E-Mail.
Häufig gestellte Fragen zum Esendex Produkt E-Mail
Abonnement-Formular-Ersteller
- Wie funktioniert das?
- Ein Formular erstellen
- Speichern einer Vorlage
- Bearbeiten, Duplizieren oder Löschen einer Vorlage
- Integrieren Sie Ihr Formular in Ihre Website
- Integrieren Sie Ihr Formular in WordPress
- Vorschau des Formulars
- Formularcode anzeigen
- Ein Formular bearbeiten
- Archivieren, Löschen oder Wiederherstellen eines Formulars
- Fehlersuche
Wie funktioniert das?
Der Esendex Form Builder besteht aus einem Anmeldeformular, einer Bestätigungs-E-Mail und einer Bestätigungsseite. Wenn sich jemand auf Ihrer Website anmeldet, wird ihm eine Bestätigungs-E-Mail mit einem Link zur Bestätigungsseite zugesandt. Sobald die Person ihre Anmeldung bestätigt hat, wird ihre E-Mail-Adresse (und alle anderen über das Anmeldeformular erfassten Informationen) zu Ihrer Kontaktliste hinzugefügt.
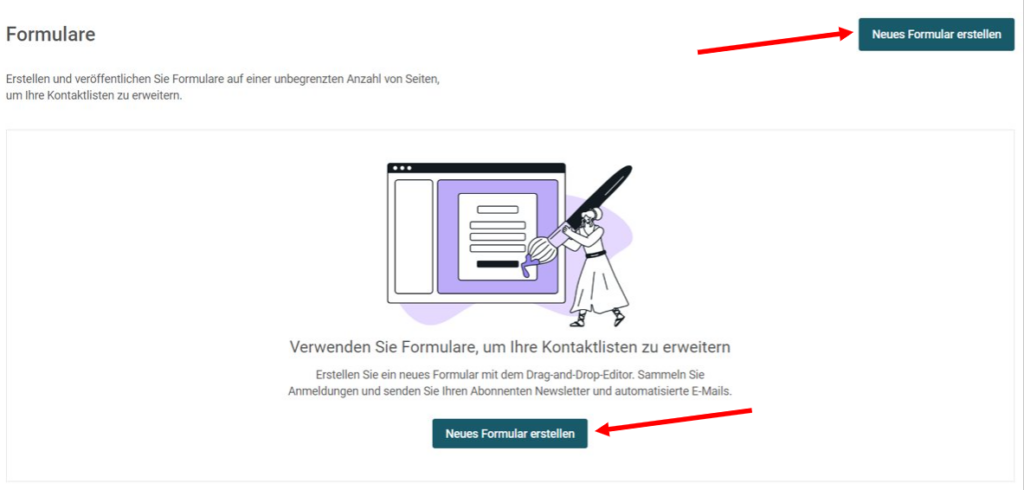
Ein Formular erstellen
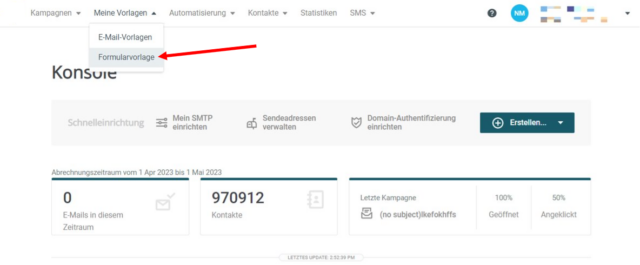
Wählen Sie im Menü Kontakte → Formularerstellung.
Klicken Sie nun auf die Schaltfläche „Neues Formular erstellen“.

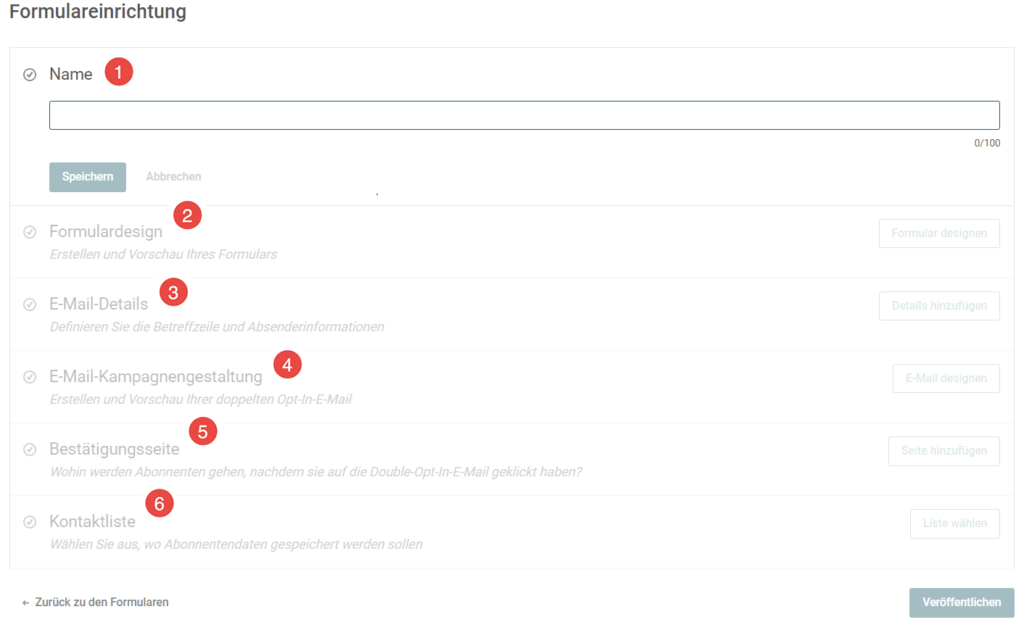
Die Seite „Neues Formular erstellen“ zeigt die verschiedenen Abschnitte Ihres Formulars.
Wenn Sie jeden Abschnitt ausfüllen, wird das entsprechende Häkchen grün.
Sobald alle Abschnitte ausgefüllt sind, können Sie Ihr neu erstelltes Anmeldeformular veröffentlichen.

- Titel: Vergeben Sie einen Titel für Ihr Formular, um es in Ihren Berichten zu identifizieren. Dies ist ein interner Name, den nur Sie sehen werden.
- Formularentwurf: Erstellen Sie Ihr Formular und zeigen Sie es in der Vorschau an.
- E-Mail-Details: Definieren Sie die Betreffzeile und Absenderinformationen.
- E-Mail-Gestaltung: Sie können die E-Mail (Double Opt-In), die an neue Abonnenten gesendet wird und sie auffordert, ihr Abonnement für Ihren Newsletter zu bestätigen, individuell gestalten. Diese E-Mail enthält eine Schaltfläche mit einem Link, der die Empfänger auf die Bestätigungsseite weiterleitet.
- Bestätigungsseite: Sobald sich jemand für Ihr Formular anmeldet, erhält er eine Bestätigungs-E-Mail mit einem Link, um seine Anmeldung zu validieren (zu bestätigen). Standardmäßig führt dieser Link zur Bestätigungsseite über Esendex, die Sie im Formulareditor gestalten können. Wenn Sie Ihre eigene Bestätigungsseite auf Ihrer Website verwenden möchten, klicken Sie auf „Externe Bestätigungsseite verwenden“ und geben Sie dann die URL ein.
- Kontaktliste: Wählen Sie aus, wo die Abonnentendaten gespeichert werden sollen.
Los geht’s – klicken Sie auf„Formular gestalten„, um Ihre Formularvorlage auszuwählen.
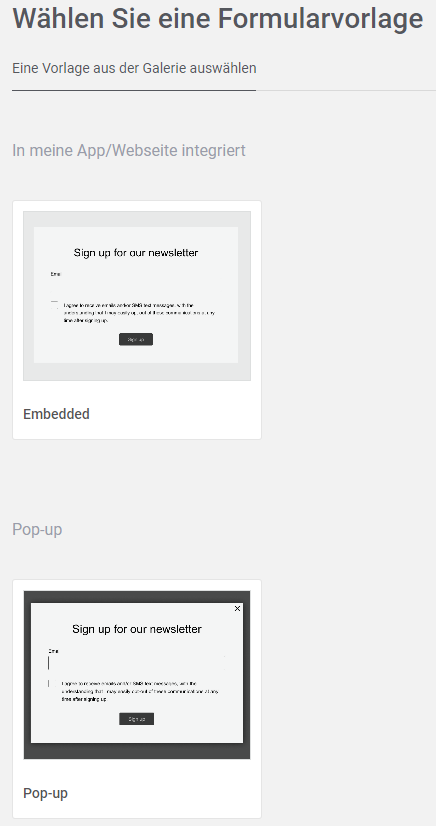
Der erste Schritt besteht darin, zu entscheiden, welche Art von Formular Sie erstellen möchten:
Möchten Sie ein Anmeldeformular, das direkt in Ihre Website eingebettet ist, oder möchten Sie lieber, dass das Formular in einem neuen Fenster erscheint, wenn Sie auf eine Schaltfläche oder einen Link klicken?

Eingebettetes oder aufklappbares Formular
Beide Formulare sind Arten von Formularen zur Lead-Generierung. Sie unterscheiden sich jedoch in der Art und Weise, wie sie angezeigt werden.
Eingebettetes Formular
Das eingebettete Formular befindet sich in der Regel auf einer bestimmten Seite einer Website, und der Benutzer muss genau diese Seite besuchen, um Ihr Formular zu abonnieren.
Pop-up-Formular
Das Pop-up-Formular erscheint, nachdem der Nutzer auf eine Schaltfläche geklickt hat, die an mehreren Stellen auf Ihrer Website platziert werden kann. Darüber hinaus kann es auch auf der Grundlage vordefinierter Bedingungen erscheinen, ausgelöst durch einen Hyperlink, ein Bild oder ein beliebiges HTML-Element, das eine Javascript-Funktion starten kann (muss auf Ihrer Seite kodiert werden), so dass Sie Leads auf der Grundlage ihrer Verhaltensmuster erfassen können.
So können Sie z. B. ein Formular einblenden, wenn ein Benutzer eine Weile auf einer Webseite surft oder wenn der Benutzer im Begriff ist, die Website zu verlassen.
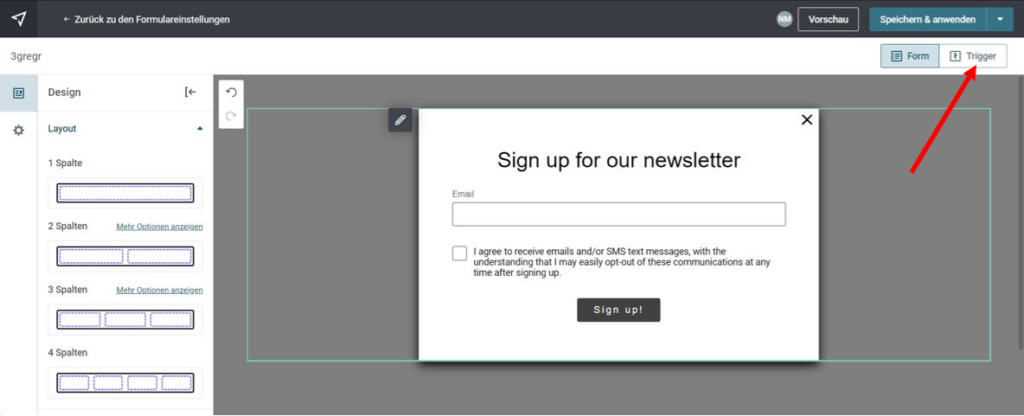
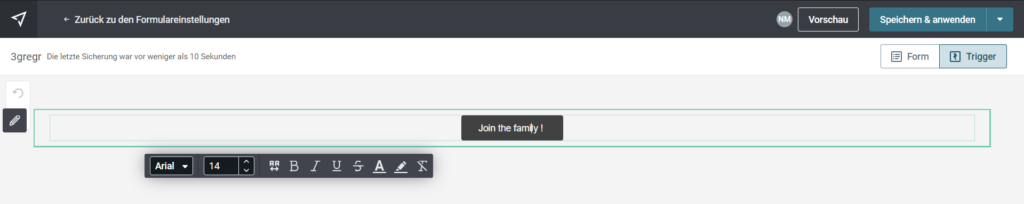
Wenn Sie sich für den Pop-up-Formulartyp entscheiden, erscheint auf der Formularentwurfsseite eine zusätzliche Schaltfläche mit der Bezeichnung „Auslöser“, mit der Sie die Auslöseschaltfläche des Pop-up-Formulars nach Ihren Wünschen ändern können (Text, Farben usw.).


Für dieses Beispiel wählen wir das„Pop-up„-Formular.
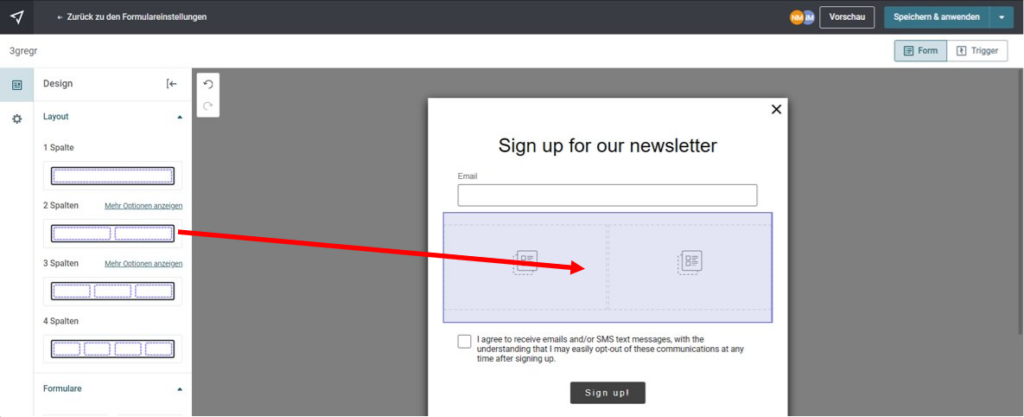
Formular-Layout-Werkzeuge
Dieser Teil ist der Anfang des Entwurfs, in dem Sie die Struktur Ihres Formulars erstellen. In diesem Schritt können Sie alle notwendigen Spalten hinzufügen, die später mit Inhalt gefüllt werden.

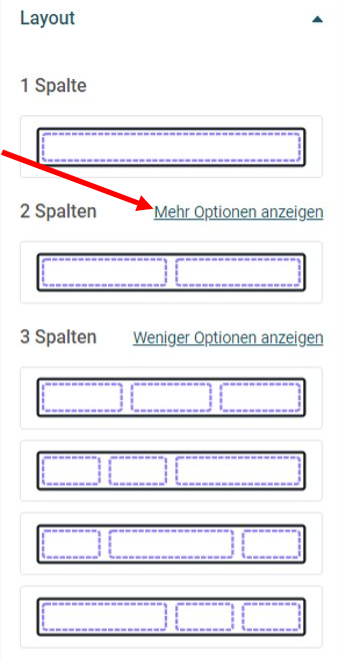
Sie können zwischen 1 und 4 aufeinanderfolgenden Spalten wählen und bei Bedarf mit den Verhältnissen der Inhaltsblöcke spielen, indem Sie auf „weitere Optionen anzeigen“ klicken.

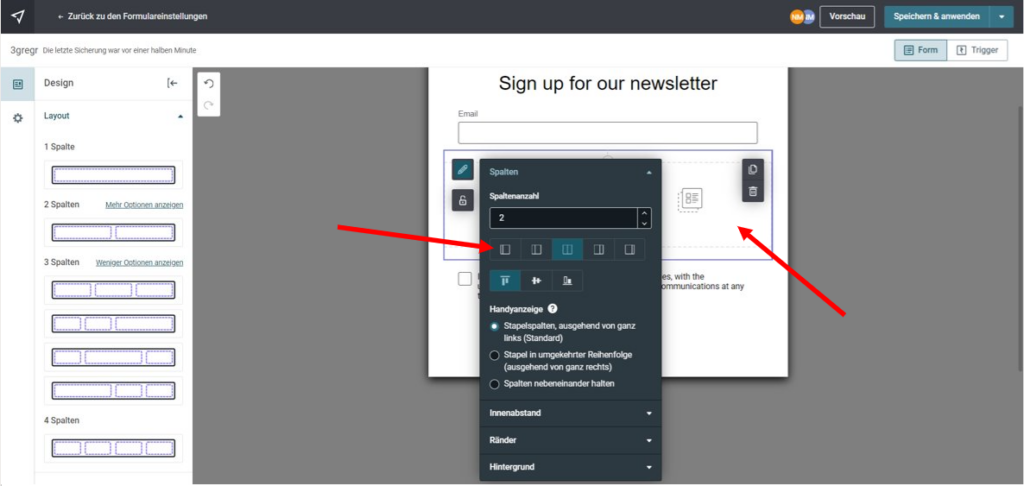
Das Layout kann natürlich später über die Symbolleiste geändert werden, wenn Sie Ihr Design ändern möchten.

Inhaltliche Tools
Dieser Bereich umfasst alle Inhaltselemente, die in Ihrem Formular erscheinen werden (Text, Bilder, Schaltflächen, Social Sharing usw.).
Das Hinzufügen von Inhalten ist ganz einfach: Klicken Sie einfach auf den Inhaltsblock und ziehen Sie ihn an die gewünschte Stelle in Ihrem Formular. Wenn Sie den Block verschieben möchten, ziehen Sie ihn einfach per Drag & Drop an die neue Stelle.

Klicken Sie innerhalb des Rahmens, um das Element mithilfe der Symbolleiste, die um den Rahmen herum erscheint, anzupassen.

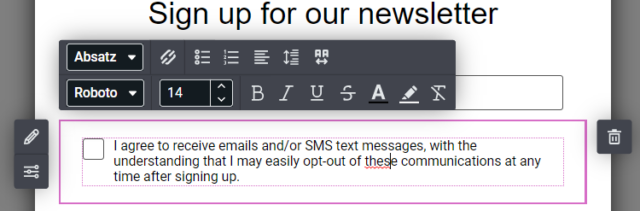
Text
Mit der Textsymbolleiste können Sie Ihren Textblock ganz einfach formatieren und anpassen:
- Zeilenhöhen anpassen
- Text ausrichten
- Einstellen der Hintergrundfarbe
- Ränder ändern
- Formatieren Sie Ihren Text (Schriftart, fett, kursiv, usw.)
- Wählen Sie die Art der Zustimmung (explizit oder implizit)

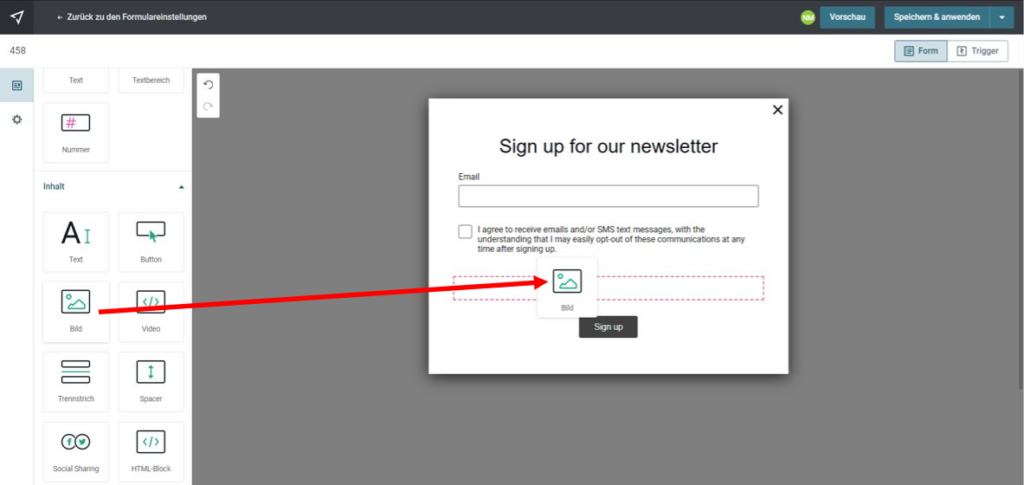
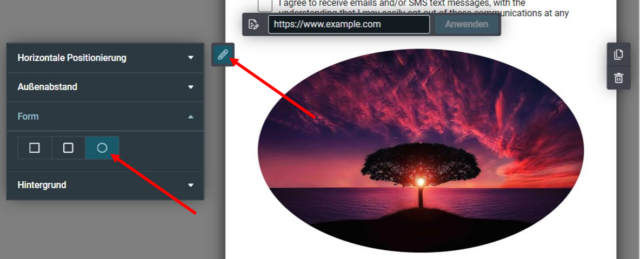
Bild

Mit der Symbolleiste Bild können Sie:
- Einstellen der horizontalen Positionierung
- Ränder ändern
- Einen Rahmen (Form) auf das Bild anwenden
- Mobile Vergrößerung
- Einstellen der Hintergrundfarbe

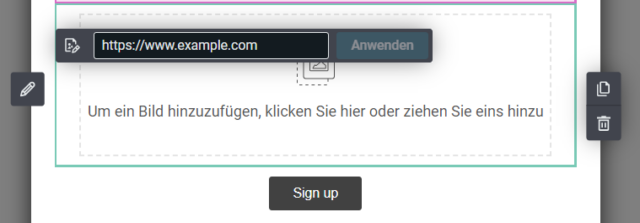
Sie haben zwei Möglichkeiten, dem Abschnitt ein Bild hinzuzufügen:
- Laden Sie Ihr Bild hoch oder wählen Sie ein Bild aus Ihrer Galerie
- Link zu einem vorhandenen Bild online

Für dieses Beispiel wollen wir ein Bild hochladen.
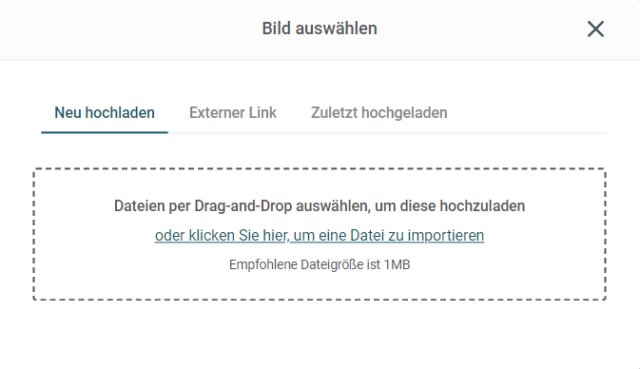
Wenn Sie auf die Schaltfläche „Bild hochladen“ klicken, können Sie Ihre Bilddatei per Drag & Drop in das Dialogfeld ziehen oder auf den Link „Eine Datei importieren“ klicken, um Ihr Bild hochzuladen. Sie haben auch die Möglichkeit, ein Bild über einen externen Link hochzuladen.

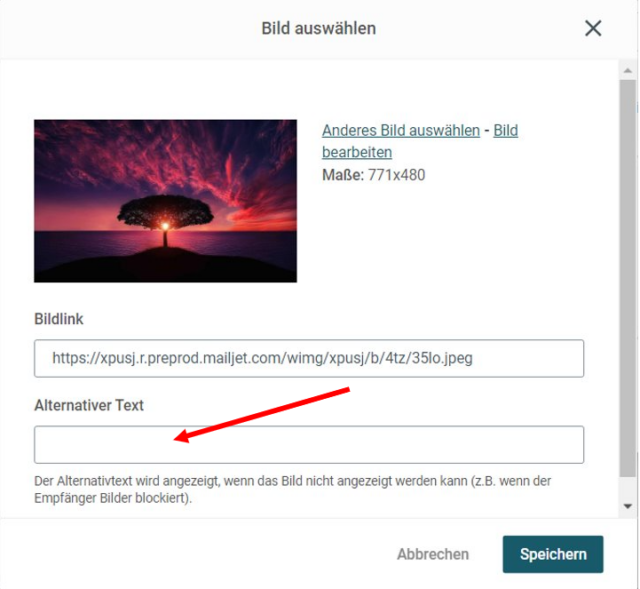
Sie haben die Möglichkeit, Ihrem Bild einen ALT-Text hinzuzufügen. Falls Ihr Bild nicht gerendert werden kann, wird stattdessen der ALT-Text angezeigt. Halten Sie Ihren ALT-Text kurz und beschreibend, ähnlich wie einen Tweet 🙂


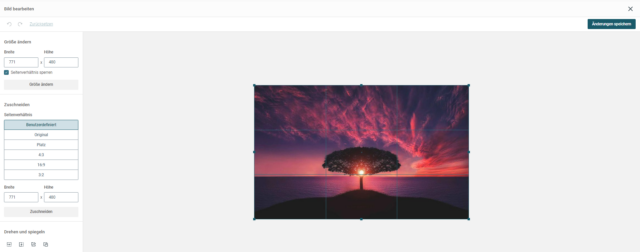
Sobald Sie ein Bild ausgewählt haben, können Sie es mit dem Bildwerkzeug-Editor zuschneiden, in der Größe verändern, drehen oder spiegeln.

Dies kann auch nach dem Speichern des Bildes geschehen, indem Sie auf das zu ändernde Bild und dann auf die Schaltfläche Bildwerkzeug-Editor klicken.


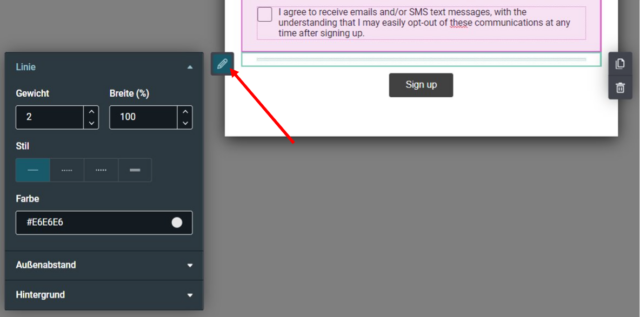
Teiler

Sie können eine Trennlinie hinzufügen, um Abschnitte oder Elemente innerhalb eines Abschnitts zu trennen.
Mit der Symbolleiste Trennlinie können Sie das tun:
- Einstellen der Hintergrundfarbe
- Ränder ändern
- Formatierung der Linie (Design, Farbe, Gewicht)
- Einstellen des horizontalen und vertikalen Abstands

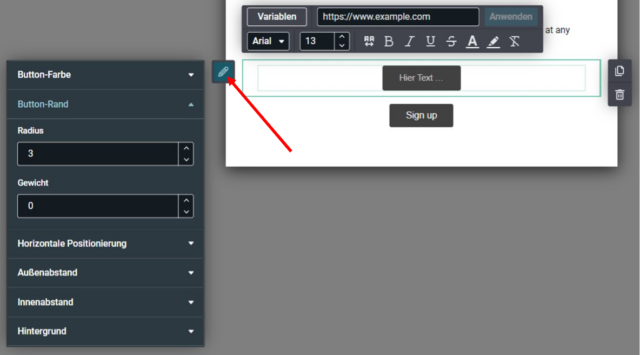
Schaltfläche

In der Schaltflächen-Symbolleiste stehen zahlreiche Optionen zur Verfügung, darunter:
- Umrandungsradius (legt die Rundung der Schaltflächenecken fest)
- Farbe, Stärke und Stil des Rahmens der Schaltfläche (einfarbig, gepunktet, gestrichelt, usw.)
- Festlegen der horizontalen Positionierung und Auffüllung
- Hinzufügen eines Hyperlinks
- Ausrichtung der Schriftart
- Einstellen der Ränder
- Personalisieren Sie den Text mit Hilfe der Kontakteigenschaften
- Formatieren Sie die Schriftart (Schriftfamilie, Farbe, Fettdruck usw.).

Abstandshalter

Fügen Sie einen Leerraum hinzu, um Elemente oder Abschnitte in Ihrem Formular zu trennen. Mit dem Abstandshalter-Werkzeug können Sie:
- Die Höhe des Leerraums festlegen (in Pixel)
- Eine Hintergrundfarbe hinzufügen (optional)

Soziales Teilen

Fügen Sie Ihre bevorzugten sozialen Symbole in Ihr Formular ein, z. B. Facebook, Twitter, LinkedIn, Instagram, Youtube…
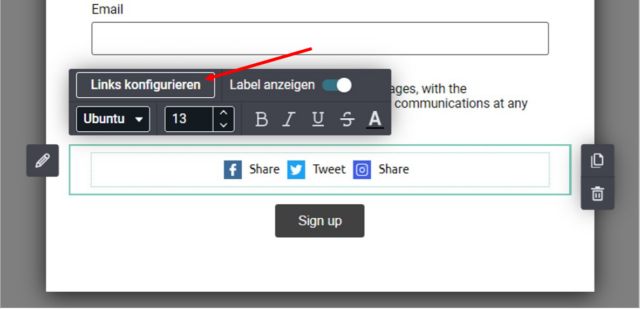
Klicken Sie auf die Schaltfläche „Links konfigurieren“, um das Modal für die Konfiguration der sozialen Medien zu öffnen, in dem Sie Folgendes tun können:
Bis zu 10 Symbole für soziale Medien auswählen
Den Beschriftungstext ändern können
Die Online-Version Ihres Marketing-Newsletters für Ihr Social-Media-Konto freigeben oder den Link direkt auf Ihre Social-Media-Seite setzen.
Ihr eigenes soziales Symbol erstellen, indem Sie auf „Benutzerdefiniertes Symbol hinzufügen“ klicken
Um die Textbeschriftungen anzuzeigen und zu konfigurieren, klicken Sie auf„Beschriftungen anzeigen„.

Klicken Sie auf die Blockoptionen (Bleistift), um die Größe, Form und Farbe des Symbols sowie die Hintergrundfarbe des Abschnitts und die Polsterung zu konfigurieren.
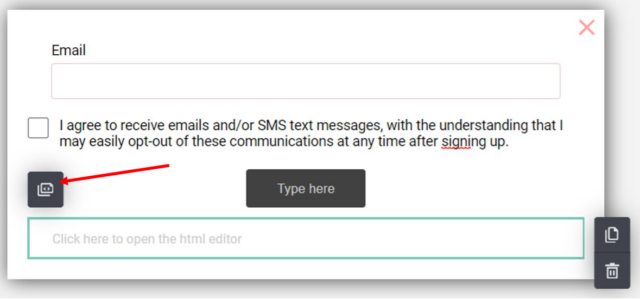
HTML-Block

Sie können einen HTML-Code direkt in Ihr Formular einfügen. Ziehen Sie den HTML-Block auf Ihr Formular, klicken Sie dann auf die Schaltfläche in der Symbolleiste, um den HTML-Editor zu öffnen, und beginnen Sie mit dem Codieren!

Video
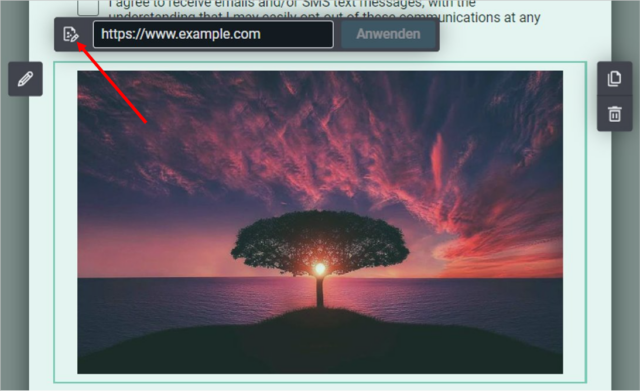
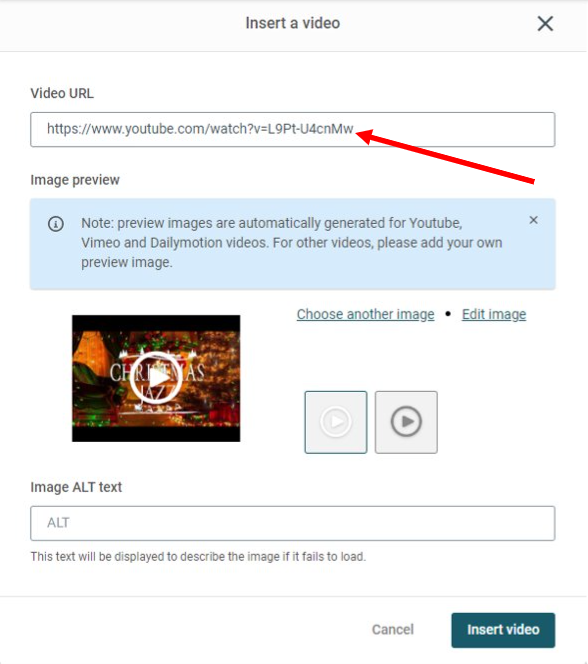
Um ein Video zu Ihrem Formular hinzuzufügen, ziehen Sie das Video-Tool an die gewünschte Stelle. Fügen Sie im Popup-Modal Ihre Video-URL hinzu.

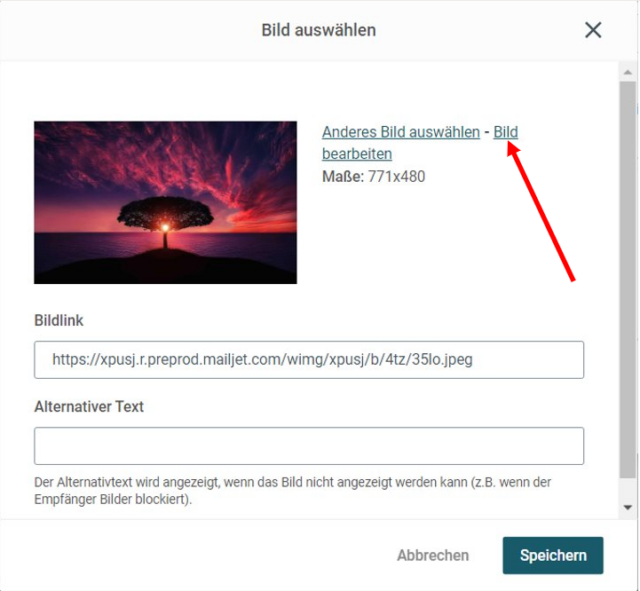
Für YouTube-, Vimeo- und Dailymotion-Videos werden automatisch Vorschaubilder generiert. Für alle anderen Videos klicken Sie auf „Anderes Bild wählen“, um Ihr eigenes Vorschaubild hinzuzufügen.
Sobald das Vorschaubild erstellt ist, wird die Standardabspielschaltfläche hinzugefügt. Sie können aus mehreren Designs für die Abspielschaltfläche wählen. (Bitte beachten Sie, dass die Größe des Abspielbuttons automatisch an die Größe des Vorschaubildes angepasst wird. Insbesondere wird es 50% der kleinsten Kante (Breite oder Höhe) des Vorschaubildes betragen)
Der letzte Schritt besteht darin, eine einfache Beschreibung des Vorschaubildes in das Feld „Image Alt Text“ einzugeben. Dieser Alt-Text wird angezeigt, falls Ihr Abonnent das Bild nicht sehen kann. Klicken Sie dann auf „Video einfügen“.
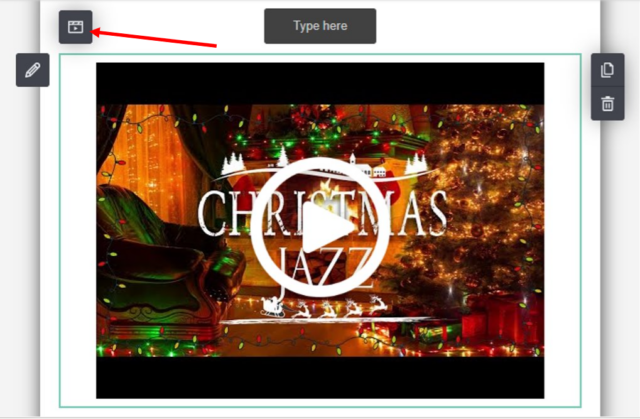
Klicken Sie in der Video-Symbolleiste auf die Schaltfläche „Video“, um Ihr Video jederzeit bearbeiten zu können.

Formulare
Das Erfassen zusätzlicher Informationen (Eigenschaften) von Ihren Abonnenten ist ganz einfach: Klicken Sie einfach auf den Formularblock Ihrer Wahl und ziehen Sie ihn an die gewünschte Stelle in Ihrem Formular. Wenn Sie den Block verschieben möchten, ziehen Sie ihn einfach per Drag & Drop an die neue Stelle.
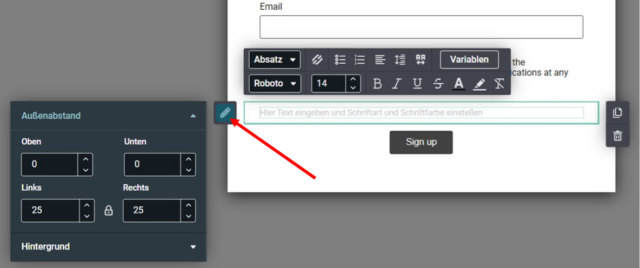
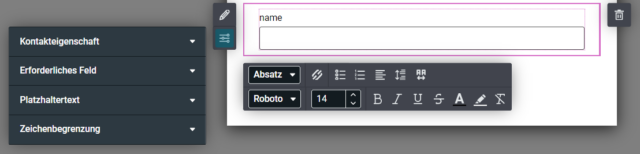
Text

Der Formularblock „Text“ ermöglicht es Ihnen, eine Zeichenketteneigenschaft hinzuzufügen, die mit der E-Mail des Abonnenten verknüpft ist. Die maximale Länge dieses Feldes beträgt 255 Zeichen.
Verfügbare Optionen:
- Horizontale Positionierung und Auffüllung festlegen
- Einen Rahmen (Form) auf das Bild anwenden
- Einstellen der Hintergrundfarbe oder des BildesWählen Sie eine Kontakteigenschaft
- Das Feld als erforderlich festlegen
- Fügen Sie einen Platzhaltertext hinzu (Hinweise)
- Einstellen der maximalen Zeichenbegrenzung

Textarea

Mit dem Formularblock „Textarea“ können Sie eine Zeichenketteneigenschaft hinzufügen, die mit der E-Mail des Teilnehmers verknüpft ist (wie beim Block „Text“), aber dieses Mal beträgt die maximal zulässige Länge des Feldes 500 Zeichen.
Verfügbare Optionen:
- Horizontale Positionierung und Auffüllung festlegen
- Einen Rahmen (Form) auf das Bild anwenden
- Einstellen der Hintergrundfarbe oder des Bildes
- Eine Kontakteigenschaft auswählen
- Legen Sie das Feld als erforderlich fest
- Fügen Sie einen Platzhaltertext hinzu (Hinweise)
- Anpassen der maximalen Zeichenbegrenzung
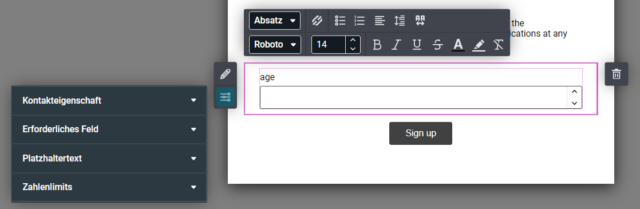
Nummer

Der Formularblock „Zahl“ ermöglicht es Ihnen, eine ganzzahlige oder dezimale Dateneigenschaft hinzuzufügen, die mit der E-Mail des Abonnenten verknüpft ist. Sie können einen benutzerdefinierten Bereich und Erhöhungsgrenzen für dieses Feld hinzufügen.
Verfügbare Optionen:
- Horizontale Positionierung und Auffüllung festlegen
- Einen Rahmen (Form) auf das Bild anwenden
- Einstellen der Hintergrundfarbe oder des Bildes
- Eine Kontakteigenschaft auswählen
- Legen Sie das Feld als erforderlich fest
- Fügen Sie einen Platzhaltertext hinzu (Hinweise)
- Benutzerdefinierte Bereichsgrenzen oder Schrittweiten festlegen

Web-URL

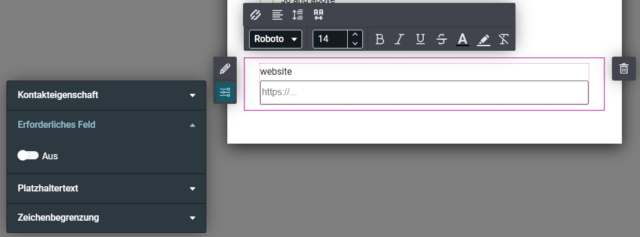
Der Formularblock „Web URL“ wird zum Speichern von Web-URLs verwendet. Er wird meist verwendet, um die persönliche Website des Kontakts zu speichern. Das Formular akzeptiert die URL nur, wenn sie korrekt formatiert ist. Wenn das Format nicht korrekt ist, wird das Feld rot und eine Fehlermeldung wird angezeigt.
Verfügbare Optionen:
- Rahmen und Polsterung festlegen
- Einstellen der Hintergrundfarbe oder des Bildes
- Das Feld als erforderlich festlegen
- Einen Platzhaltertext hinzufügen (Hinweise)
- Anpassen der maximalen Zeichenbegrenzung

Datum

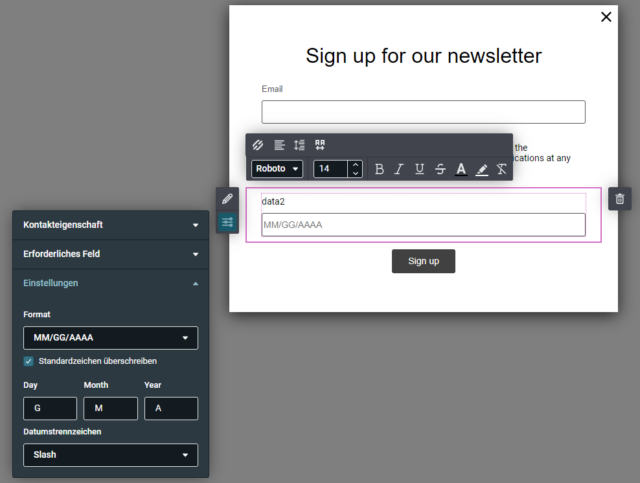
Der Formularblock „Datum“ wird verwendet, um bestimmte Daten in einem Formular zu speichern, z. B. das Geburtstagsdatum des Benutzers. Die Eingabemaske wird dem Feld automatisch hinzugefügt und zeigt dem Benutzer die korrekte Reihenfolge der Datumseingabe an, die Sie über das Einstellungsfenster verwalten können.
Verfügbare Optionen:
- Rahmen und Polsterung festlegen
- Einstellen der Hintergrundfarbe oder des Bildes
- Eine Kontakteigenschaft verwenden
- Das Feld als erforderlich festlegen
- Einstellungen für das Datumsformat

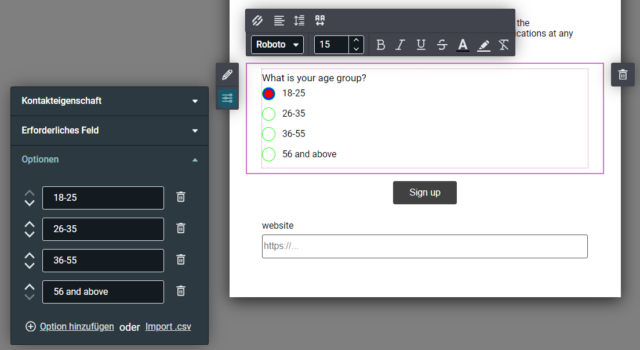
Auswahlliste

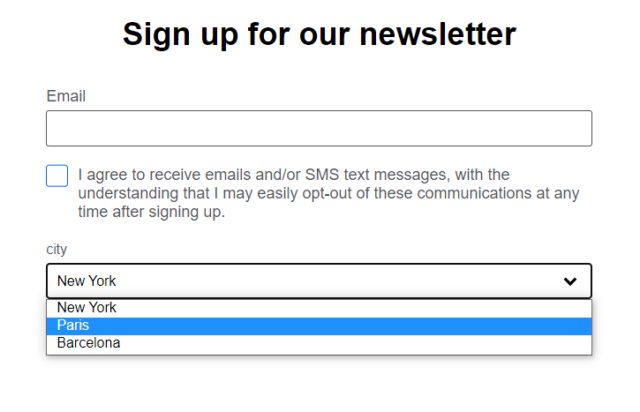
Der Formularblock „Dropdown“ ermöglicht es dem Benutzer, eine einzelne Option aus einem Dropdown-Menü mit vordefinierten Optionen auszuwählen, ähnlich wie beim Block „Schaltfläche“. Wenn der Benutzer eine Option aus dem Dropdown-Menü auswählt, wird eine zuvor ausgewählte Option abgewählt.
Die Verwendung eines Dropdown-Menüs in einem Abonnementformular kann das Formular benutzerfreundlicher machen, da weniger Eingaben erforderlich sind und dem Benutzer eine klare Auswahl an Optionen zur Verfügung steht. Darüber hinaus kann es dazu beitragen, dass die Benutzer genaue und konsistente Informationen angeben, was für die Verwaltung von Abonnements wichtig sein kann.
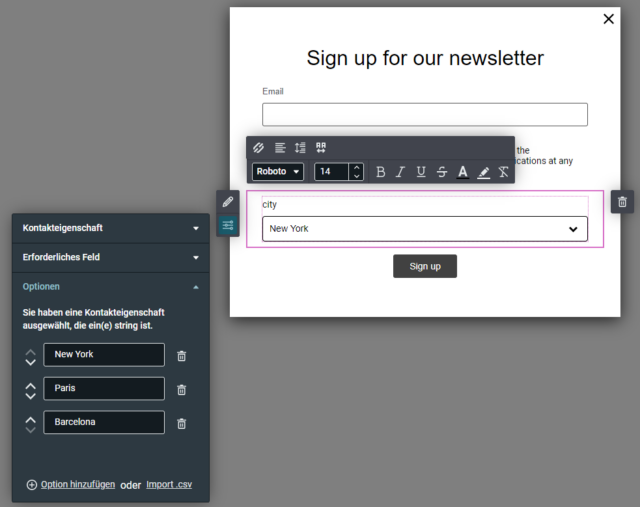
Verfügbare Optionen:
- Rahmen und Füllung festlegen
- Formatieren Sie Ihren Text (Schriftart, fett, kursiv, usw.)
- Farben für Pfeilsymbole
- Einstellen der Hintergrundfarbe oder des Bildes
- Verwenden Sie eine Kontakteigenschaft
- Einstellen des Feldes als erforderlich
- Definieren Sie den Text für jede Option


Sektionen
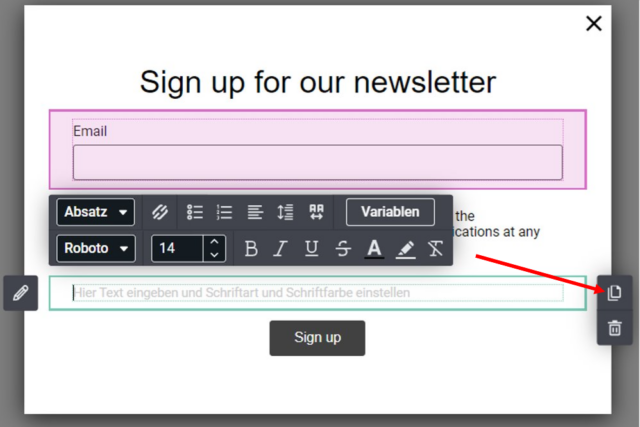
Duplizieren eines Abschnitts
Klicken Sie innerhalb des Abschnitts, um ihn zu markieren, und klicken Sie dann auf das Symbol zum Duplizieren auf der rechten Seite des Bildschirms.

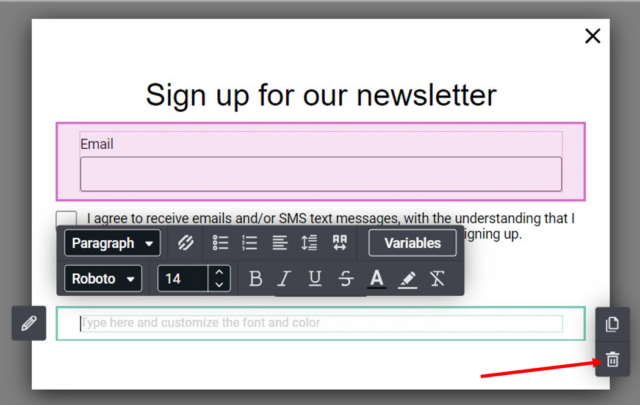
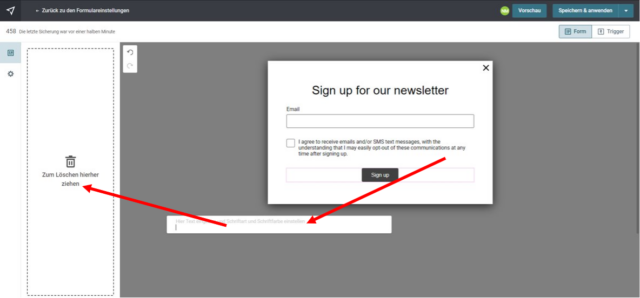
Einen Abschnitt löschen
Um einen Abschnitt aus dem Formularkörper zu entfernen, klicken Sie auf den Abschnitt, dann auf das Papierkorbsymbol und bestätigen Sie den Löschvorgang.

Sie können einen Abschnitt oder ein Element auch schnell löschen, indem Sie es in den Bereich der Inhaltswerkzeuge ziehen.

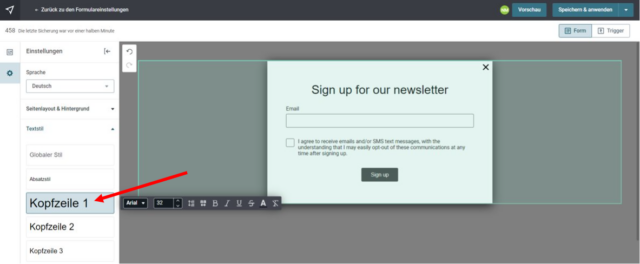
Globale Stil-Einstellungen
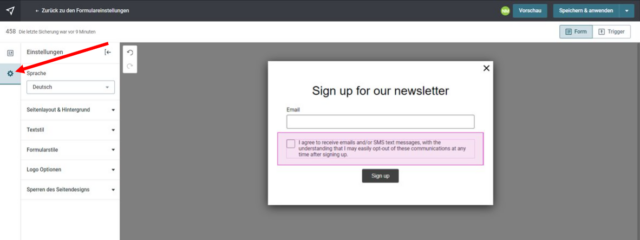
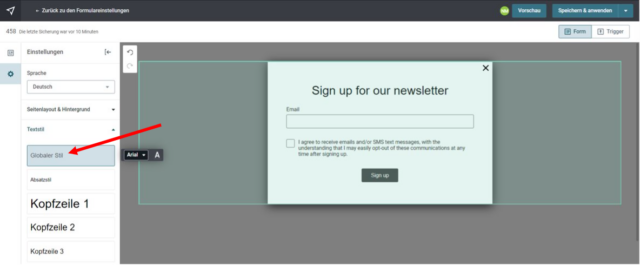
Mit ein paar Klicks können Sie die Textstile für alle Absätze, Überschriften und Hyperlinks in Ihrem Formular formatieren.
Um auf die globalen Textstile zuzugreifen, klicken Sie auf das Zahnradsymbol in der oberen linken Ecke (Registerkarte „Einstellungen“).

Wie der Name schon sagt, werden mit der Option „Globaler Stil“ die Schriftfamilie und -farbe für alle aufgeführten Elemente (Überschriften, Absätze, Links) festgelegt.

Sie können dann das Styling für jedes der Elemente Überschrift, Absatz und Link weiter anpassen.

Und schließlich, wenn Sie einen anderen Textstil für eine bestimmte Überschrift oder einen bestimmten Absatz in Ihrem Formular wünschen, gestalten Sie den Text einfach wie gewohnt mit der Symbolleiste des Abschnitts.

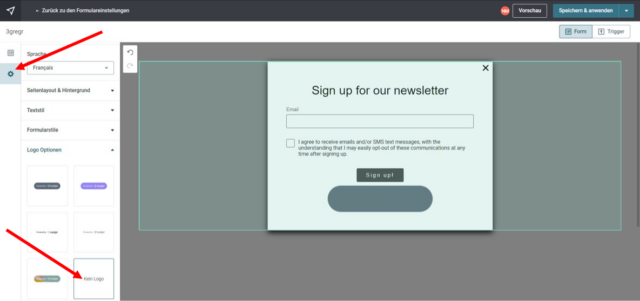
Logo-Optionen
Wenn Sie unseren Formularersteller verwenden, wird ein „Powered by Esendex“-Logo in der Fußzeile eingefügt.
Sie können zwischen 5 verschiedenen Logo-Farbschemata im Abschnitt „Logo-Optionen“ auf der Registerkarte „Einstellungen“ wählen. Bitte beachten Sie, dass das Logo nicht verschiebbar oder in der Größe veränderbar ist.
Wenn Sie einen kostenpflichtigen Plan haben, können Sie das Logo entfernen, indem Sie die Option „Kein Logo“ auswählen. Wenn Sie jedoch einen kostenlosen Tarif haben, werden Sie aufgefordert, Ihr Abonnement zu aktualisieren, wenn Sie auf die Option „Kein Logo“ klicken.

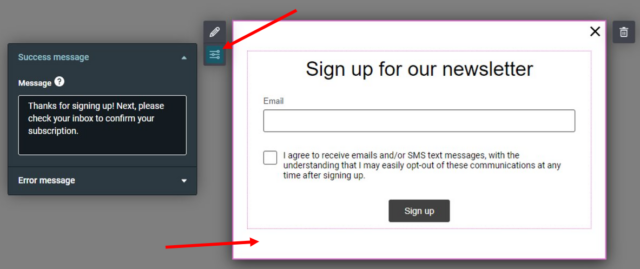
Änderung der Erfolgs- und Fehlermeldungen
Die Benutzer sehen diese Meldungen, wenn sie das Formular erfolgreich abgeschickt haben oder ein Fehler aufgetreten ist. Sie müssen weiterhin auf die Double-Opt-In-E-Mail klicken, um sich anzumelden.
Diese Meldungen werden automatisch für Sie generiert, machen Sie sich also keine Sorgen. Wenn Sie jedoch Ihre eigenen Erfolgs- und Fehlermeldungen anzeigen möchten, können Sie dies tun.
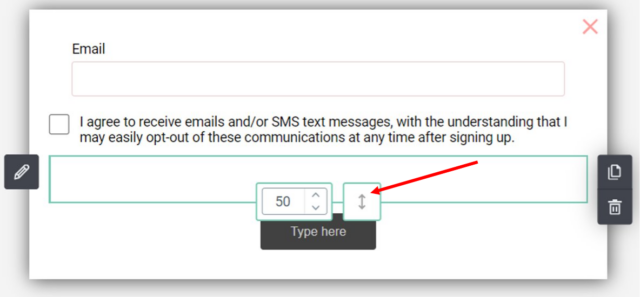
Klicken Sie innerhalb des Formularrahmens, um die Symbolleiste anzuzeigen, und wählen Sie das Symbol für die Schieberegler. Sie haben dann die Möglichkeit, die beiden Meldungen nach Ihren Wünschen zu ändern.

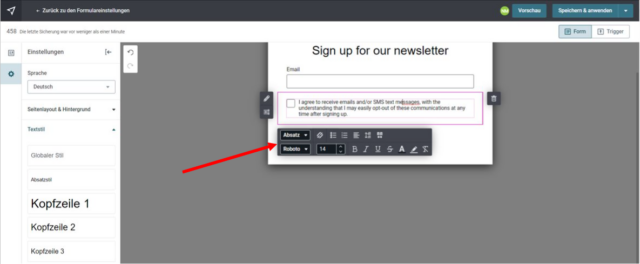
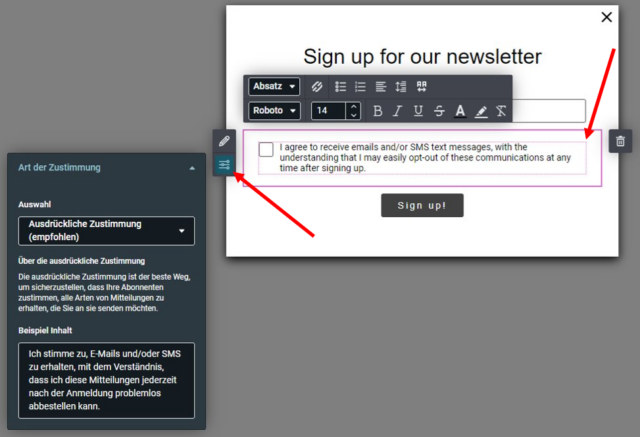
Zustimmungsarten und Textänderung
Sie können zwischen zwei Arten der Zustimmung wählen: explizit und implizit. Klicken Sie in den Rahmen des Einwilligungstextes, um die Symbolleiste anzuzeigen, und wählen Sie das Symbol mit den Schiebereglern. Wählen Sie die gewünschte Art der Einwilligung aus und bearbeiten Sie den Text gegebenenfalls nach Ihren Wünschen.
Ausdrückliche Zustimmung (empfohlen)
Eine explizite Zustimmung liegt vor, wenn eine Person vor der Datenerfassung vor die Entscheidung gestellt wird, ob sie mit der Erfassung ihrer persönlichen Daten einverstanden ist. Dies ist der beste Weg, um sicherzustellen, dass die Abonnenten mit dem Erhalt Ihrer Mitteilungen einverstanden sind.
Implizite Zustimmung
Bei der impliziten Zustimmung müssen die Abonnenten kein Kästchen ankreuzen“. Diese Art der Zustimmung bedeutet, dass die Abonnenten mit dem Absenden des Formulars zustimmen, die von Ihnen geplanten Mitteilungen zu erhalten.

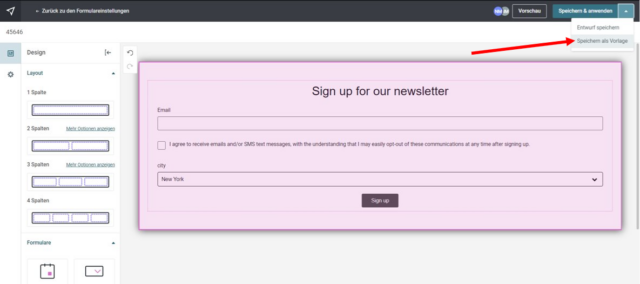
Eine Vorlage speichern
Wenn Sie eine Vorlage erstellen, können Sie in Zukunft Zeit und Mühe sparen. Wenn Sie eine Vorlage für Ihre Arbeit erstellen, können Sie sie für ähnliche Projekte wiederverwenden, ohne jedes Mal von vorne anfangen zu müssen.
Beim Entwurf Ihres Formulars können Sie wählen, ob Sie es als neue Vorlage speichern oder eine bestehende Vorlage ersetzen möchten. Klicken Sie auf der Entwurfsseite des Formularerstellers einfach auf das Dropdown-Menü oben rechts und wählen Sie „Als Vorlage speichern“.

Insgesamt können Sie durch das Speichern Ihrer Arbeit als Vorlage langfristig Zeit und Mühe sparen und gleichzeitig die Konsistenz, Standardisierung und Zusammenarbeit in verschiedenen Projekten sicherstellen.
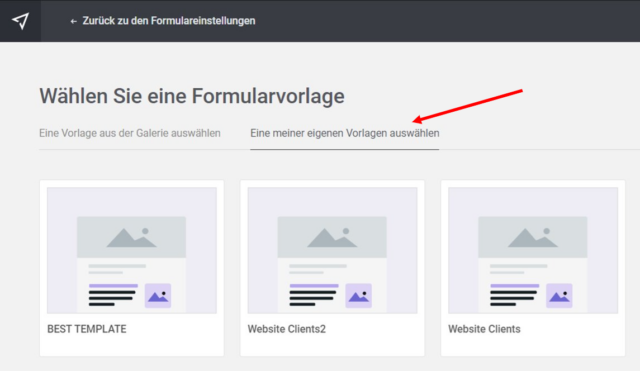
Um bei der Erstellung eines Formulars auf Ihre gespeicherten Vorlagen zuzugreifen, klicken Sie auf die Schaltfläche „Formular entwerfen“ und wählen dann eine Ihrer eigenen Vorlagen aus.

Bearbeiten, Duplizieren oder Löschen einer Vorlage
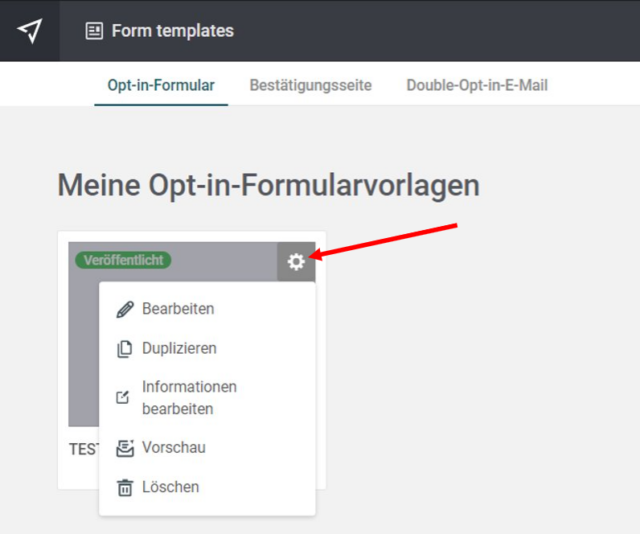
Um eine Formularvorlage zu bearbeiten, zu duplizieren oder zu löschen, navigieren Sie zur Verwaltungsseite für Formularvorlagen und klicken Sie auf das Zahnradsymbol.

Daraufhin werden Ihnen mehrere Optionen angezeigt, aus denen Sie wählen können. Wählen Sie die gewünschte Aktion aus und voila.

Hinweis: Seien Sie bitte vorsichtig, wenn Sie Formularvorlagen löschen, da diese Aktion dauerhaft ist und nicht rückgängig gemacht werden kann.
Integrieren Sie Ihr Formular in Ihre Website
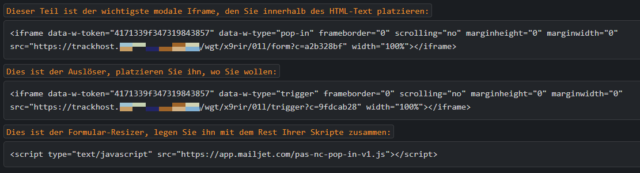
Der letzte Schritt besteht darin, den HTML-Code des Anmeldeformulars zu integrieren. Kopieren Sie einfach den Code und fügen Sie ihn in Ihre Website ein!

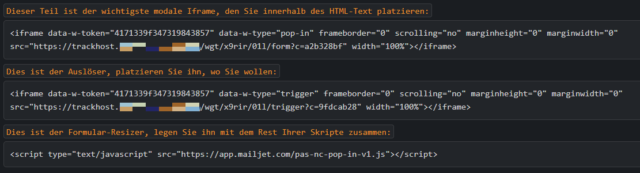
Hier finden Sie eine Aufschlüsselung des Codes, die Ihnen bei der Integration auf Ihrer Website helfen wird.

Integrieren Sie Ihr Formular in WordPress
Sie können den Code des Anmeldeformulars direkt in einen Beitrag oder eine Seite einfügen oder es über ein WordPress-Widget hinzufügen.
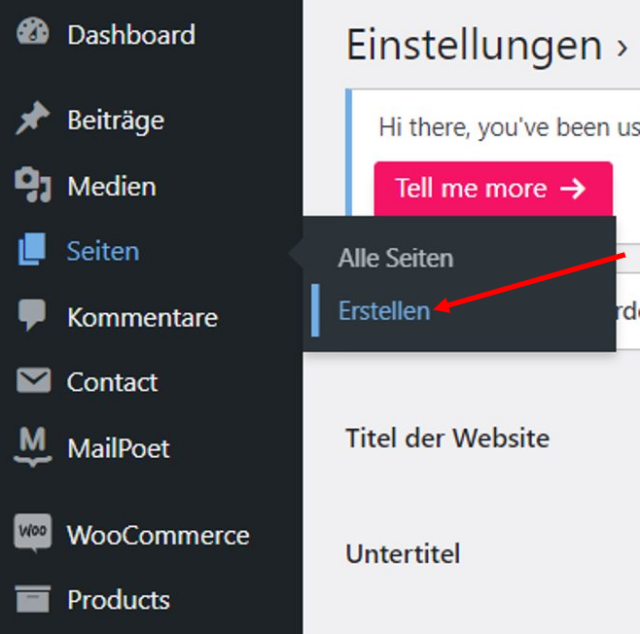
Für dieses erste Beispiel erstellen wir eine neue Seite und fügen das Anmeldeformular hinzu.
Wählen Sieim Menü Seiten → Neu hinzufügen

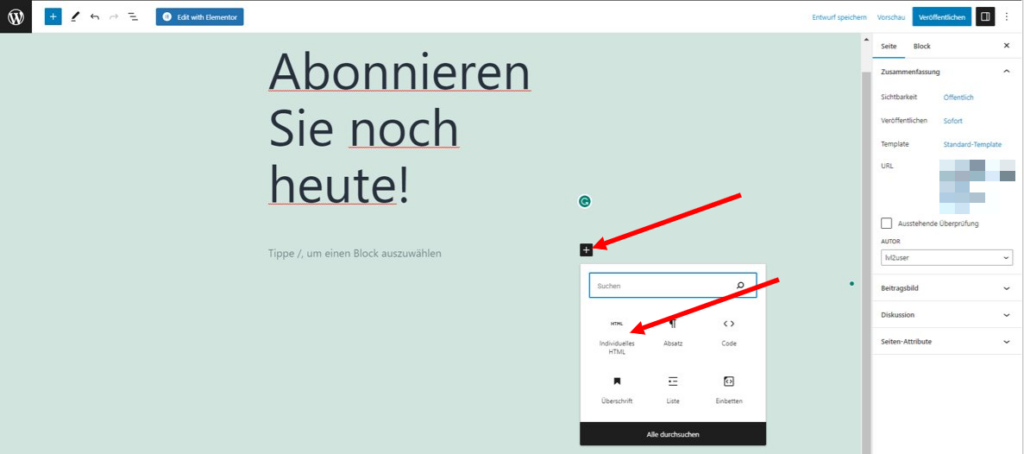
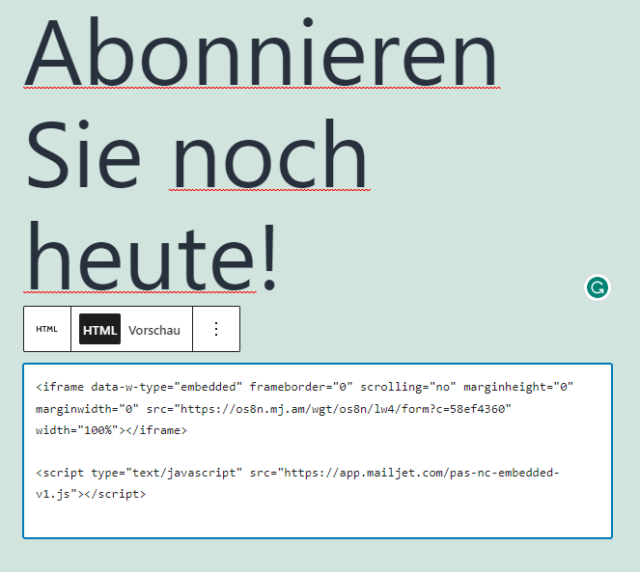
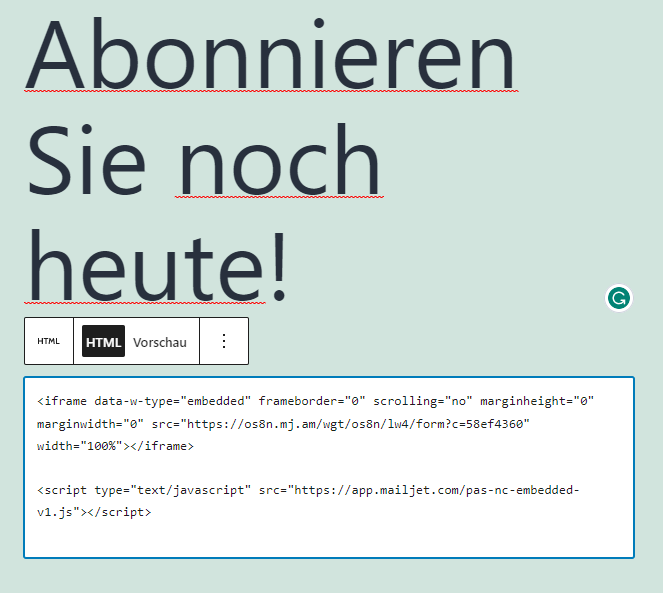
Geben Sie den Seitentitel ein, wählen Sie den Block „Benutzerdefiniertes HTML“ und fügen Sie den Code des Anmeldeformulars (aus Ihrem Esendex-Konto) ein.


Klicken Sie auf„Veröffentlichen“ und Sie sind fertig – Ihr Abonnement-Widget erscheint auf der neuen Seite.
Ihr Abonnementformular kann auch über die WordPress-Widgets zu Ihrer Website hinzugefügt werden.
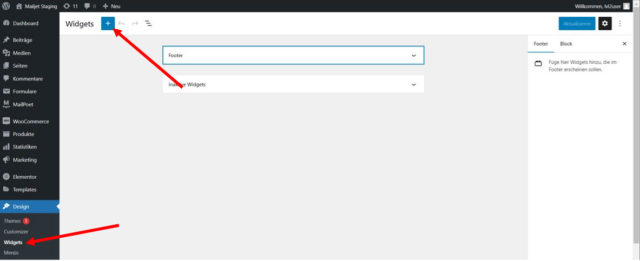
Gehen Sie im Hauptmenü zu Erscheinungsbild → Widgets

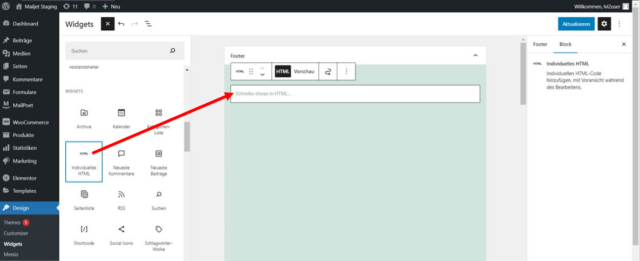
Auf der Seite „Widgets“ sehen Sie alle Ihre Widgets. Um ein neues Widget (Formular) hinzuzufügen, klicken Sie auf das Symbol “ “ in der oberen linken Ecke und ziehen Sie den Block „Custom HTML“ aus dem Menü des Widgets.

Fügen Sie den Code des Abonnementformulars (aus Ihrem Esendex-Konto) in den Abschnitt „Inhalt“ ein. Klicken Sie dann auf „Aktualisieren“.

Und das war’s – gehen Sie einfach auf Ihre Website, um Ihr Abonnement-Widget anzuzeigen!
Vorschau Formular
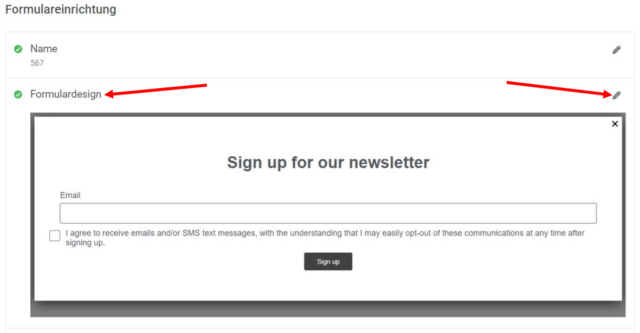
Um eine Vorschau Ihres Anmeldeformulars zu erhalten, gehen Sie in den Bereich „Formulardesign“ und klicken Sie auf das Bleistiftsymbol (Bearbeiten).

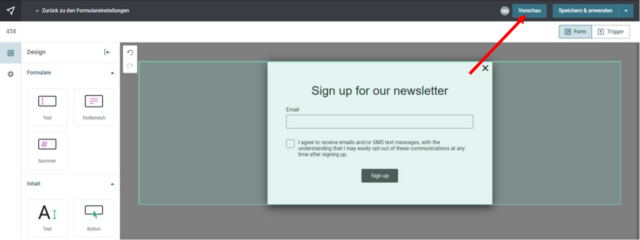
Sobald Sie sich auf der Seite mit dem Formularentwurf befinden, klicken Sie auf die Schaltfläche „Vorschau“ in der oberen rechten Ecke des Bildschirms.

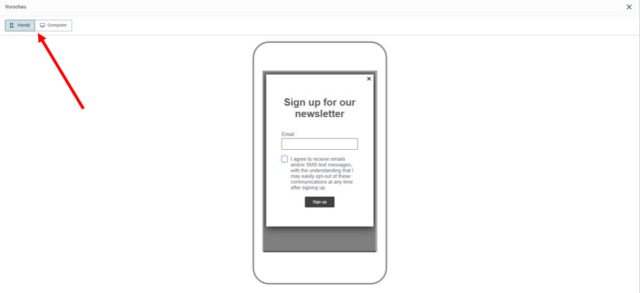
Ihr Formular kann auf verschiedenen Geräten, z. B. auf dem Handy und dem Desktop, in der Vorschau angezeigt werden.

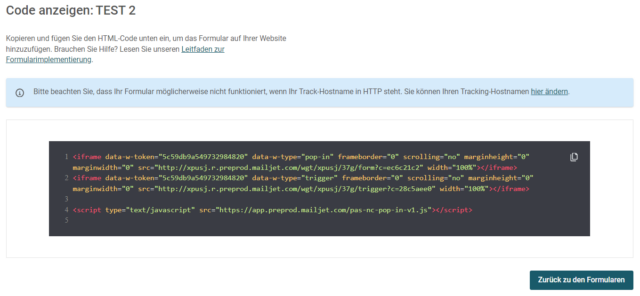
Formularcode anzeigen
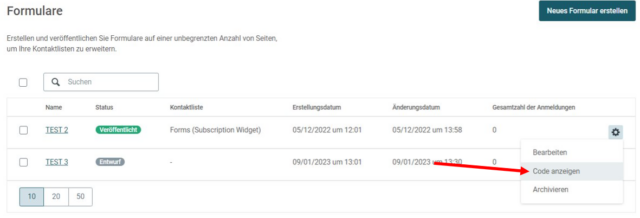
Klicken Sie auf der Formularverwaltungsseite auf das Zahnradsymbol des Formulars, dessen Code Sie anzeigen möchten, und wählen Sie „Code anzeigen“.

Hier finden Sie eine Aufschlüsselung des Codes, die Ihnen bei der Integration auf Ihrer Website helfen wird.

Ein Formular bearbeiten
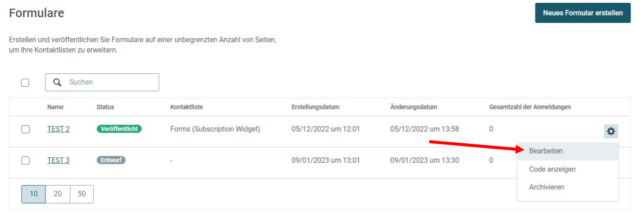
Klicken Sie auf der Formularverwaltungsseite auf das Zahnradsymbol und wählen Sie „Bearbeiten“.
Bitte beachten Sie, dass Sie nach jeder Änderung am Anmeldeformular den HTML-Code auf Ihrer Website neu laden müssen, damit die Änderungen berücksichtigt werden können.

Archivieren, Löschen oder Wiederherstellen eines Formulars
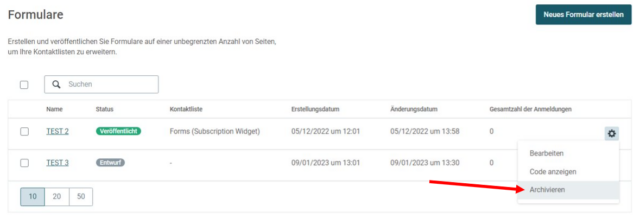
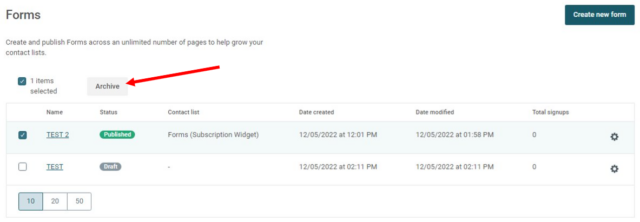
Um ein einzelnes Formular zu archivieren, klicken Sie auf das Zahnradsymbol auf der Formularverwaltungsseite und wählen Sie „Archivieren“.

Um mehrere Formulare gleichzeitig zu archivieren, markieren Sie das Kästchen für jedes Formular und klicken dann auf die Schaltfläche „Archivieren“.

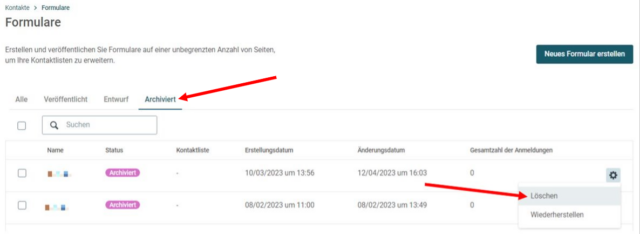
Wenn Sie ein bereits archiviertes Formular endgültig löschen möchten, gehen Sie zum Abschnitt „Archiviert“ auf der Formularverwaltungsseite, klicken Sie auf das Zahnradsymbol und wählen Sie „Löschen“.
Gehen Sie beim Löschen von Formularen oder anderen Daten in Ihrem Esendex-Konto stets vorsichtig vor, da gelöschte Daten nicht wiederhergestellt werden können.

Wenn Sie ein Formular archiviert haben und es wiederherstellen möchten, können Sie dies über das Zahnradsymbol tun, indem Sie „Wiederherstellen“ wählen.
Fehlersuche
Wenn Sie ein Anmeldeformular auf Ihrer Website implementiert haben und es plötzlich nicht mehr funktioniert, überprüfen Sie bitte, ob die mit dem Formular verbundene Kontaktliste nicht geändert oder gelöscht wurde.
Empfohlene Artikel
Sie können nicht finden, was Sie suchen?
Sprechen Sie mit einem Mitglied unseres Support-Teams.