Email.
Get support for your Esendex Email products.
Esendex Email Editor for Transactional Emails
Introduction
Whether you’re a marketer, designer or coder, working collaboratively creating engaging transactional emails was never that easy… until now with the Esendex Email Editor:
Email designers or Marketers can now design beautiful and impactful transactional templates without coding skills:
- Design your transactional email with drag and drop
- Preview your emails instantly over multiple devices
- Manage your templates in your company’s online library
Developers will also benefit from advanced features allowing them to create rich templates which adapt their content depending on the recipient’s characteristics:
- Create conditional sections using variables passed to Send API
- Use HTML blocks of code
- Add loops, conditionals, arrays using Esendex Template Language
- Convert designed sections into Template Language with one click
- Access sample code (Curl, PHP, Ruby, Java, …) for testing and integration
- Download any template as HTML
And remember, any templates created with the Email Editor have native responsive design!
Create a Transactional Template
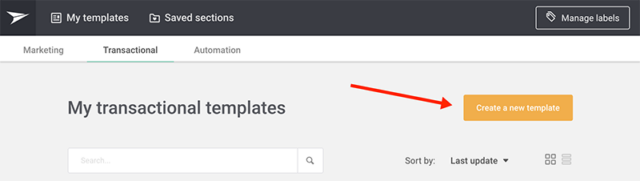
From the main menu, select Transactional → My Transactional Templates.
Click the ‘Create a new template‘ button to continue.

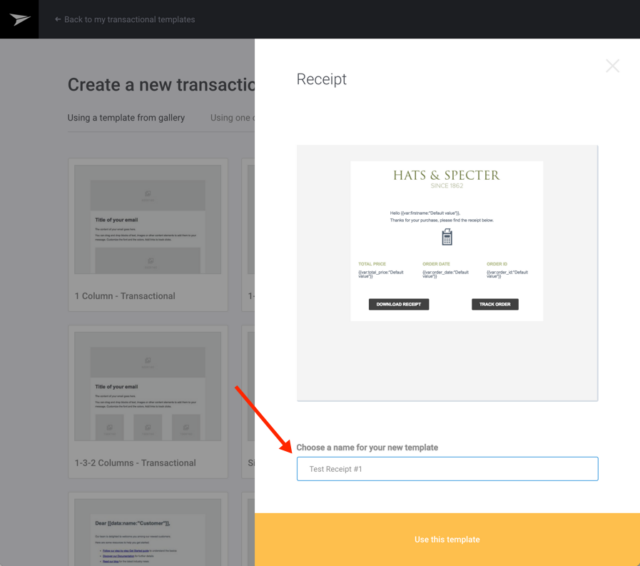
The next step is to pick a base template that you can build upon.
Enter a new template name and click ‘Use this template’.

HTML Block
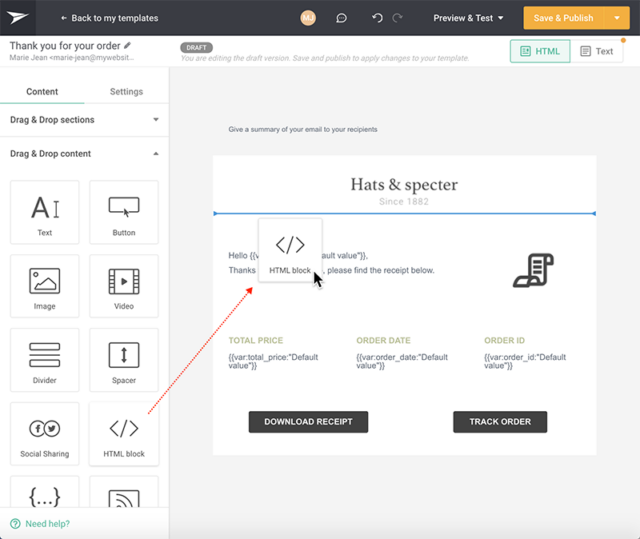
The HTML block is an easy way to design an HTML block the way you want and to see the rendering live in your email template. Drag the HTML block to your template.

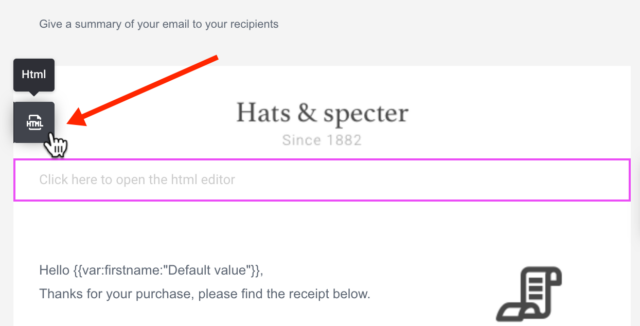
Click the block to select it, then click on the ‘HTML‘ button from the toolbar to open the HTML editor window and start coding.

Template Language
The Template Language block allows you to introduce advanced templating capabilities within your transactional template including loops, conditional statements, using arrays and more.
Esendex Template Language is based on popular templating syntax (such as Django and Twig) and allows you to add logic to your email to include or remove sections of the delivered email. (Developers: For detailed information on syntax, variables, and functions, please check out our Template Language Guide.)
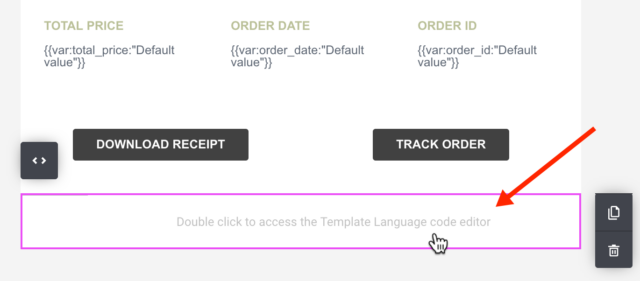
Simply click and drag the Template Language block onto your template. Then double-click the block to open the Template Language code editor.

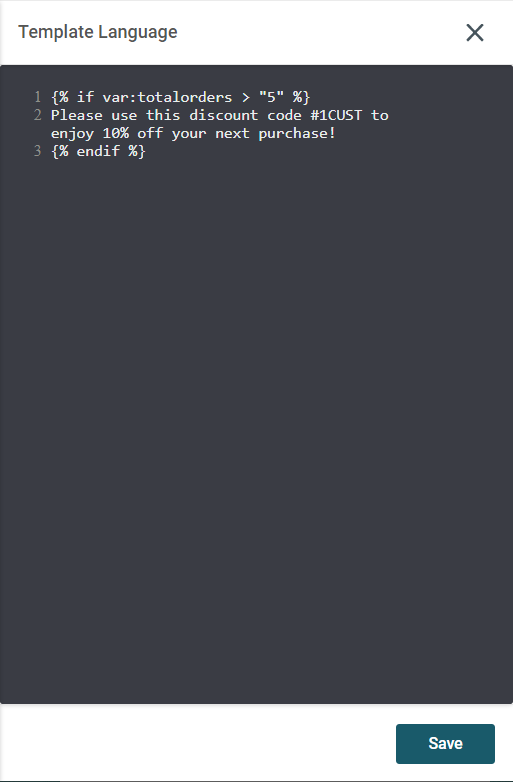
And start coding!
For this example, we want to display a discount code to any customer who has made at least 5 previous orders. Using the variable ‘totalorders’ which will be passed to the Send API allows us to make the simple conditional statement:
{% if var:totalorders > “5” %}
Please use this discount code #1CUST to enjoy 10% off your next purchase!
{% endif %}

Once you are done coding, click ‘Save’.
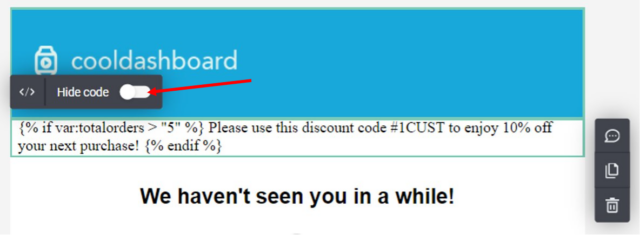
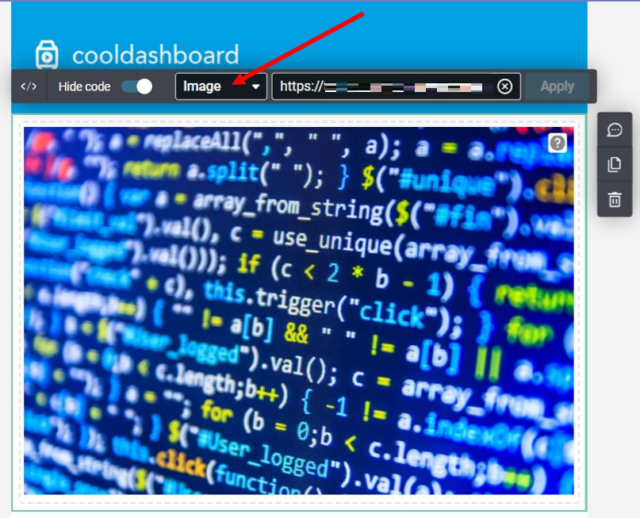
The Template Language block cannot be rendered live within the Email Editor, that’s why we introduced the ‘Hide code‘ button.

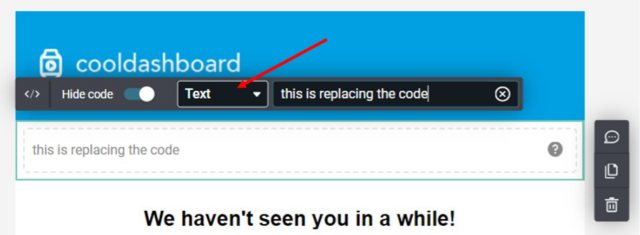
This functionality will give you the option to hide the code in the Template Language block and replace it with text

or even an image. This will ease the overall editing experience, as the code will not be displayed while designing the template.

To test your code and see how it will look, switch to Preview mode.

Conditional Sections
With conditional sections, you have the power to display content sections in your email based on the value of variable sent with the Send API.
Note: Conditional sections are available for Premium accounts only.
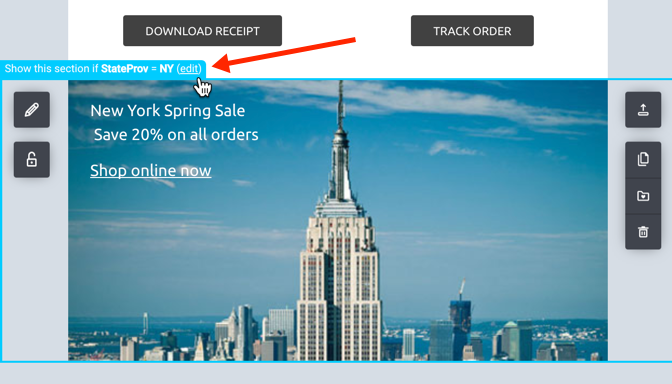
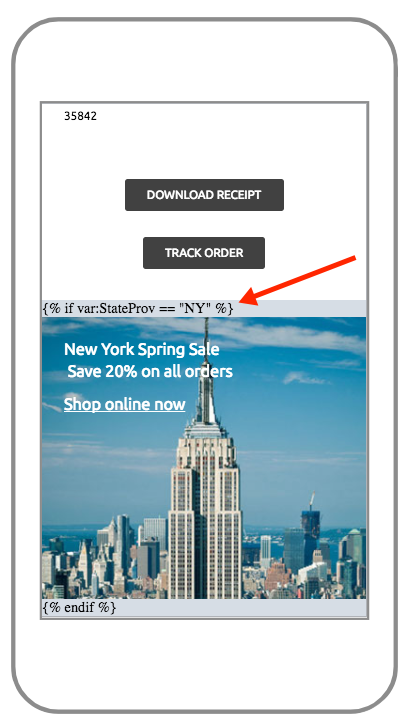
For example, you want to display an Exclusive Special to customers who live in New York when sending their order confirmation email. Simply put, if the city (variable sent to Send API) equals New York (value defined in your transactional template) then display the Exclusive Special section when sending the email.
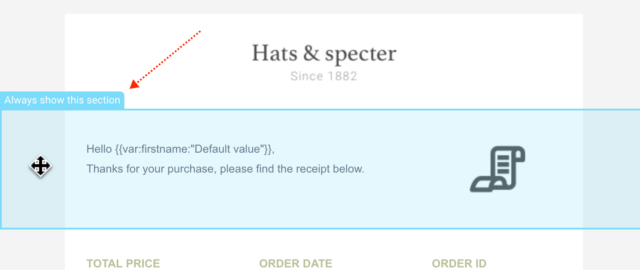
Hover your mouse over a section to view its current section condition.
By default, all sections have no conditions: ’Always show this section’.

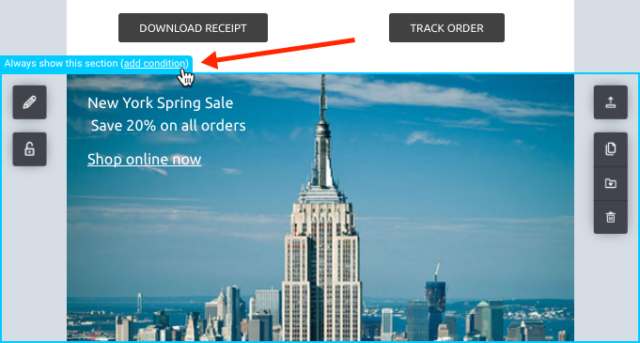
To create a condition: Click within the section to select it, then click ‘add condition’.

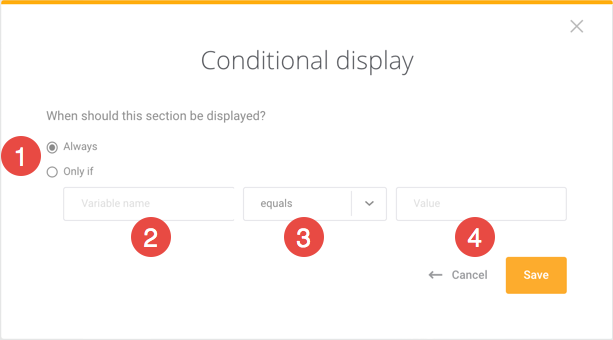
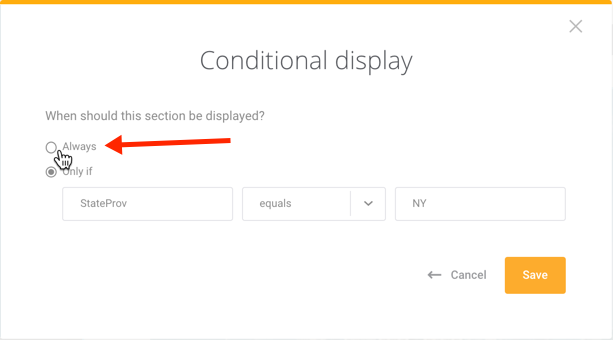
Then simply fill out the fields:

1) Click Only if
2) Variable Name: the name of the parameter that will be passed to the Send API
3) Select an operator from the drop-down list (equals, not equals, …)
4) Enter a value (true, false, alphanumeric value, …)
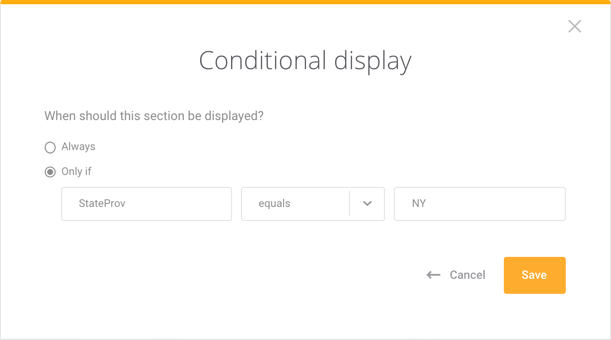
Using the example mentioned above, here is the ‘Exclusive Special’ conditional section for customers who reside in New York:

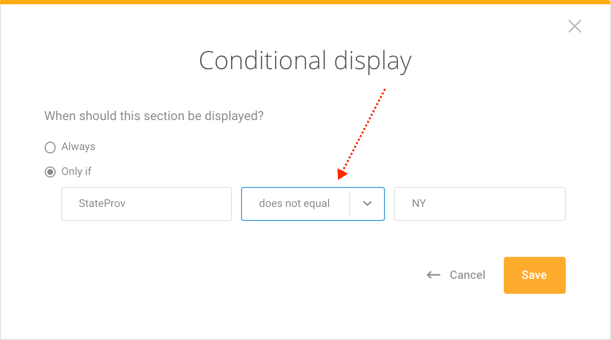
Please note: even though you are limited to a simple “if” condition, you can mimic an “if else” statement by creating a condition in a different section with the opposite value.

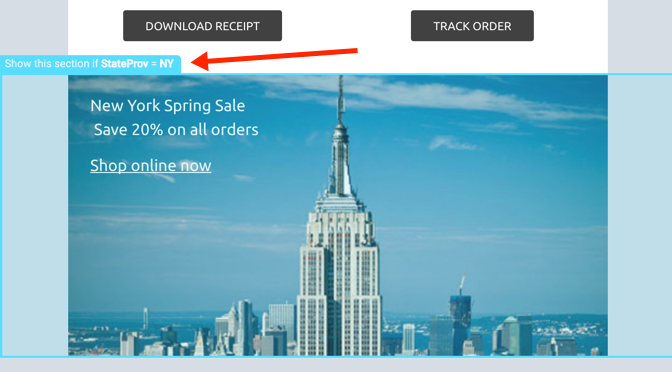
View the condition when you hover or click in the section.

To remove a condition: Click on the section to select it, then click on ‘edit’…

Then select the ‘Always’ option.

Live Preview Mode
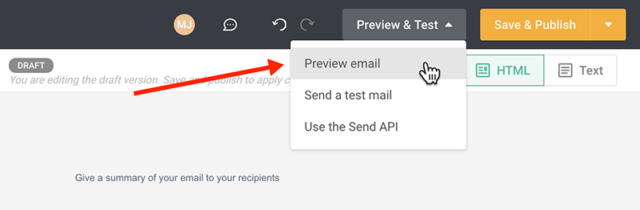
To preview your template, click Preview & Test → Preview Email.

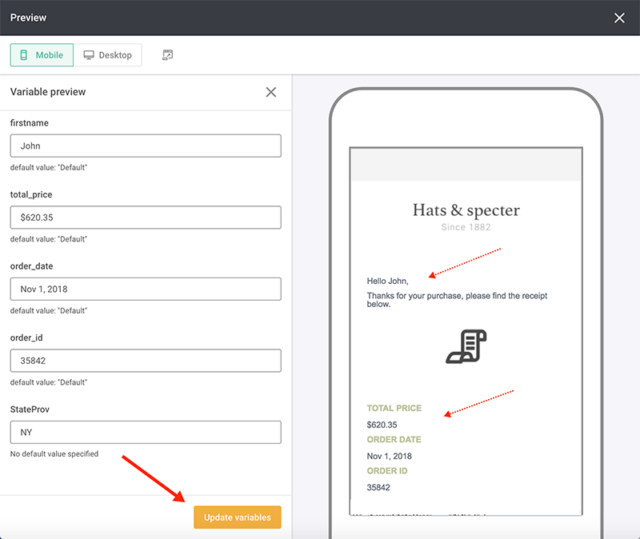
The advanced preview mode allows you to set values of your variables for a true live preview of your transactional email across different devices (mobile, desktop).
In the Variables Preview window, the Email Editor has identified the variables that are present in your email, including any variables set in the conditional sections and in the template language blocks. Simply add placeholder values in the Variables List then click ‘Update variables’.

Please note, conditional sections cannot be executed in the preview mode. To see the final rendering of the transactional email, you can send yourself a test message.

Send a Test
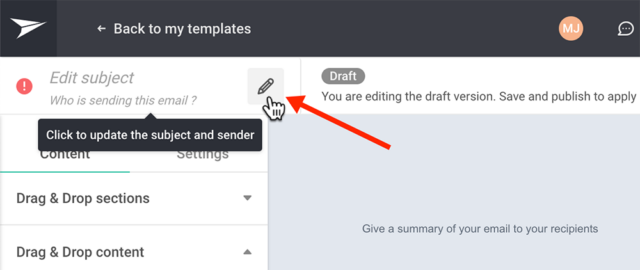
Before you send a test email, please enter the subject and sender information if you have not done so already. This information is only used to generate the sample code and is not stored with the template. (Note: This information needs to be entered each time the template is used in Send API.)

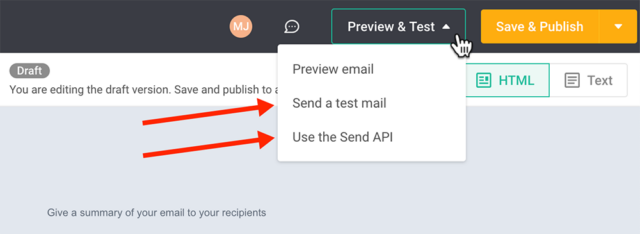
Now click on ‘Preview & Test‘.

There are two possible test options:
- Send a test email (same as sending a test campaign)
Before sending a test email, go to ‘Preview Email’ and enter placeholder values for any variables you may have. - Use the Send API
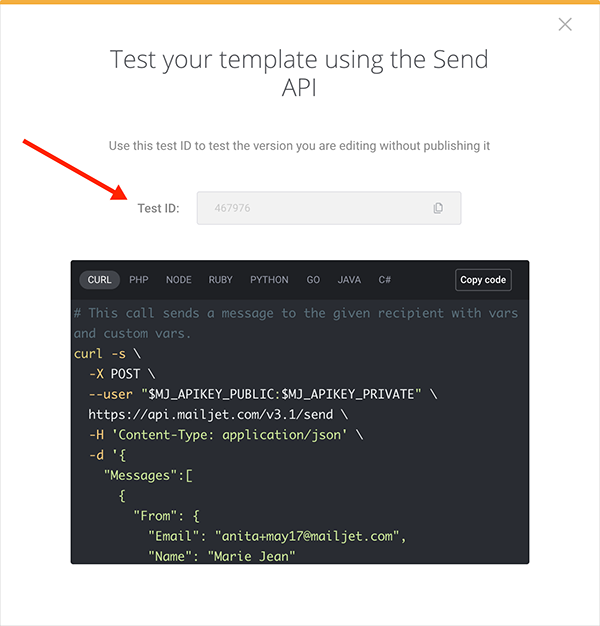
If you select the Send API test, a modal will appear showing the template version attribute that you need to add to your API call, along with sample code that you can easily copy.

Troubleshooting Your Test Emails
When using templating language features in the Email Editor, you may inadvertently insert a syntax error. If a syntax error is identified in your test emails, the message will not be sent by Esendex.
Typical syntax errors include:
- A variable has no default value in the template but is used in the API call
- A variable is missing from the Send API request
It is essential to be able to troubleshoot your transactional template before using it in production. With the Email Editor, it is possible to receive an error message when your template contains a syntax error.
Actually, when a syntax error occurs, the templating language processing engine can identify the issue. A message from templating-language-error@esendex.com will be sent to the given address, containing the error message in the body and an attachment containing the source of the original message.
Here are some common templating errors:
expression parsing error ## Unknown identifier: var:day ## near ## {{var:day ##
There is a variable that was not defined in “Vars”. This error can be fixed by adding a default value for the variable.
not valid template ## near ## y}} ##
This error occurs when there is a missing {% end if %}
"var:day" is not an array value
This error occurs when you are trying to do a loop on a non-array value.
Once you find and correct the syntax issue, simply send another test message.
By default, the delivery of a message in error to the recipient is turned off.
Check out our Transactional Templating Guide for more information.
Recommended articles
Can't find what you're looking for?
Speak to a member of our support team.