulario
- Archivar, eliminar o restaurar un formulario
- Solución de problemas
¿Cómo funciona?
El Generador de formularios de Esendex consta de un formulario de suscripción, un correo electrónico de confirmación y una página de confirmación. Cuando alguien se suscribe en tu sitio web, se le envía un correo electrónico de confirmación con un enlace a la página de confirmación. Una vez que confirman su registro, su dirección de correo electrónico (y cualquier otra información recopilada a través del formulario de registro) se añade a tu lista de contactos.
Crear un formulario
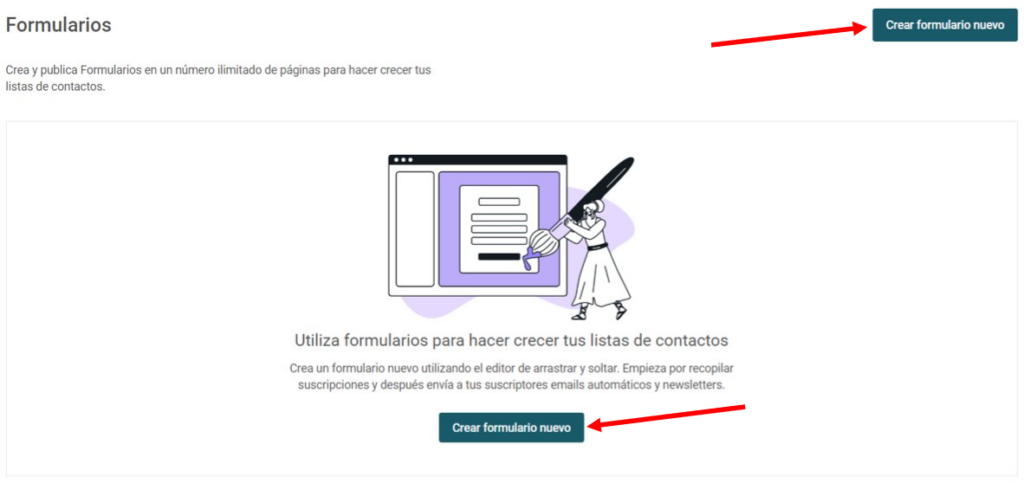
En el menú, seleccione Contactos → Creador de formularios.
Ahora haga clic en el botón «Crear nuevo formulario».

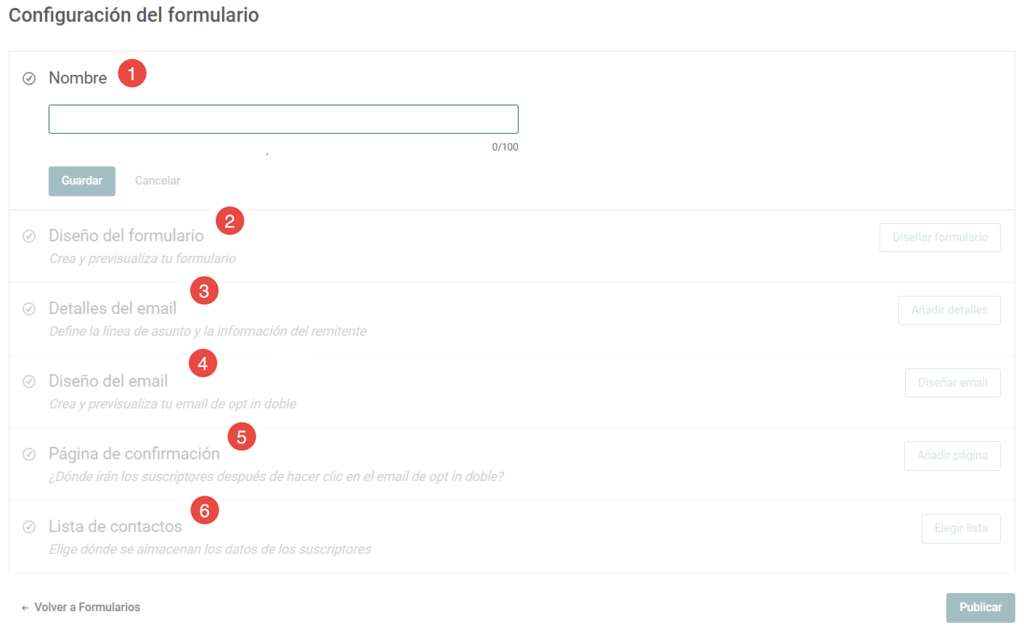
La página «Crear un nuevo formulario» muestra las diferentes secciones de tu formulario.
A medida que complete cada sección, la marca de verificación correspondiente se volverá verde.
Una vez completadas todas las secciones, puede publicar su formulario de inscripción recién creado.

- Título: Dé un título a su formulario para identificarlo en sus informes. Se trata de un nombre interno que sólo verá usted.
- Diseño del formulario: Crea y previsualiza tu formulario.
- Detalles del email: Defina la línea de asunto y la información del remitente.
- Diseño del correo electrónico: Puede personalizar el correo electrónico (doble opt-in) que se envía a los nuevos suscriptores pidiéndoles que validen su suscripción a su boletín. Este correo electrónico incluirá un botón con el enlace que redirige a los destinatarios a la página de confirmación.
- Página de confirmación: Una vez que alguien se suscribe a su formulario, recibirá un correo electrónico de confirmación con un enlace para validar (confirmar) su inscripción. Por defecto, este enlace lleva a la página de confirmación a través de Esendex que puedes diseñar en el editor de formularios. Si deseas utilizar tu propia página de confirmación en tu sitio web, haz clic en «Utilizar página de confirmación externa» e introduce la URL.
- Lista de contactos: Elige dónde se almacenarán los datos de los suscriptores.
Empecemos: haz clic en«Diseñar formulario» para seleccionar tu plantilla de formulario.
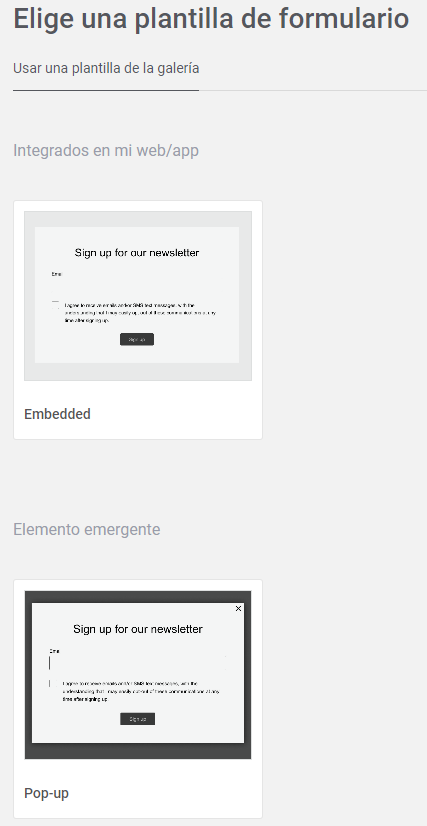
El primer paso es decidir qué tipo de formulario quieres crear:
¿Prefiere un formulario de registro directamente incrustado en la página de su sitio web, o prefiere que el formulario aparezca en una nueva ventana al hacer clic en un botón o enlace?

Formulario incrustado o emergente
Ambos tipos de formularios generan clientes potenciales. Sin embargo, difieren en la forma en que se muestran.
Formulario incrustado
El formulario incrustado suele estar en una página determinada de un sitio web y el usuario debe visitar esa página exacta para suscribirse a su formulario.
Formulario emergente
El formulario emergente aparecerá después de que el usuario haga clic en un botón, que puede colocarse en varios lugares de su sitio web. Además, también puede aparecer en función de condiciones predefinidas, activadas a través de un hipervínculo, una imagen o cualquier elemento HTML que pueda lanzar una función Javascript (debe codificarse en su extremo), lo que le permite captar clientes potenciales en función de sus patrones de comportamiento.
Por ejemplo, puede hacer aparecer un formulario cuando un usuario navega por una página web durante un rato o si el usuario está a punto de abandonar el sitio web.
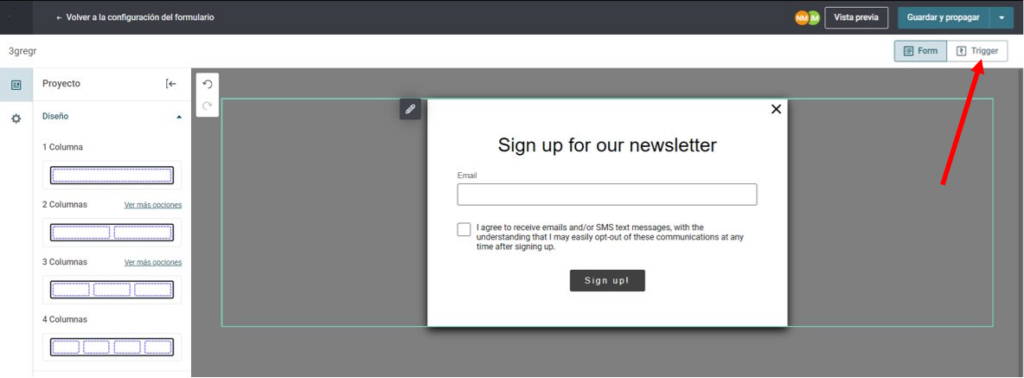
Si eliges el tipo de formulario emergente, aparecerá un botón adicional llamado ‘Activador’ en la página de diseño del formulario, que te dará la opción de modificar el botón de activación del formulario emergente a tu gusto (texto, colores, etc.).

Para este ejemplo, seleccionaremos el formulario«Pop-up«.
Herramientas de diseño de formularios
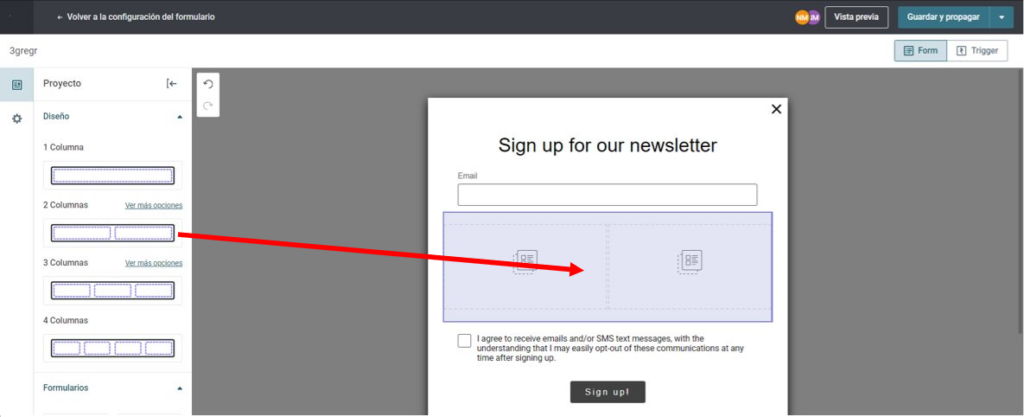
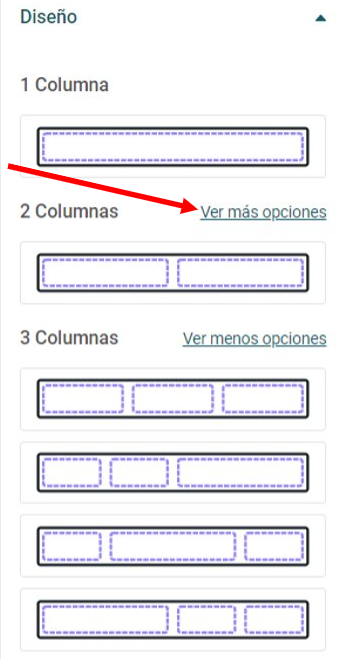
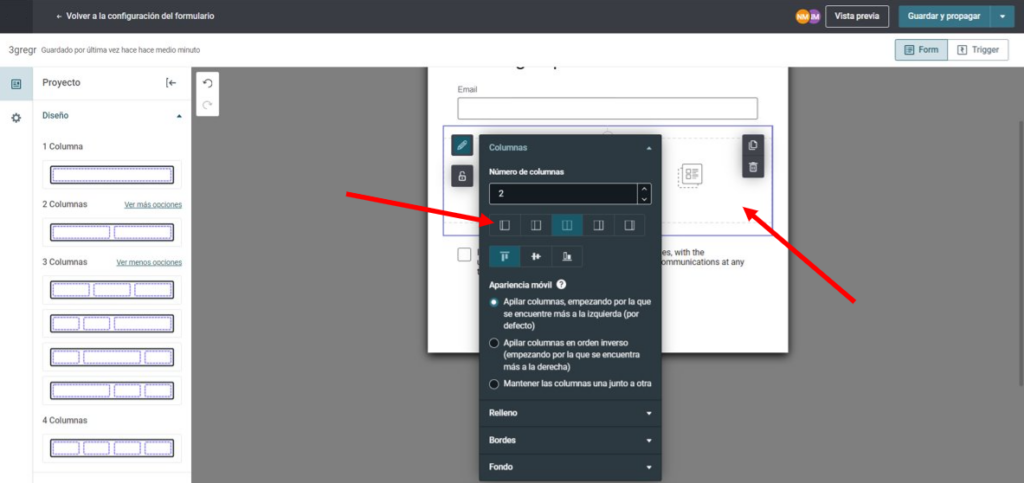
Esta parte es el principio del diseño, donde creas la estructura de tu formulario. En este paso, puede añadir todas las columnas necesarias que se llenarán de contenido más adelante.

Puedes elegir entre 1 y 4 columnas consecutivas y jugar con las proporciones de los bloques de contenido, si es necesario, haciendo clic en «mostrar más opciones».

Por supuesto, la maquetación puede modificarse posteriormente mediante la barra de herramientas si decides cambiar de diseño.

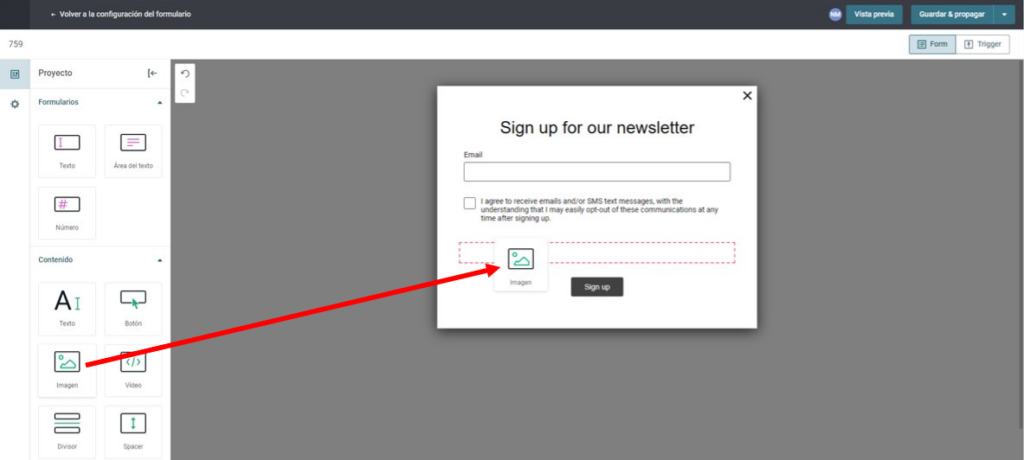
Herramientas de contenido
Esta área cubre todos los elementos de contenido que aparecerán en su formulario (texto, imágenes, botones, compartir en redes sociales, etc).
Añadir contenido es fácil – sólo tienes que hacer clic en el bloque de contenido y arrastrarlo a la zona deseada de tu formulario. Si quieres mover ese bloque, sólo tienes que arrastrarlo y soltarlo en la nueva ubicación.

Haz clic dentro del marco para personalizar el elemento utilizando la barra de herramientas que aparece alrededor del marco.

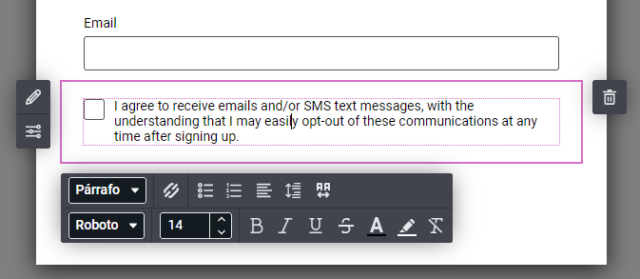
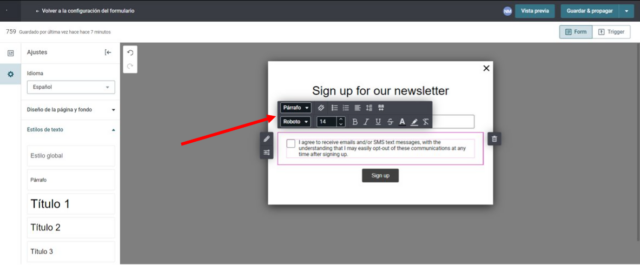
Texto
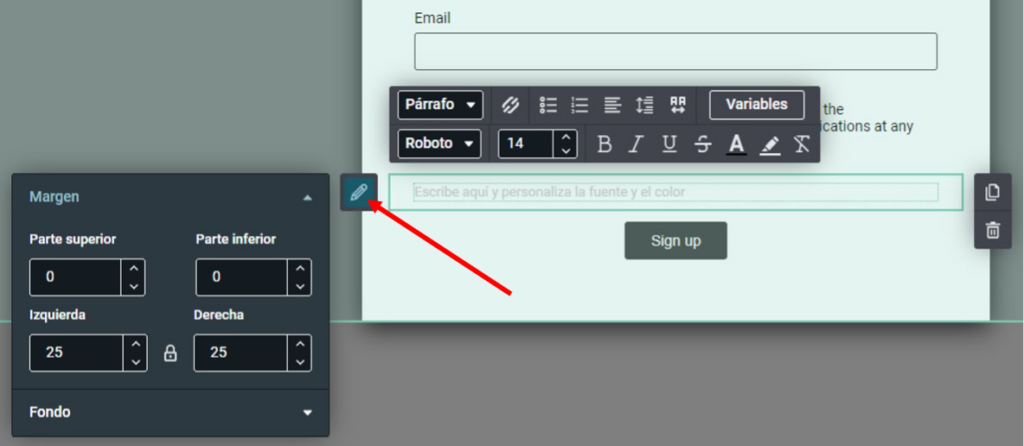
Con la barra de herramientas Texto, puedes formatear y personalizar fácilmente tu bloque de texto:
- Ajustar la altura de las líneas
- Alinear texto
- Establecer el color de fondo
- Cambiar los márgenes
- Dar formato al texto (fuente, negrita, cursiva, etc.)
- Seleccionar el tipo de consentimiento (explícito o implícito)

Imagen

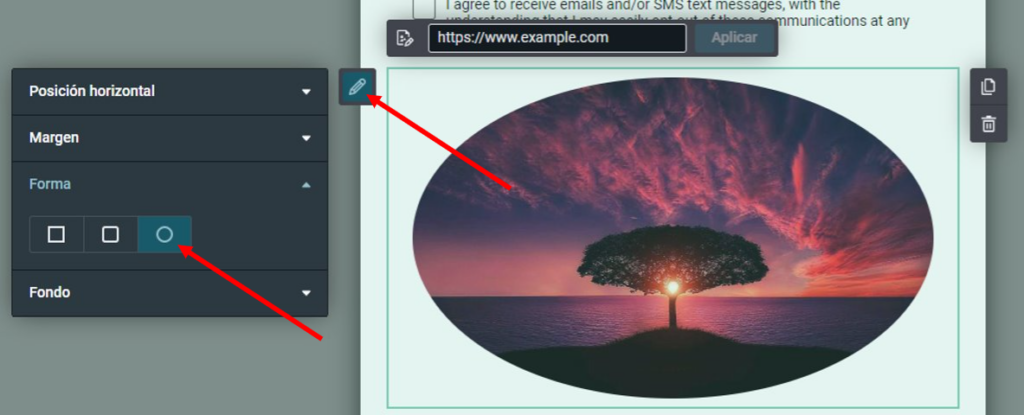
La barra de herramientas Imagen le permite:
- Fijar el posicionamiento horizontal
- Cambiar los márgenes
- Aplicar un borde (forma) a la imagen
- Aumentar la escala móvil
- Establecer el color de fondo

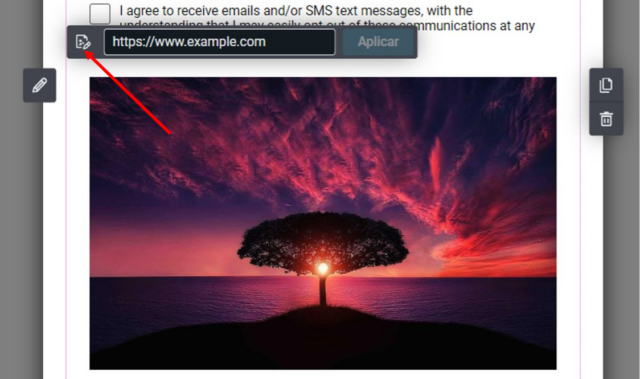
Tienes dos formas de añadir una imagen a la sección:
- Sube tu imagen o elige una imagen de tu galería
- Enlace a una imagen existente en línea

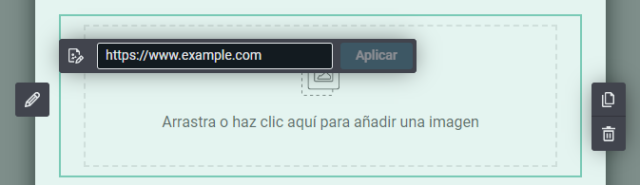
Para este ejemplo, vamos a subir una imagen.
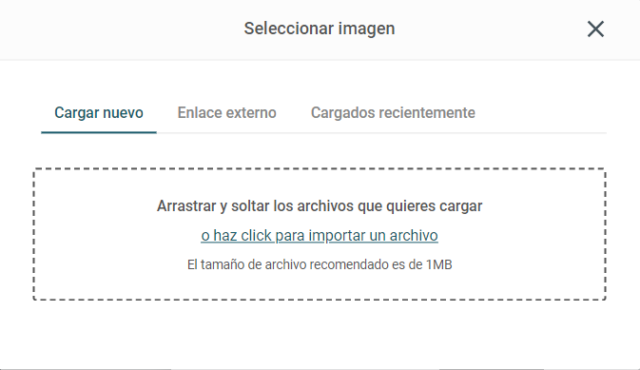
Una vez que hayas hecho clic en el botón de subir imagen, puedes arrastrar y soltar tu archivo de imagen en el cuadro de diálogo, o hacer clic en el enlace «importar un archivo» para subir tu imagen. También puedes cargar una imagen desde un enlace externo.

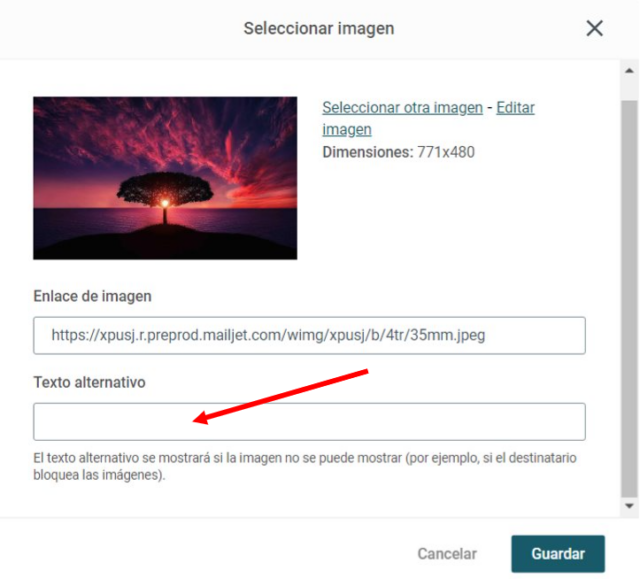
Puede añadir texto ALT a su imagen. En caso de que la imagen no pueda mostrarse, aparecerá el texto ALT en su lugar. El texto ALT debe ser breve y descriptivo, como un tuit 🙂


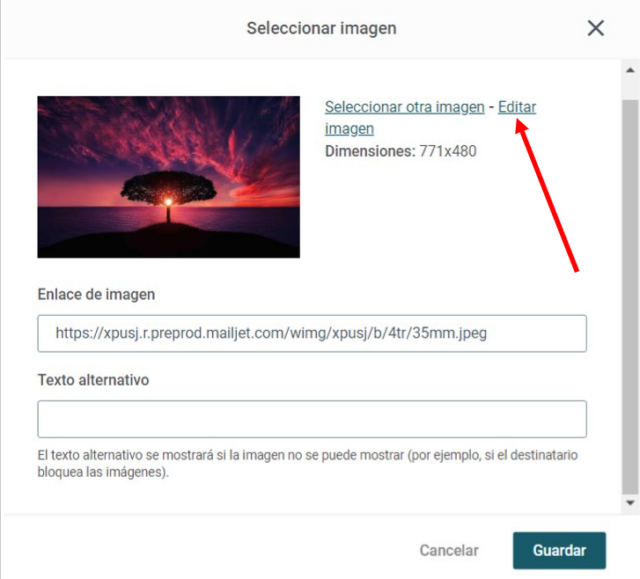
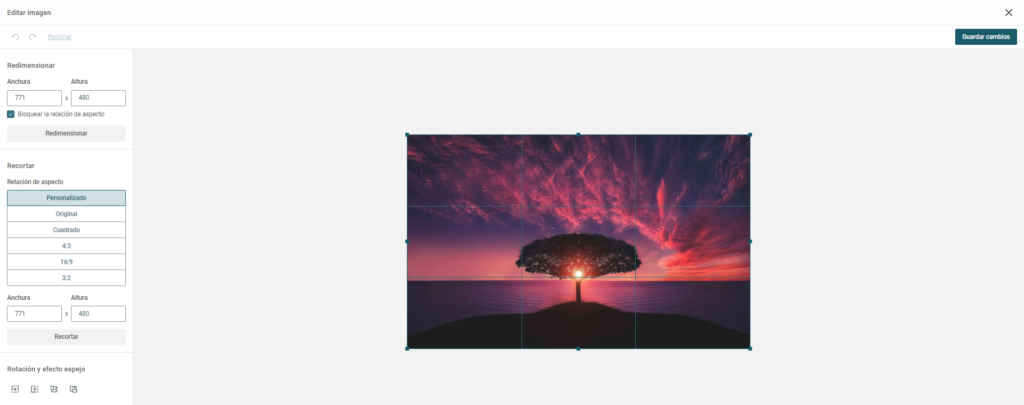
Una vez elegida la imagen, puedes utilizar la herramienta Editor de imágenes para recortarla, cambiar su tamaño, girarla o voltearla.

Esto también se puede hacer una vez que la imagen se ha guardado, haciendo clic en la imagen que desea modificar y luego en el botón Editor de herramientas de imagen.


Divisor

Puede añadir una línea divisoria para separar secciones o elementos dentro de una sección.
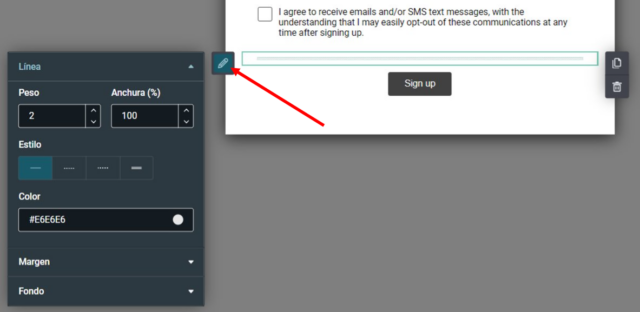
La barra de herramientas Divisor le permite:
- Establecer el color de fondo
- Cambiar los márgenes
- Dar formato a la línea (diseño, color, peso)
- Ajustar el espaciado horizontal y vertical

Botón

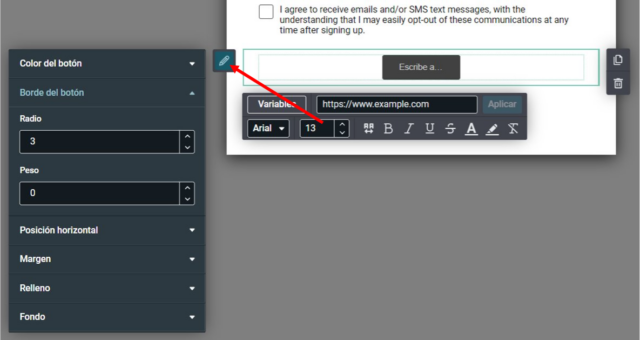
Hay muchas opciones disponibles en la barra de herramientas Botón, incluyendo:
- Radio del borde (establece la redondez de las esquinas del botón)
- Color, peso y estilo del borde del botón (sólido, punteado, discontinuo, etc.)
- Fijar la posición horizontal y el relleno
- Añadir un hipervínculo
- Alinear la fuente
- Ajustar los márgenes
- Personalizar el texto mediante las propiedades de los contactos
- Formatear la fuente (familia de fuentes, color, negrita, etc.)

Espaciador

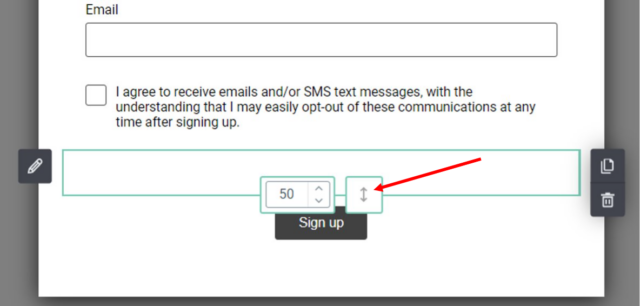
Añada un espacio en blanco para separar elementos o secciones dentro de su formulario. Con la herramienta Espaciador, puede:
- Establecer la altura del espacio en blanco (en píxeles)
- Añadir un color de fondo (opcional)

Compartir en redes sociales

Añade tus iconos sociales favoritos a tu formulario, como Facebook, Twitter, LinkedIn, Instagram, Youtube…
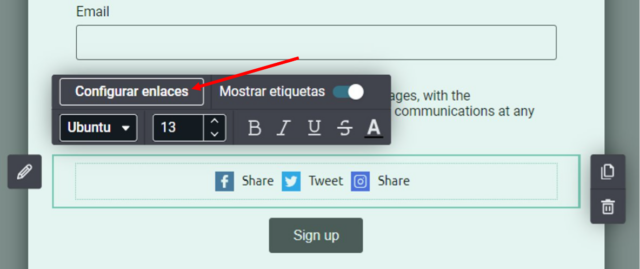
Haz clic en el botón «Configurar enlaces» para abrir el modal de Configuración de Redes Sociales donde podrás:
Seleccionar hasta 10 iconos de redes sociales
Modificar el texto de la etiqueta
Compartir la versión en línea de su boletín de marketing en su cuenta de medios sociales o configurar el enlace para que vaya directamente a su página de medios sociales.
Crear su propio icono social haciendo clic en «Añadir icono personalizado»
Para mostrar y configurar las etiquetas de texto, haga clic en«Mostrar etiquetas«.

Haga clic en las opciones de bloque (lápiz) para configurar el tamaño, las formas y el color del icono, así como el color de fondo y el relleno de la sección.
Bloque HTML

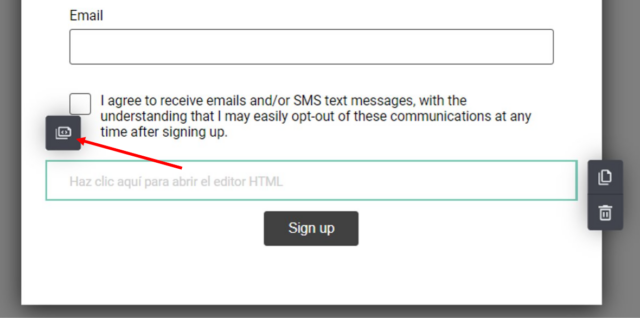
Puedes añadir código HTML directamente a tu formulario. Arrastra el Bloque HTML a tu formulario, luego haz clic en el botón de la barra de herramientas para abrir la ventana del editor HTML y ¡a codificar!

Vídeo
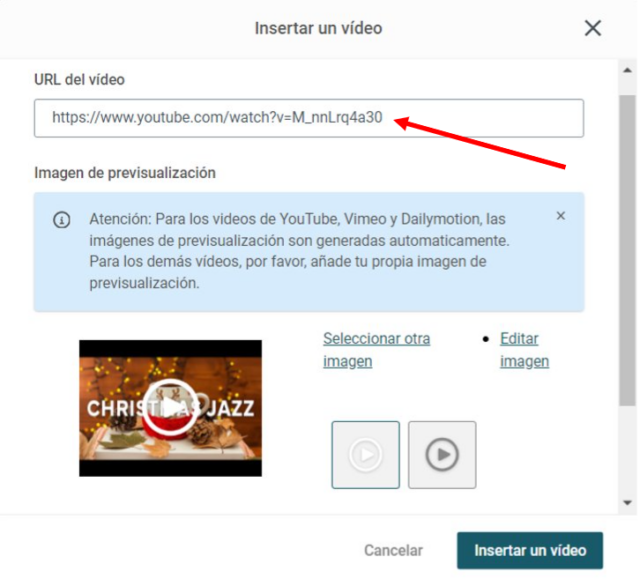
Para añadir un vídeo a su formulario, arrastre la herramienta Vídeo a la ubicación deseada. En el modal emergente, añada la URL de su vídeo.

Las imágenes de previsualización se generan automáticamente para los vídeos de YouTube, Vimeo y Dailymotion. Para el resto de vídeos, haz clic en «Elegir otra imagen» para añadir tu propia imagen de previsualización.
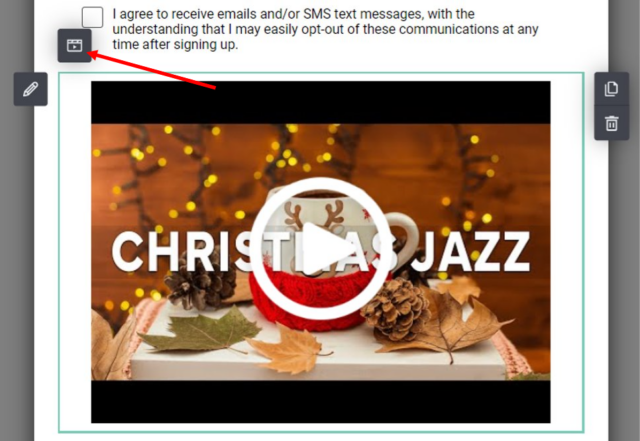
Una vez creada la miniatura de previsualización, se añadirá el botón de reproducción predeterminado. Puedes elegir entre varios diseños para el botón de reproducción. (Tenga en cuenta que la imagen del botón de reproducción se redimensionará automáticamente en relación con el tamaño de la miniatura. Concretamente, será el 50% del borde más pequeño (anchura o altura) de la miniatura de previsualización)
El último paso consiste en añadir una descripción sencilla de la imagen de previsualización en el campo «Texto alternativo de la imagen». Este texto alternativo se mostrará en caso de que el suscriptor no pueda ver la imagen. A continuación, haga clic en «Insertar vídeo».
En la barra de herramientas de vídeo, haz clic en el botón «Vídeo» para editar tu vídeo en cualquier momento.

Formularios
Recopilar información adicional (propiedades) de sus suscriptores es fácil: sólo tiene que hacer clic en el bloque de formulario que desee y arrastrarlo a la zona deseada de su formulario. Si desea mover ese bloque, sólo tiene que arrastrarlo y soltarlo en la nueva ubicación.
Texto

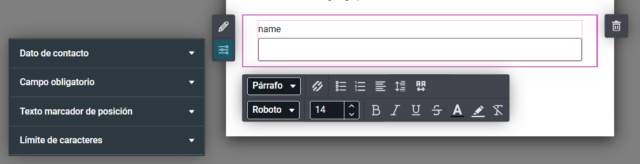
El bloque de formulario «Texto» permite añadir una propiedad de datos de cadena vinculada al correo electrónico del abonado. La longitud máxima de este campo es de 255 caracteres.
Opciones disponibles:
- Establecer el posicionamiento horizontal y el relleno
- Aplicar un borde (forma) a la imagen
- Establecer el color de fondo o la imagenSeleccionar una propiedad de contacto
- Establecer el campo como obligatorio
- Añadir un texto de marcador de posición (pistas)
- Ajustar el límite máximo de caracteres

Área de texto

El bloque de formulario «Textarea» permite añadir una propiedad de datos de cadena vinculada al correo electrónico del suscriptor (igual que el bloque «Texto»), pero esta vez la longitud máxima permitida del campo es de 500 caracteres.
Opciones disponibles:
- Establecer el posicionamiento horizontal y el relleno
- Aplicar un borde (forma) a la imagen
- Establecer el color o la imagen de fondo
- Seleccionar una propiedad de contacto
- Establezca el campo como obligatorio
- Añadir un texto de marcador de posición (pistas)
- Ajustar el límite máximo de caracteres
Número

El bloque de formulario «Número» le permite añadir una propiedad de datos entera o decimal vinculada al correo electrónico del suscriptor. Puede añadir un rango personalizado y límites de incremento para este campo.
Opciones disponibles:
- Establecer el posicionamiento horizontal y el relleno
- Aplicar un borde (forma) a la imagen
- Establecer el color o la imagen de fondo
- Seleccionar una propiedad de contacto
- Establezca el campo como obligatorio
- Añadir un texto de marcador de posición (pistas)
- Establecer límites personalizados de rango o incremento

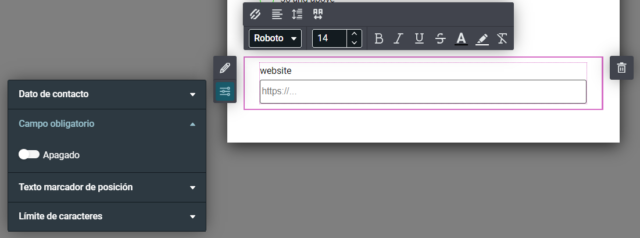
URL de la web

El bloque de formulario «URL web» se utiliza para almacenar URL web. Suele utilizarse para almacenar el sitio web personal del contacto. El formulario sólo aceptará la URL si está correctamente formateada. Si el formato es incorrecto, el campo se volverá rojo y se mostrará un error.
Opciones disponibles:
- Establecer bordes y relleno
- Definir el color o la imagen de fondo
- Establecer el campo como obligatorio
- Añadir un texto de marcador de posición (sugerencias)
- Ajustar el límite máximo de caracteres

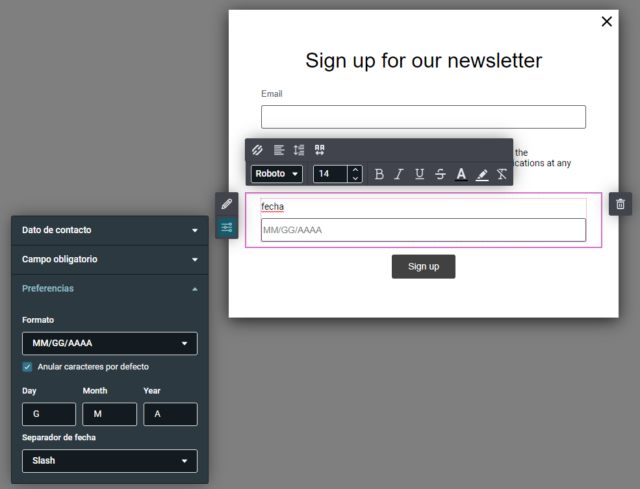
Fecha

El bloque de formulario «Fecha» se utiliza para almacenar fechas específicas en un formulario, como la fecha de cumpleaños del usuario, por ejemplo. La máscara de entrada se añade automáticamente al campo, mostrando al usuario el orden correcto de entrada de la fecha, que puede gestionar desde el panel de preferencias.
Opciones disponibles:
- Establecer bordes y relleno
- Establecer el color o la imagen de fondo
- Utilizar una propiedad de contacto
- Establecer el campo como obligatorio
- Preferencias de formato de fecha

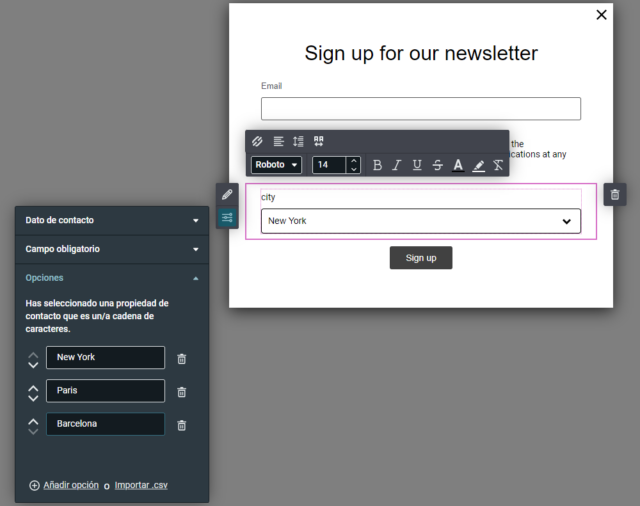
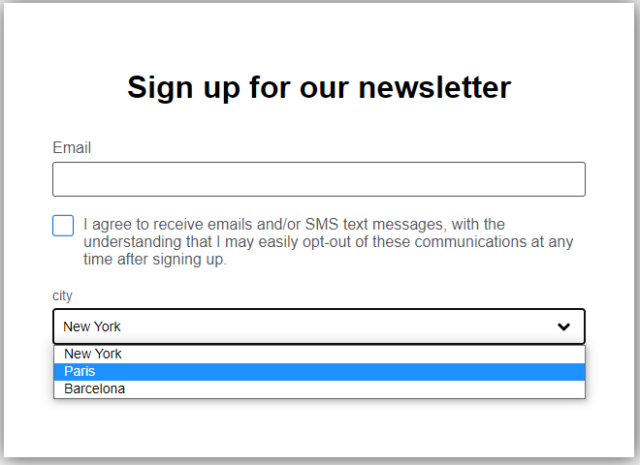
Desplegable

El bloque de formulario «Desplegable» permite al usuario elegir una única opción de un menú desplegable con opciones predefinidas, similar al bloque «Botón». Cuando el usuario selecciona una opción del menú desplegable, se deselecciona cualquier opción seleccionada previamente.
El uso de un menú desplegable en un formulario de suscripción puede hacer que el formulario sea más fácil de usar al reducir la cantidad de texto necesario y proporcionar un conjunto claro de opciones para que el usuario elija. Además, puede ayudar a garantizar que los usuarios proporcionen información precisa y coherente, lo que puede ser importante para gestionar las suscripciones.
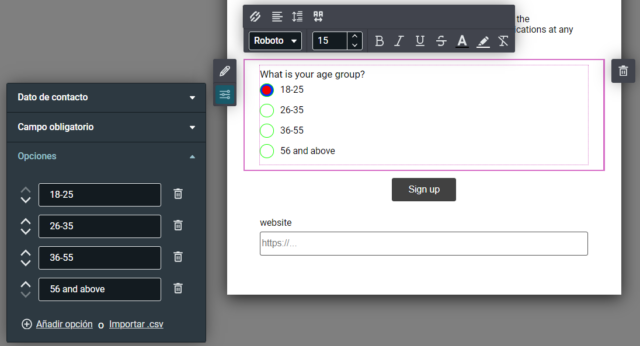
Opciones disponibles:
- Establecer bordes y relleno
- Formatear el texto (fuente, negrita, cursiva, etc.)
- Colores de los iconos de flecha
- Establecer el color o la imagen de fondo
- Utilizar una propiedad de contacto
- Establezca el campo como obligatorio
- Defina el texto para cada opción


Secciones
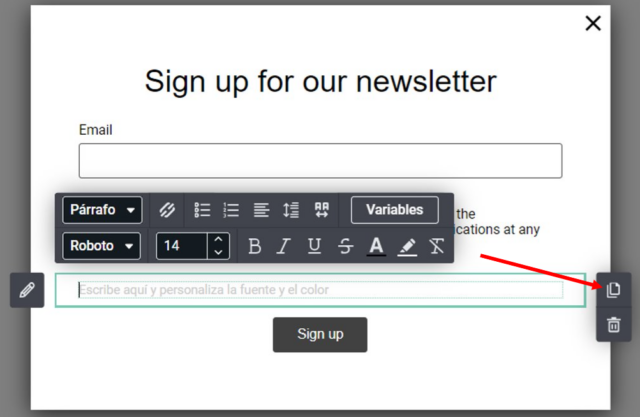
Duplicar una sección
Haga clic dentro de la sección para resaltarla y, a continuación, haga clic en el icono de duplicado situado a la derecha de la pantalla.

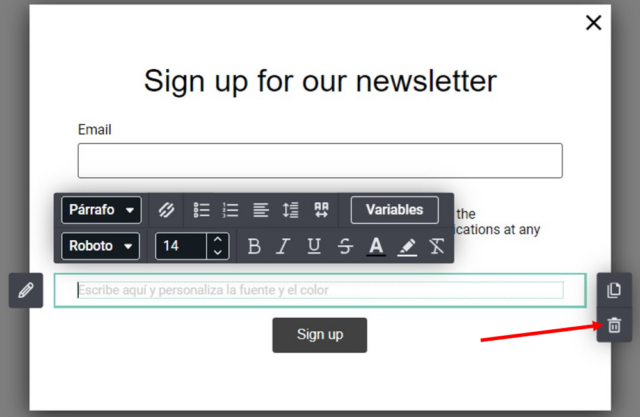
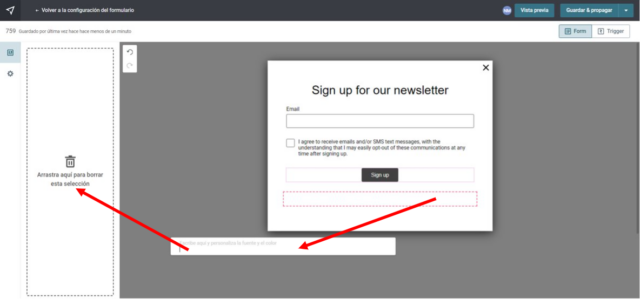
Borrar una sección
Para eliminar una sección del cuerpo de su formulario, haga clic dentro de la sección, luego haga clic en el icono de la papelera y confirme la eliminación.

También puedes eliminar rápidamente una sección o elemento, arrastrándolo al área de herramientas de contenido.

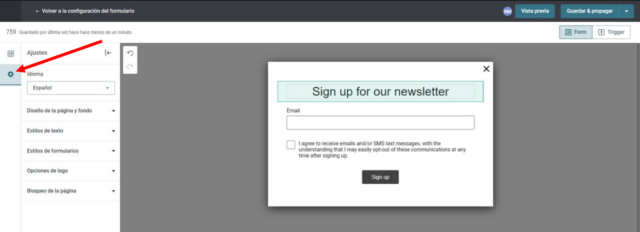
Ajustes globales de estilo
Con un par de clics, formatee fácilmente los estilos de texto de todos los párrafos, encabezados e hipervínculos de su formulario.
Para acceder a los estilos de texto globales, haz clic en el icono de engranaje de la esquina superior izquierda (pestaña «Configuración»).

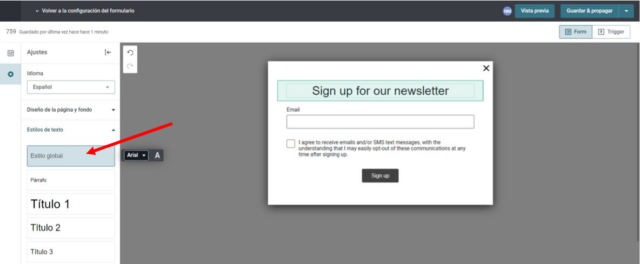
Como su nombre indica, la opción «Estilo global» establecerá la familia tipográfica y el color de todos los elementos de la lista (Encabezados, Párrafos, Enlaces).

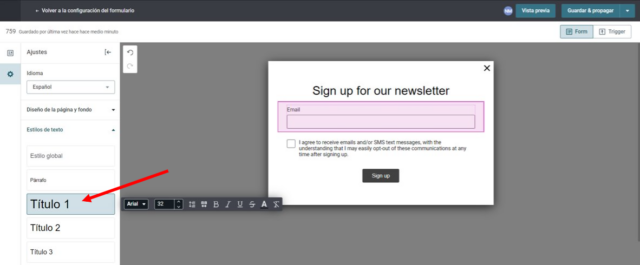
A continuación, puede personalizar aún más el estilo de cada uno de los elementos Encabezados, Párrafos y Enlaces.

Y por último, si desea un estilo de texto diferente para un determinado encabezado o párrafo de su formulario, sólo tiene que aplicar el estilo de texto habitual con la barra de herramientas de sección.

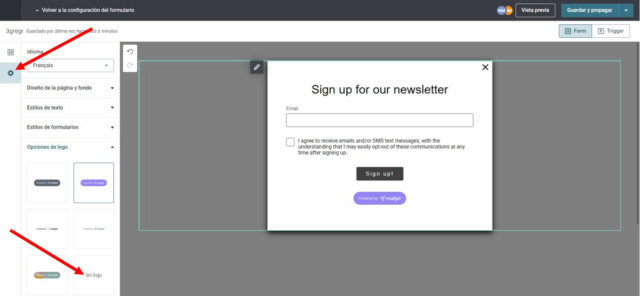
Opciones de logotipo
Al utilizar nuestro creador de formularios, se añadirá un logotipo «Powered by Esendex» al pie de página.
Puede elegir entre 5 esquemas de color de logotipo diferentes en la sección «Opciones de logotipo» de la pestaña «Configuración». Tenga en cuenta que el logotipo no se puede mover ni cambiar de tamaño.
Si tienes un plan de pago, puedes eliminar el logotipo seleccionando la opción «Sin logotipo». Sin embargo, si está en un plan gratuito, se le pedirá que actualice su suscripción cuando haga clic en la opción «Sin logotipo».

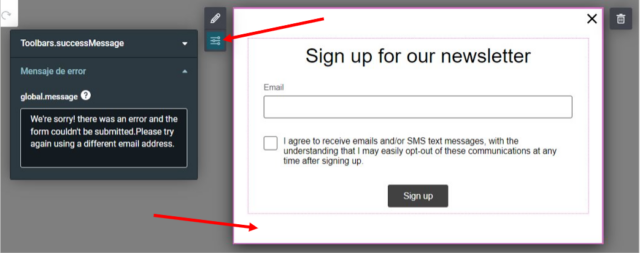
Modificación de los mensajes de éxito y error
Los usuarios ven estos mensajes cuando envían el formulario correctamente o cuando se produce un error. Todavía tienen que hacer clic en el correo electrónico de doble opt-in para inscribirse.
Estos mensajes se generan automáticamente para usted, así que no se preocupe. Sin embargo, si quieres mostrar tus propios mensajes de éxito y error, puedes hacerlo.
Haga clic dentro del marco del formulario para mostrar la barra de herramientas y seleccione el icono de los botones deslizantes. Entonces tendrá la posibilidad de modificar los dos mensajes a su gusto.

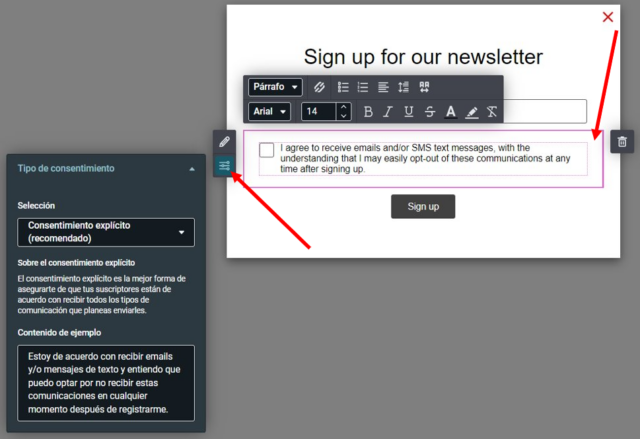
Tipos de consentimiento y modificación del texto
Puede elegir entre dos tipos de consentimiento, explícito e implícito. Haga clic dentro del marco de texto de consentimiento para mostrar la barra de herramientas y seleccione el icono de los botones deslizantes. Seleccione el tipo de consentimiento que desea utilizar y modifique el texto a su gusto si es necesario.
Consentimiento explícito (recomendado)
El consentimiento explícito es cuando a una persona se le presenta la posibilidad de decidir si autoriza la recopilación de su información personal antes de que se recojan los datos. Es la mejor manera de asegurarse de que los abonados aceptan recibir sus comunicaciones.
Consentimiento implícito
El consentimiento implícito no requiere que los suscriptores «marquen la casilla». Este tipo de consentimiento significa que, al enviar el formulario, los suscriptores aceptan recibir las comunicaciones que usted tiene previsto enviarles.

Guardar una plantilla
Crear una plantilla te permite ahorrar tiempo y esfuerzo en el futuro. Al crear una plantilla de tu trabajo, puedes reutilizarla fácilmente para proyectos similares sin tener que empezar de cero cada vez.
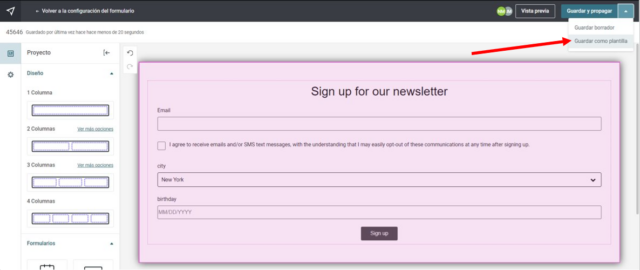
Cuando diseñes tu formulario, puedes elegir guardarlo como una nueva plantilla o reemplazar una plantilla existente. Desde la página de diseño del constructor de formularios, simplemente haz clic en el menú desplegable de la parte superior derecha y selecciona «Guardar como plantilla».

En general, guardar tu trabajo como plantilla puede ahorrarte tiempo y esfuerzo a largo plazo, al tiempo que garantiza la coherencia, la estandarización y la colaboración entre proyectos.
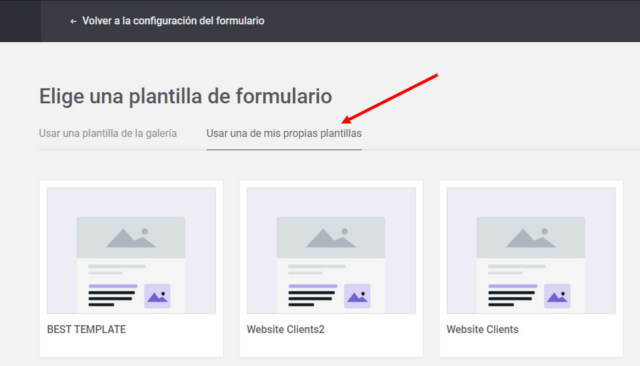
Para acceder a tus plantillas guardadas al crear un formulario, haz clic en el botón «Diseñar un formulario» y elige una de tus plantillas.

Editar, duplicar o eliminar una plantilla
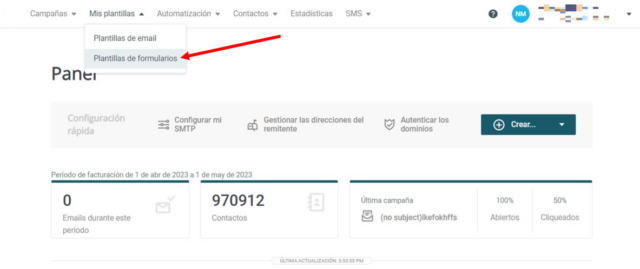
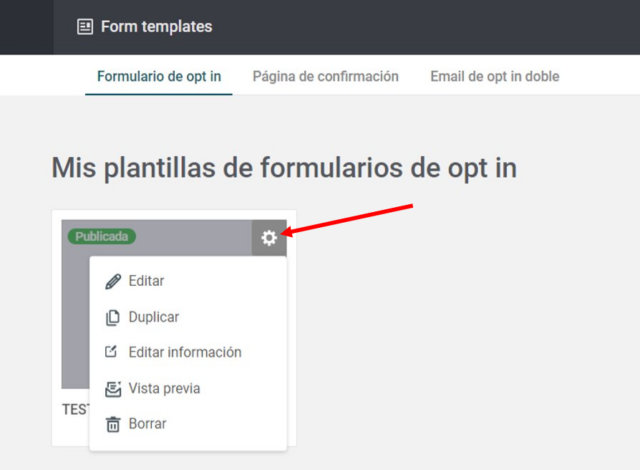
Para editar, duplicar o eliminar una plantilla de formulario, vaya a la página de gestión de plantillas de formulario y haga clic en el icono de engranaje.

Se le presentarán varias opciones entre las que puede elegir. Seleccione la acción que desee y listo.

Nota: Tenga cuidado al eliminar plantillas de formularios, ya que la acción es permanente y no se puede deshacer.
Integre su formulario en su sitio web
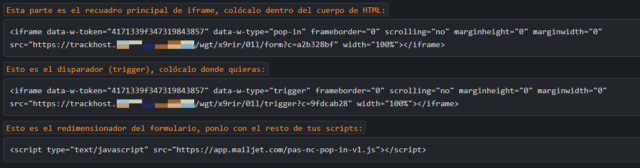
El último paso consiste en integrar el código HTML del formulario de suscripción: ¡sólo tiene que copiar y pegar el código en su sitio web!

Aquí tienes un desglose del código que te ayudará con su integración en tu sitio.

Integre su formulario con WordPress
Puede añadir el código del formulario de suscripción directamente en una entrada, página o añadirlo a través de un widget de WordPress.
Para este primer ejemplo, vamos a crear una nueva página y añadir el formulario de suscripción.
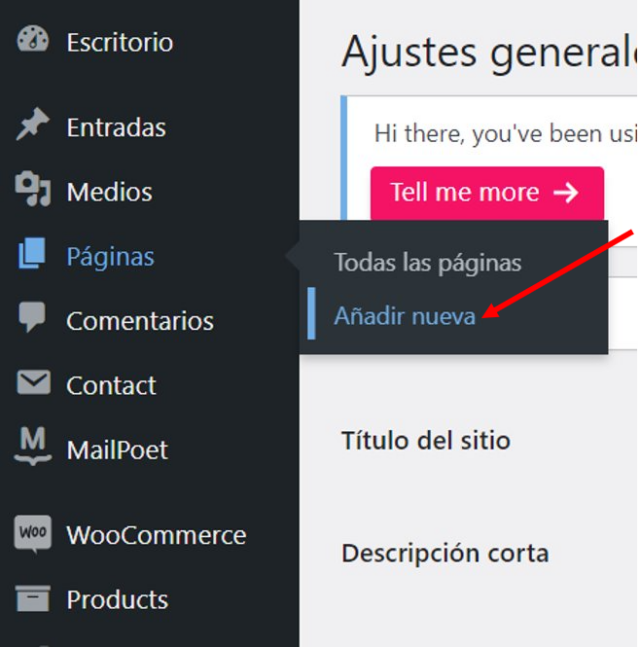
En el menú, seleccione Páginas → Añadir nueva

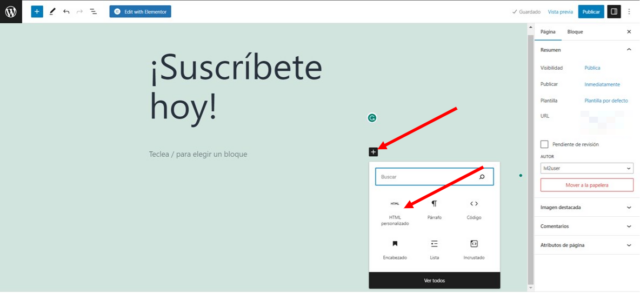
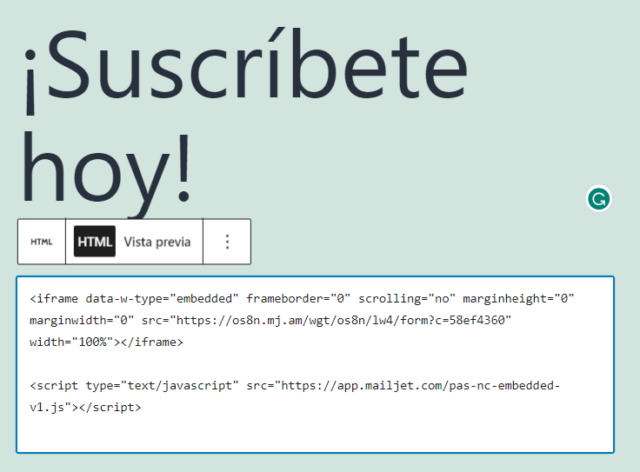
Introduce el título de la página, selecciona el bloque «HTML personalizado» y pega el código del Formulario de suscripción (desde tu cuenta de Esendex).

Haz clic en«Publicar» y ya está: tu widget de suscripción aparecerá en la nueva página.
También puede añadir su formulario de suscripción a su sitio web a través de los widgets de WordPress.
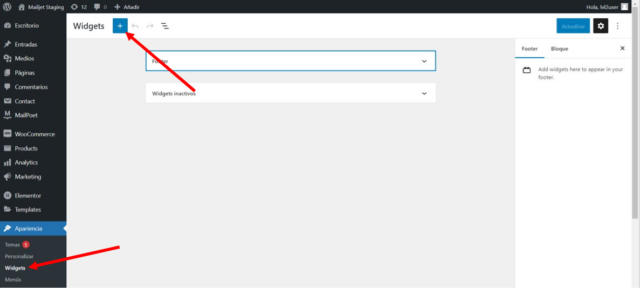
Desde el menú principal, vaya a Apariencia → Widgets

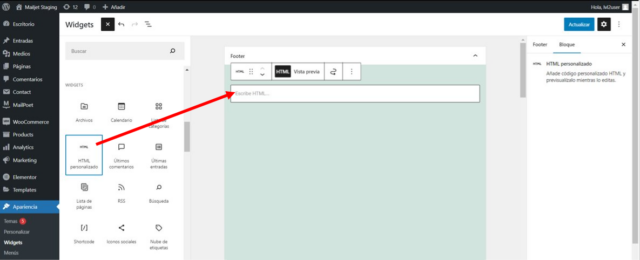
En la página Widgets, verás todos tus widgets. Para añadir un nuevo widget (Formulario), haz clic en el icono » » de la esquina superior izquierda y arrastra el bloque «HTML personalizado» del menú del widget.

Pega el código del formulario de suscripción (desde tu cuenta de Esendex) en la sección «Contenido». A continuación, haz clic en «Actualizar».

Y ya está: ¡sólo tienes que ir a tu sitio web para ver el widget de suscripción!
Formulario de vista previa
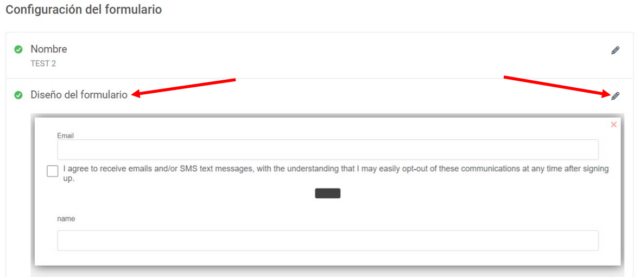
Para previsualizar su formulario de suscripción, vaya a la sección «Diseño del formulario» y haga clic en el icono del lápiz (editar).

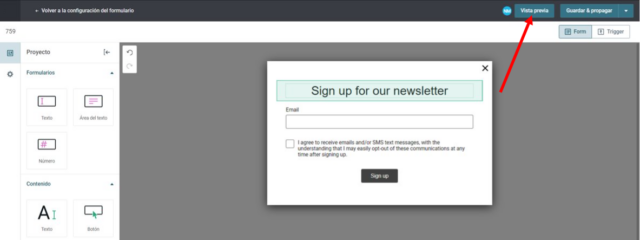
Una vez en la página de diseño del formulario, haz clic en el botón «Vista previa» situado en la esquina superior derecha de la pantalla.

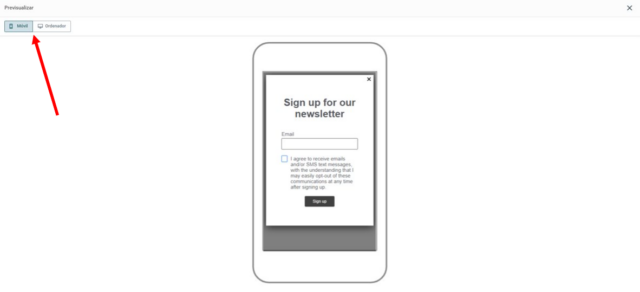
Tu formulario puede previsualizarse en diferentes dispositivos, como móviles y ordenadores de sobremesa.

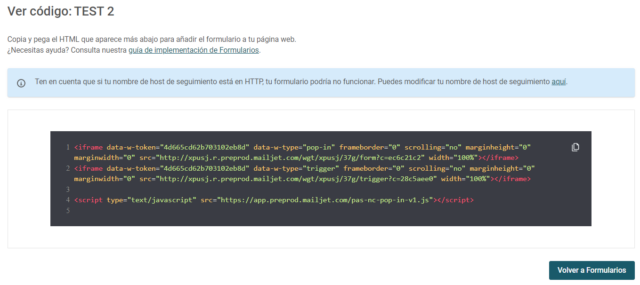
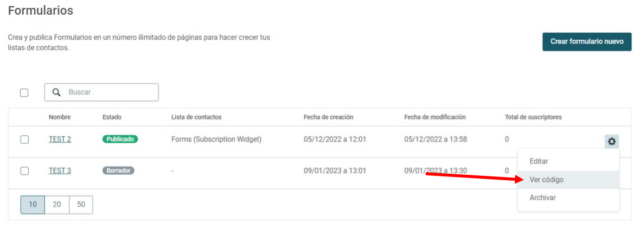
Ver código de formulario
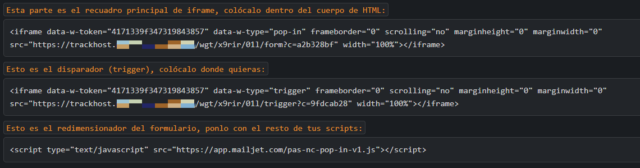
En la página de gestión de formularios, haga clic en el icono de engranaje del formulario cuyo código desea ver y seleccione «Ver código».

Aquí tienes un desglose del código que te ayudará con su integración en tu sitio.

Editar un formulario
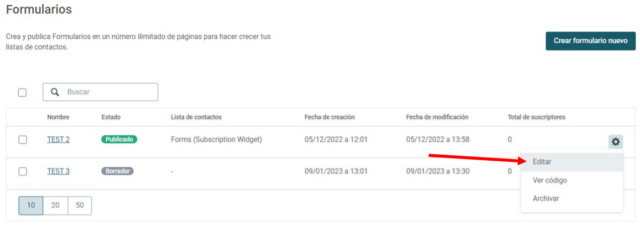
En la página de gestión de formularios, haga clic en el icono de engranaje y seleccione «Editar».
Tenga en cuenta que después de cada modificación realizada en el formulario de suscripción, tendrá que volver a cargar el código HTML en su sitio web, para que las modificaciones puedan tenerse en cuenta.

Archivar, eliminar o restaurar un formulario
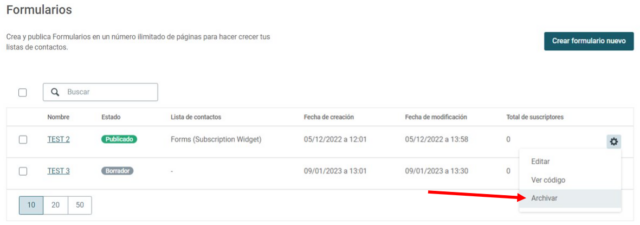
Para archivar un formulario, haz clic en el icono de engranaje de la página de gestión de formularios y selecciona «Archivar».

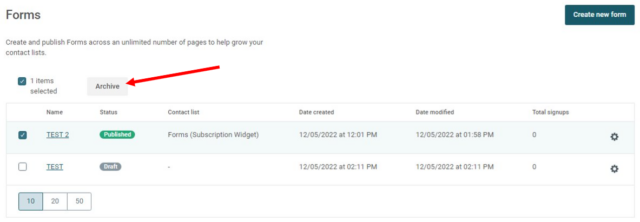
Para archivar varios formularios al mismo tiempo, marque la casilla de cada formulario y haga clic en el botón «Archivar».

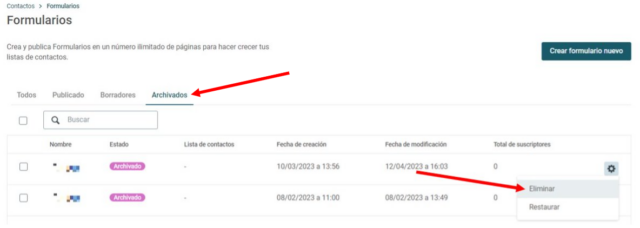
Si desea eliminar definitivamente un formulario ya archivado, vaya a la sección «Archivados» de la página de gestión de formularios, haga clic en el icono del engranaje y seleccione «Eliminar».
Ten siempre cuidado al eliminar formularios o cualquier otro dato de tu cuenta de Esendex, ya que los datos eliminados no se pueden recuperar.

Si has archivado un formulario y deseas restaurarlo, puedes hacerlo desde el icono del engranaje seleccionando «Restaurar».
Solución de problemas
Si ha implementado un formulario de suscripción en su sitio web y de repente ha dejado de funcionar, compruebe que la lista de contactos asociada al formulario no ha sido modificada o eliminada.
Artículos recomendados
¿No encuentra lo que está buscando?
Hable con un miembro de nuestro equipo de soporte.